I have this function that automatically assigns the time when cells are being filled up in certain rows. It works fine in the datasheet, but in the web app that I created for this sheet, VERY wrong dates are being displayed. The time is being read as December 30, 1899.
Here’s the code:
function onEdit(e) {
var sheet = e.source.getActiveSheet();
var range = e.range;
var column = range.getColumn();
// Check if the edited cell is in column 2 (B), 5 (E), or 8 (H)
if (column == 2 && sheet.getName() == "Join Queue [FOR ADVISEES]") { // Column 2
var row = range.getRow();
var dateCell = sheet.getRange(row, 1);
if (dateCell.getValue() === "") {
dateCell.setValue(new Date());
}
sheet.getRange(blankRow, 7).setValue(Session.getActiveUser().getEmail());
} else if (column == 6 && sheet.getName() == "Join Queue [FOR ADVISEES]") { // Column 6
var row = range.getRow();
var timeCell = sheet.getRange(row, 9);
if (timeCell.getValue() === "") {
var currentTime = new Date();
var formattedTime = Utilities.formatDate(currentTime, Session.getScriptTimeZone(), "HH:mm:ss");
timeCell.setValue(formattedTime);
}
} else if (column == 8 && sheet.getName() == "Join Queue [FOR ADVISEES]") { // Column 8
var row = range.getRow();
var timeCell = sheet.getRange(row, 10);
if (timeCell.getValue() === "") {
var currentTime = new Date();
var formattedTime = Utilities.formatDate(currentTime, Session.getScriptTimeZone(), "HH:mm:ss");
timeCell.setValue(formattedTime);
}
}
}
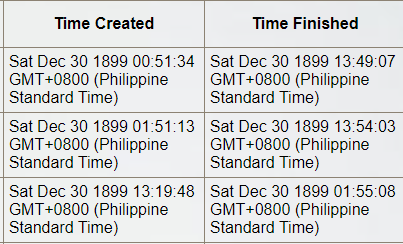
And here’s how they are being shown in the web app (these are from the two else if statements btw):
Now, I noticed that the code in the main if statement is giving the correct date and time, here: so I tried to use the same code as that, and use that to the remaining columns.so the code became:
function onEdit(e) {
var sheet = e.source.getActiveSheet();
var range = e.range;
var column = range.getColumn();
// Check if the edited cell is in column 2 (B), 5 (E), or 8 (H)
if (sheet.getName() == "Join Queue [FOR ADVISEES]" && [2, 6, 8].includes(column)) {
var row = range.getRow();
var dateCell;
if (column == 2) { // Column 2
dateCell = sheet.getRange(row, 1);
if (dateCell.getValue() === "") {
dateCell.setValue(new Date());
}
sheet.getRange(row, 7).setValue(Session.getActiveUser().getEmail());
} else if (column == 6) { // Column 6
dateCell = sheet.getRange(row, 9);
if (dateCell.getValue() === "") {
dateCell.setValue(new Date()); // Set current date and time
}
} else if (column == 8) { // Column 8
var statusCell = sheet.getRange(row, 8);
if (statusCell.getValue() === "DONE") {
dateCell = sheet.getRange(row, 10);
if (dateCell.getValue() === "") {
dateCell.setValue(new Date()); // Set current date and time
}
}
}
}
}
however, it did not came out like the first one, and only the year has changed. From 1899, it’s now giving 1970.

 Question posted in
Question posted in 


2
Answers
This is just my guess.
Modification points:
new Date()orformattedTimeofHH:mm:ssare put into cells withsetValues. In this case, I guess that those values are put into the cells as the date object and the cell values are showing asHH:mm:ss.It works fine in the datasheet, but in the web app that I created for this sheet, VERY wrong dates are being displayed. The time is being read as December 30, 1899.,And here's how they are being shown in the web app (these are from the two else if statements btw):and your showing image, I’m worried that the script for creating the Web Apps might not be shown in your question. If you retrieve the cell values bygetValuesand you are using the retrieved values on the Javascript side of Web Apps, this might be the reason for your current issue in your showing image because the date object is directly used in the table cell value. In order to resolve this issue, I would like to propose modifyinggetValues()withgetDisplayValues(). By this, the cell values are directly used as the retrieved values.Modified script:
From the above points, about the script for creating your Web Apps or the script for creating the HTML table on Web Apps of your image, please modify as follows.
From
getValues()togetDisplayValues()and test it again.
Note:
In the case you are using Web Apps, when you modify the Google Apps Script of Web Apps, please modify the deployment as a new version. By this, the modified script is reflected in Web Apps. Please be careful about this.
You can see the details of this in my report "Redeploying Web Apps without Changing URL of Web Apps for new IDE (Author: me)".
You can simplify the code by figuring out what is common and what is not.