I have a working app and no problems with props except when I have to filter those variables before sending them to a child component. Here’s my parent component:
import React, { useState, useEffect } from 'react';
import { useParams } from 'react-router-dom';
import ItemDetail from './ItemDetail';
const ItemDetailContainer = () => {
const { itemId } = useParams();
const [catData, setCatData] = useState([]);
const [prodData, setProdData] = useState([]);
const getData = () => {
fetch('/data.json', {
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
},
})
.then(function (response) {
return response.json();
})
.then(function (myJson) {
setProdData(myJson['products'].find((c) => c.id == itemId));
setCatData(myJson['categories'].find((c) => c.catId == prodData.catId));
});
};
useEffect(() => {
getData();
}, []);
if (prodData === null || catData === null || prodData === undefined || catData === undefined) {
return null;
}
return <ItemDetail prodInfo={prodData} catInfo={catData} />;
};
export default ItemDetailContainer;
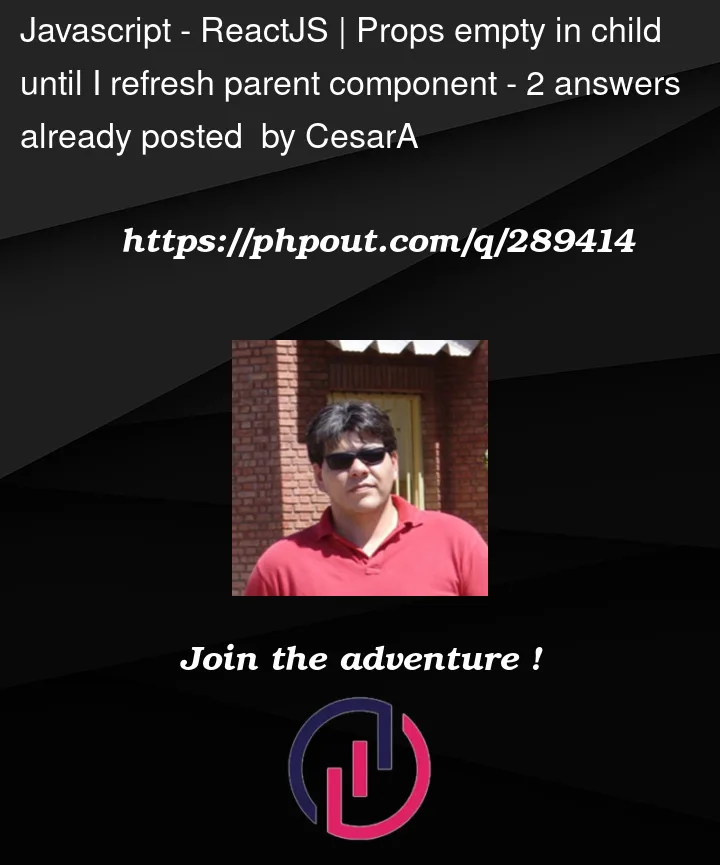
When I receive those props in ItemDetail I get a blank object:
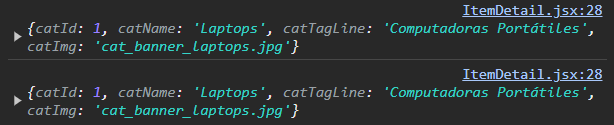
But when I go back to my code and hit save on ItemDetailContainer (parent component), I get the content from the childs’ props:
I’ve tried using useEffect with and without dependencies, timeouts, intervals, returning from a function… don’t really know what else to try. Any clues?
BTW, I’m only displaying one of the props onto the console. That’s why they are the same (dunno why they always appear twice tho).
Thanks a lot in advance!!!






2
Answers
useStatesaves your values to the next render, so when you callfind(c.catId === prodData.catId), yourprodData.catIdis still the old one (since React hasn’t re-render yet).The solution is pretty straightforward, just don’t use that state value and use what you’ve got from your json instead, somewhat like:
Another fyi: your logs appear twice because of React’s Strict Mode. It will run your hooks twice in development environment to make sure everything is working as expected (and show warnings if it’s not). You can turn that off but it’s not recommended.
It might be good for this matter.