I have just started with the project (task management app) using ReactJS.
Page-1: Home Page
Here it will display the created tasks if any or else it should display "no tasks here"
It has two buttons namely Add Task and Delete Task
Page -2: Add Task
I have created a separate component having JSX for it
When I click the Add Task Button, it should redirect to the add task component and appear in the screen.
Here it should not display below the app component.
When I tried, it’s coming in that way.
File: App.js
import "./App.css";
import TaskDisplay from "./TaskDisplay/taskDisplay";
import TaskCreate from "./TaskCreate/TaskCreate";
import { useState } from "react";
import {
BrowserRouter as Router,
Routes,
Route,
Link,
NavLink,
} from "react-router-dom";
function App() {
const [tasks, setTasks] = useState([]);
return (
<Router>
<div className="container">
<header>
<p className="title">Task Manager</p>
</header>
<div className="task-shower">
<div className="show-tasks">
{tasks.length === 0 && (
<p className="none-message">There are no tasks here! 😉</p>
)}
{tasks.length > 0 && <TaskDisplay />}
</div>
<div className="options">
<NavLink to="/Create-Task">Create Task</NavLink>
<button>Delete Task</button>
</div>
</div>
</div>
<Routes>
<Route path="/" element={<TaskDisplay />} />
<Route path="/Create-Task" element={<TaskCreate />} />
</Routes>
</Router>
);
}
export default App;
File: TaskCreate.js
import styles from "./TaskCreate.module.css";
export default function TaskCreate() {
return (
<div className={styles.taskcontainer}>
<section>
<h2>Create a Task </h2>
<form>
{/* Inputting Task Title*/}
<label htmlFor="name">Task Name:</label>
<input type="text" className={styles.input} id="name" required />
{/* Inputting Task Description*/}
<label htmlFor="desc">Task Description:</label>
<textarea
id="desc"
autoCorrect="on"
className={styles.textarea}
required
/>
</form>
</section>
</div>
);
}
Project Picture:
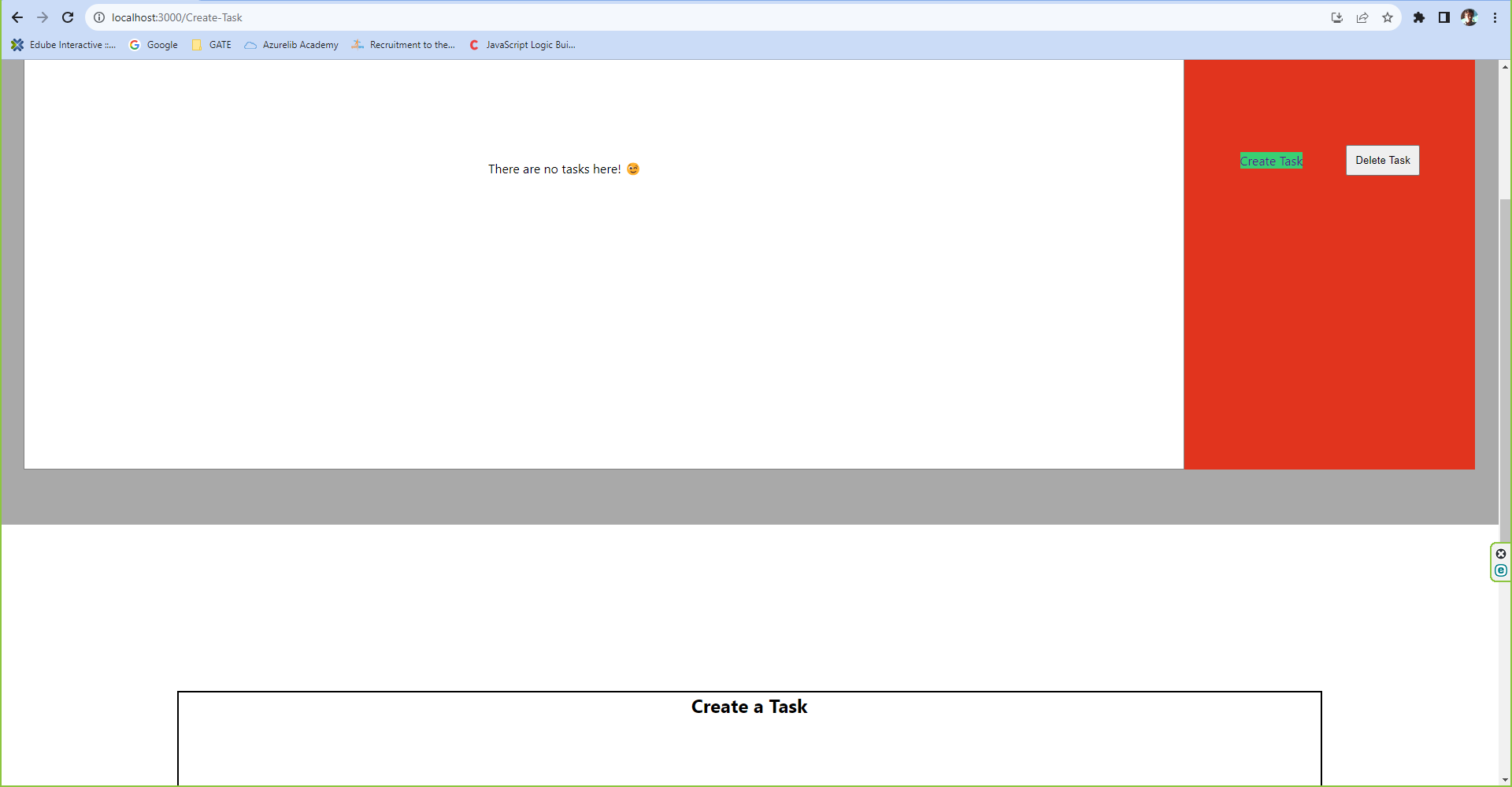
Home Page:
After Clicking Create Task:
What should I need to correct in this code?






2
Answers
Updated:
If I understand you correctly, you want to display only the create-task view when you click on "Create Task" i.e
TaskCreate.js. If so, the issue is yourApp.jssetup.Your page is displaying that way because the code in
App.jswill always display, and what you want to do is switch your ‘TaskDisplay’ page to ‘TaskCreate’ page, when you click on "Create Task".You did not share your
TaskDisplay.jsfile but it seems it’s supposed to handle the list of tasks, and if no tasks is available, show "No tasks".So, you should modify
TaskDisplayto handle the conditional viewModify your files like this:
App.jsTaskDisplay.jsThat should render the right component in different pages.
P.S Good luck with your learning!✨
It seems like you want to create tasks and display them using the TaskDisplay component. You plan to store task data as objects in an array and have the TaskDisplay component retrieve and display tasks from that array.
Here’s how you can implement this in your React application:-
TaskCreate.js
TaskDisplay.js
App.js