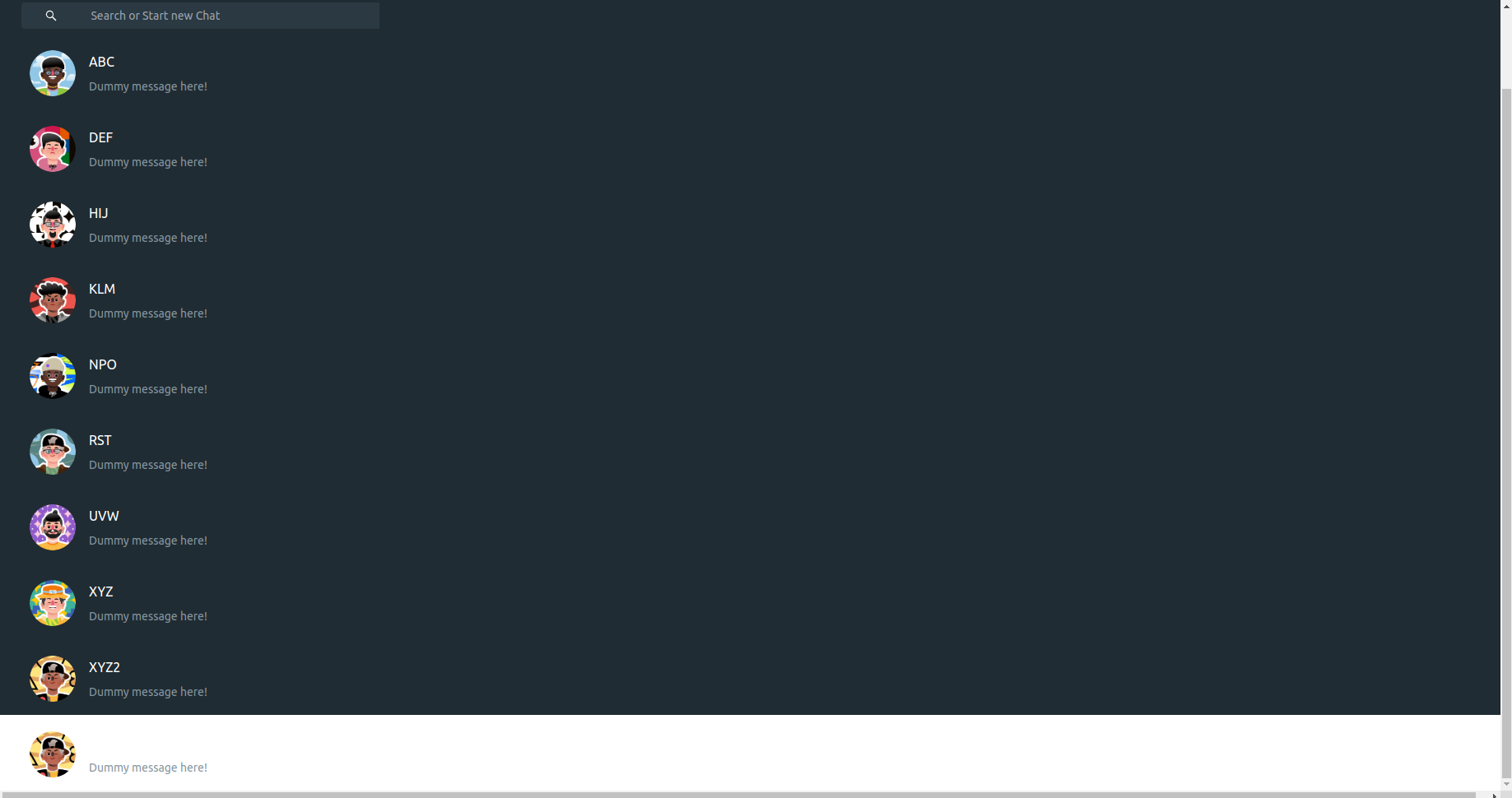
I am making a WhatsApp clone using Tailwind CSS in ReactJS. I don’t know why the side the contacts list is not showing the scrollbar instead it’s getting overflowed which is resulting in scrollbar for the whole scree (as soon in the screenshot).
I can’t understand why this is happening. Even I have tried to give a max height to the container div of the list but still no effect. Below is my code:
ChatListItem.jsx:
import React from "react";
import List from "./List";
function ChatLIstItem() {
const dummyChatList = [
{
name:"ABC",
profilePic:'/avatars/1.png',
message:"Dummy message here!",
},
{
name:"DEF",
profilePic:'/avatars/2.png',
message:"Dummy message here!",
},
{
name:"HIJ",
profilePic:'/avatars/3.png',
message:"Dummy message here!",
},
{
name:"KLM",
profilePic:'/avatars/4.png',
message:"Dummy message here!",
},
{
name:"NPO",
profilePic:'/avatars/5.png',
message:"Dummy message here!",
},
{
name:"RST",
profilePic:'/avatars/6.png',
message:"Dummy message here!",
},
{
name:"UVW",
profilePic:'/avatars/7.png',
message:"Dummy message here!",
},
{
name:"XYZ",
profilePic:'/avatars/8.png',
message:"Dummy message here!",
},
{
name:"XYZ2",
profilePic:'/avatars/9.png',
message:"Dummy message here!",
},
{
name:"XYZ2",
profilePic:'/avatars/9.png',
message:"Dummy message here!",
},
]
return <div className="bg-transparent max-h-screen overflow-auto">
{dummyChatList.map((e,index)=>(
<List key={index} profilePic={e.profilePic} name={e.name} message={e.message}/>
))}
</div>;
}
export default ChatLIstItem;
List.jsx:
import React from "react";
import Avatar from "../common/Avatar";
function List({ name, profilePic, message }) {
return (
<div className="flex items-center hover:bg-input-background mt-1 p-4">
<Avatar type={"lg"} src={profilePic} />
<div className="flex flex-1 flex-col justify-between pl-4 gap-2">
<span>{name}</span>
<span className="text-secondary line-clamp-1 text-sm">{message}</span>
</div>
</div>
);
}
export default List;
May anyone knows what I am doing wrong here to stop this ugly overflow and get the horizontal scrollbar for the container that contains the list not for the whole screen?





2
Answers
You can try
or
NOTE: Please only apply this styling for the problematic container instead of everywhere (* is a wildcard selector in css)
Update: since you’re working with tailwind, you probably need to add the box-border class or the overflow-x-hidden class to the problematic container. The above mentioned code is just to quickly diagnose.
I think I know what’s happening. The
max-h-screenproperty on the container div is preventing the scrollbar from being displayed. This is because the div is already at its maximum height, so there’s no need for a scrollbar.To fix this, you need to remove the
max-h-screenproperty.