I don’t want the top of the navigation to be hidden when I scroll to the bottom of the page and see the footer.
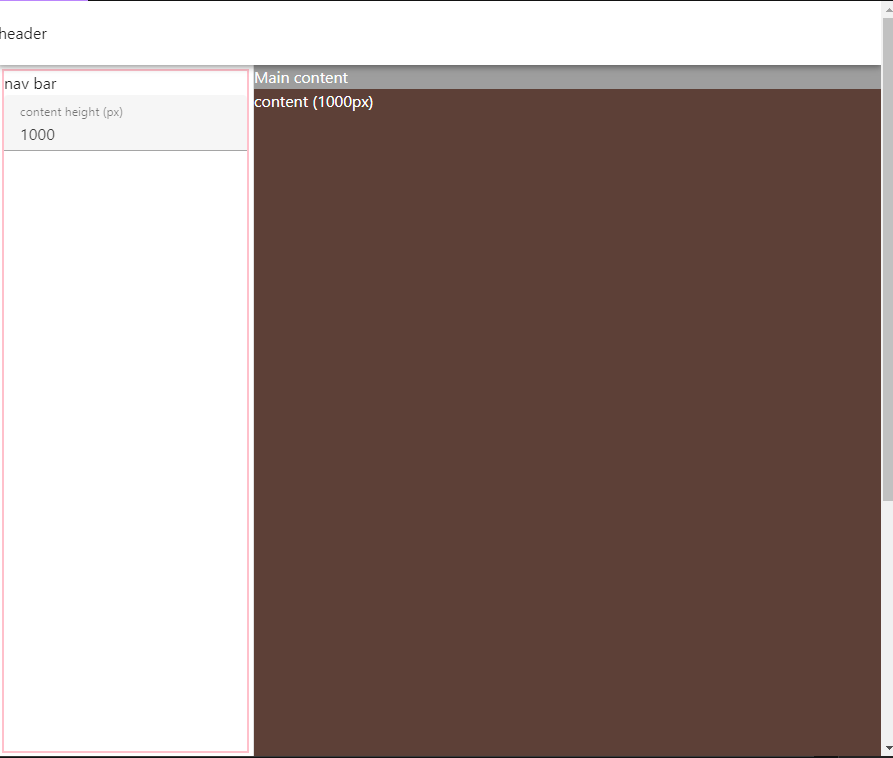
Below is the state before scrolling.
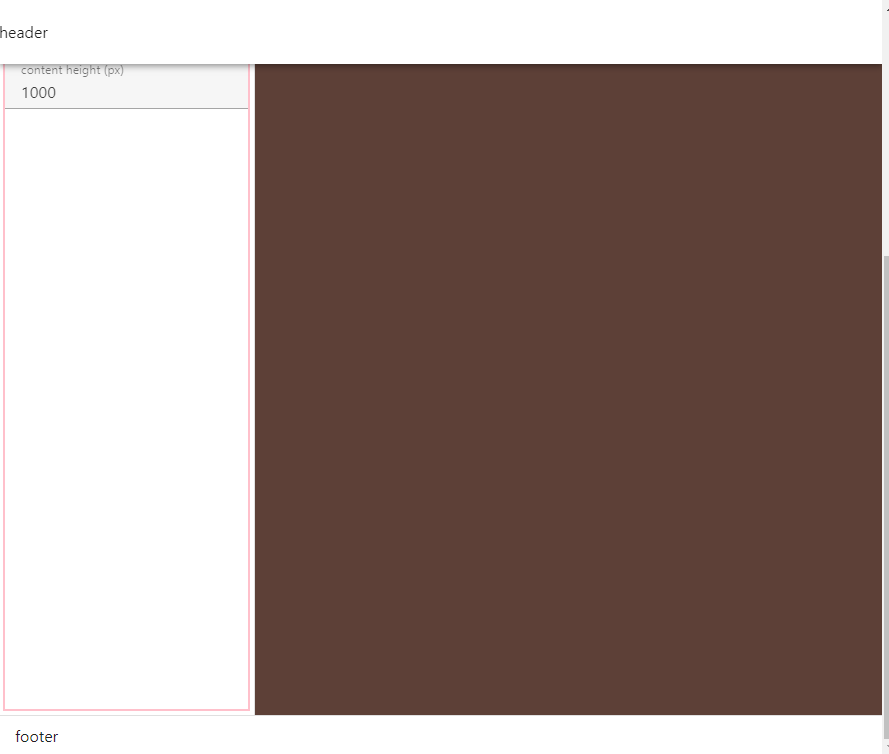
Below is a screenshot when scrolling down to the page.
