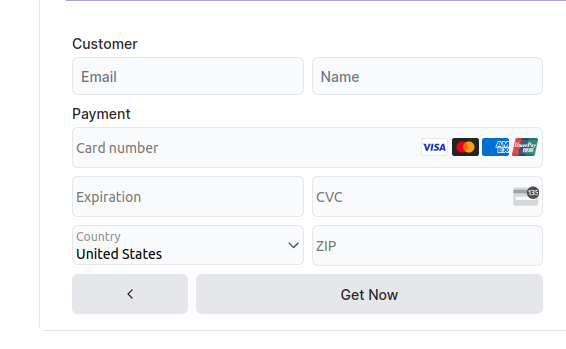
I am using the Stripe Payment Element in my react app. How can I remove the labels above the inputs:
Using the appearance API I have tried these rules:
'.Label': {
display: 'none',
visibility: 'hidden',
},
'.Label--empty': {
display: 'none',
visibility: 'hidden',
},
EDIT:
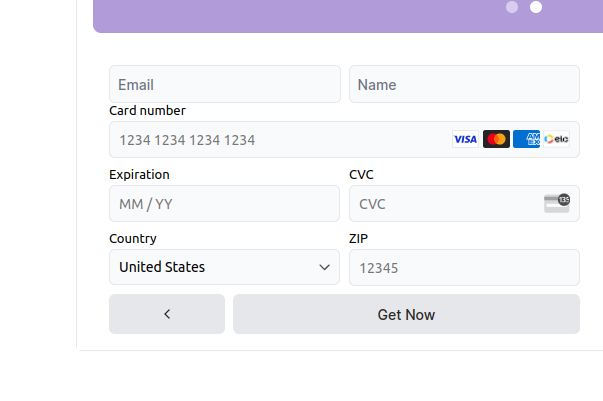
Found a solution that worked in my case. Using the appearance API you can set Label to ‘floating’ and the labels will be put inside the inputs:
code:
appearance: {
labels: 'floating',
How it looks:

 Question posted in
Question posted in 



2
Answers
Neither
displayorvisibilityare supported CSS properties in the Appearance API. I have tested a number of options and I don’t think you can remove the label text entirely.The form is rendered inside an iframe so the Appearance API is the only way you have to apply styling to it.
You can set the font-size of the label to 0 if you’d prefer to not show the labels visually and only have the placeholders visible.