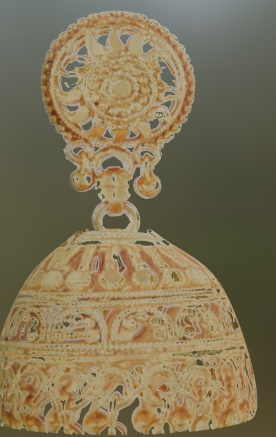
I have a model defined in blender:
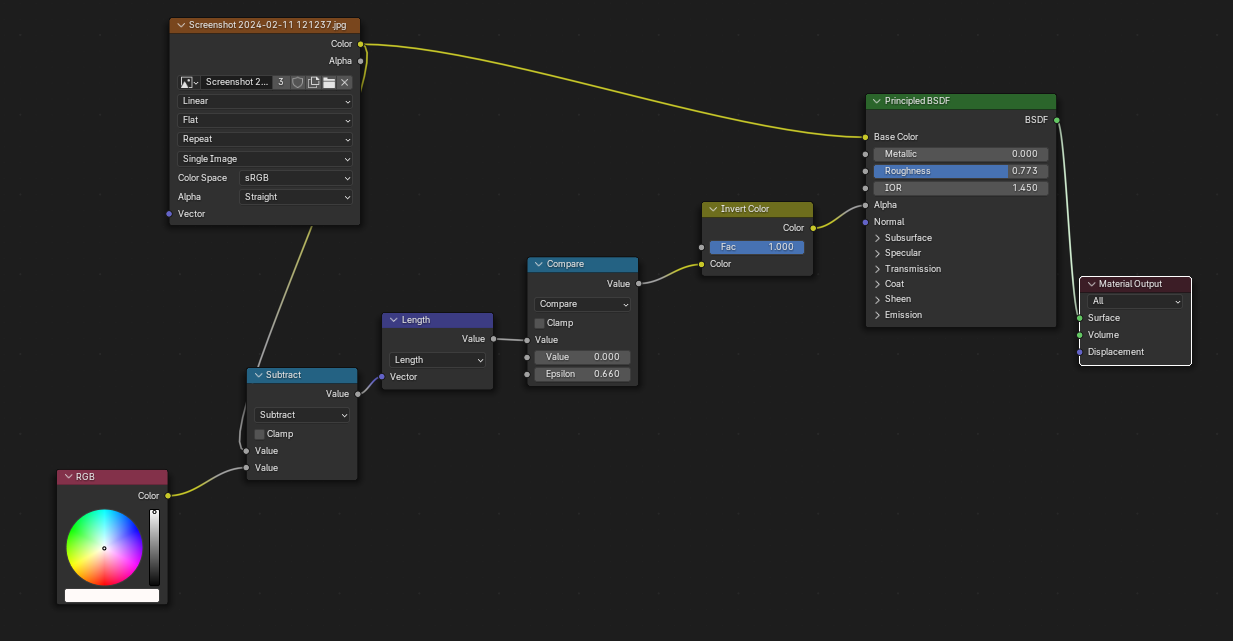
As you can see, the texture is partially transparent(see nodes – I convert the white background to alpha):
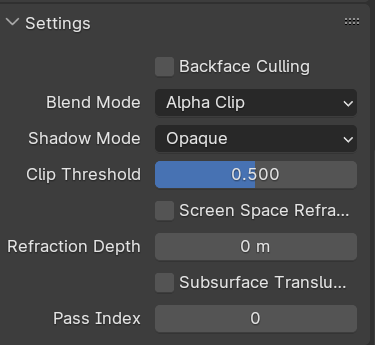
And make sure to enable BlendMode as AlphaClip(does not work with blendmode = opaque):
However, when loading into three.js as such:
const gltfLoader = new GLTFLoader();
var loader = gltfLoader.load(gltfPath, (result) => {
let root: Group = result.scene
root.scale.setScalar(10);
root.name = name;
root.castShadow = true;
root.receiveShadow = true;
//root.rotation.x = -90;
let objectWrapper = new Object3D();
objectWrapper.add(root);
resolve(objectWrapper);
console.log("Called!")
});
});
The alpha is not working properly – how can I fix this? Any alternative method for alpha? some setting in GLTFLoader?








2
Answers
Try one of these, should fix your issue:
Blender’s node graphs don’t export in general — they’re Blender-specific. If you’re creating materials with the intention of exporting to glTF, you’ll want to review the exporter guidelines here and make sure you’re setting the material up that way.
https://docs.blender.org/manual/en/latest/addons/import_export/scene_gltf2.html
tl;dr — the alpha socket on Principled BSDF is okay, but textures need to be directly connected to Principled BSDF sockets, with certain exceptions. The long chain of nodes between the texture and the Principled BSDF won’t work.
If you need to convert a node graph to a texture, there are youtube tutorials for "baking blender materials to texture", or the SimpleBake addon can help make it easier.