I have this function that is supposed to input a div and class before and after every 3 items in an array.
Here is the code
const board_thing = squares.map((item, index) => {
return (
<>
{index % 3 === 0 ? "<div className='board-row'>" : ''}
<Square value={squares[0]} onSquareClick={() => handleClick(0)}/>
{index % 3 === 2 ? '</div>' : ''}
</>
)
})
and this is the type of output I want to achieve
<div className='board-row'>
<Square value={squares[0]} onSquareClick={() => handleClick(0)}/>
<Square value={squares[1]} onSquareClick={() => handleClick(1)}/>
<Square value={squares[2]} onSquareClick={() => handleClick(2)}/>
</div>
<div className='board-row'>
<Square value={squares[3]} onSquareClick={() => handleClick(3)}/>
<Square value={squares[4]} onSquareClick={() => handleClick(4)}/>
<Square value={squares[5]} onSquareClick={() => handleClick(5)}/>
</div>
<div className='board-row'>
<Square value={squares[6]} onSquareClick={() => handleClick(6)}/>
<Square value={squares[7]} onSquareClick={() => handleClick(7)}/>
<Square value={squares[8]} onSquareClick={() => handleClick(8)}/>
</div>
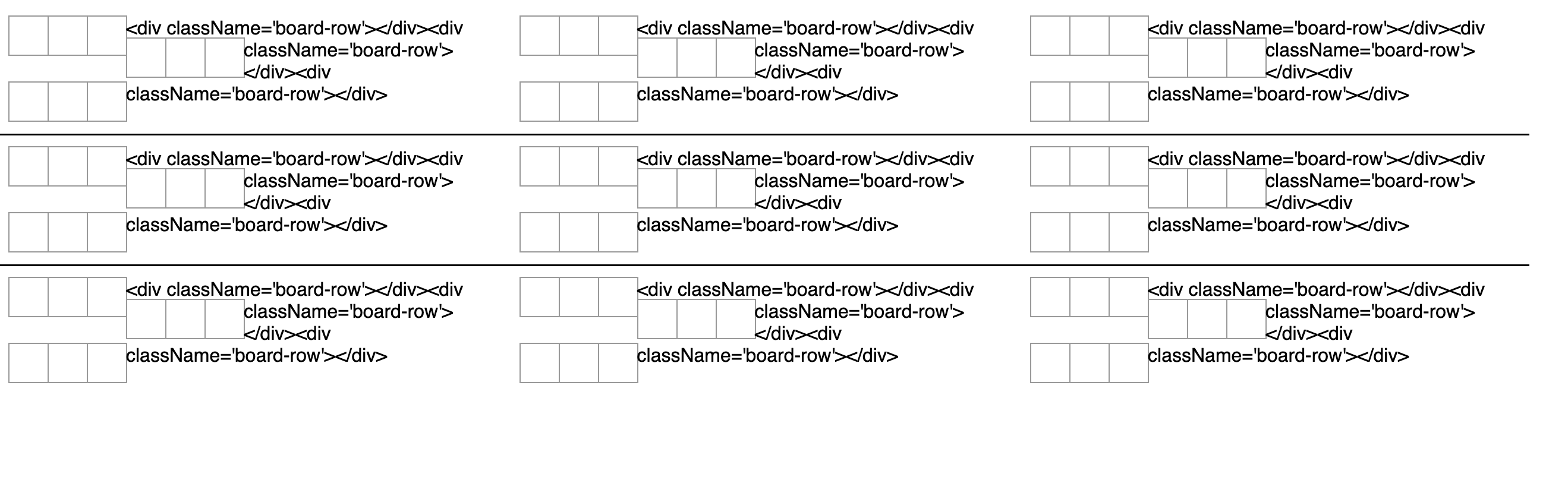
But this is the output I’m getting.





3
Answers
When working with JSX, you aren’t working in HTML. You can’t optionally start a tag, then later optionally close it. Instead, chunk your array into groups of three, then output the chunks:
Note the placeholders I’ve left for keys. You need to provide keys, and generally shouldn’t use indexes for them.
You need to replace the string with JSX expressions inside curly braces for div with class
board-row. You also need to usesquares[index]instead ofsquares[0]. Make use of&&to render the div.here is the solution:
You must send element directly and not string of elements
Also, you can refactor the code to send the elements 3 by 3 instead of 1 by 1