Here is the code
<template>
<div id="app">
<v-app>
<v-app-bar>header</v-app-bar>
<div class="d-flex flex-0-1-100">
<v-navigation-drawer
border="r"
permanent
fixed
class="pa-1 position-sticky"
style="max-height: calc(100vh - 64px)"
>
<div style="border: 2px solid pink; height: 100%">
nav bar
<v-text-field
v-model.number="contentHeight"
min="0"
step="400"
type="number"
label="content height (px)"
/>
</div>
</v-navigation-drawer>
<v-main class="bg-grey pl-0">
Main content
<div
:style="{height: contentHeight + 'px'}"
class="bg-brown-darken-2"
>
content ({{contentHeight}}px)
</div>
</v-main>
</div>
<v-footer border="t">footer</v-footer>
</v-app>
</div>
</template>
<script setup>
import { ref } from 'vue'
const contentHeight = ref(1000)
</script>
I would appreciate it if you could check the playground
I have tried the following
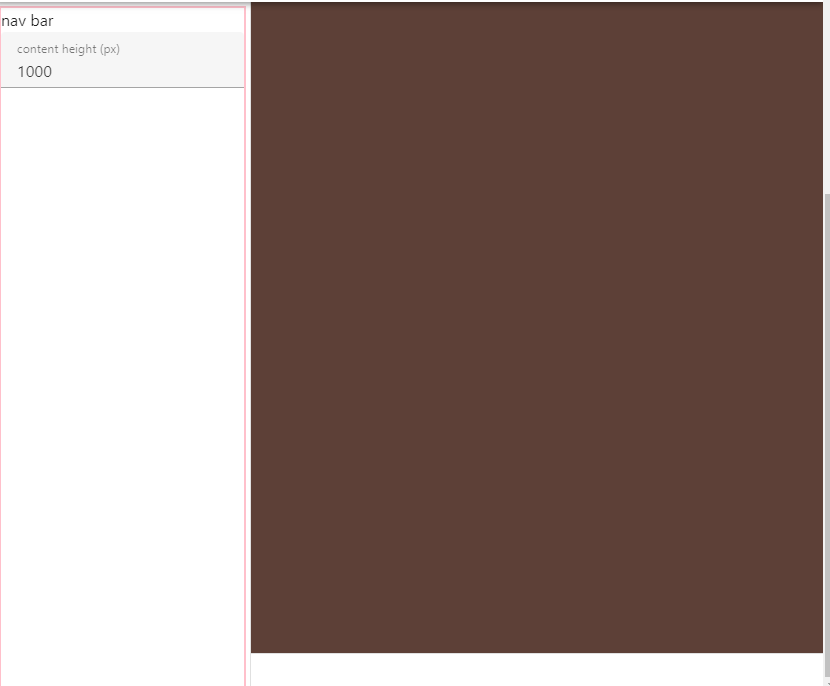
When I remove the "position-sticky" class from the "v-navigation-drawer," the navigation area at the top does not move upwards even when the footer is visible. However, in doing so, the navigation extends horizontally beyond the footer’s boundary, as shown in the image below:







3
Answers
how about fix code
Adding the
height:100%to the app, removefixedattribute of the v-navigation-drawer, and addingoverflow-autoto the content should work as expectedplayground
I’ve used the wireframe template from the Vuetify documentation and tried to keep it as simple as it can be. Hope this helps:
Playground
If you want to keep the navigation temporary, add
temporaryattribute to thev-navigation-drawercomponent.