While working with Vuex, I encountered an issue in a particular section where I’m making a GET request to my API. Despite knowing that the response should be a 404 error, my code doesn’t seem to enter the try-catch block when this happens at the line
var rptReq = await investigacionApi.get(url);
. I even attempted to nest two sets of try-catch blocks, but the behavior remained the same.
export const getUserByEmail = async ({ commit }, { dni, password }) => {
var path = `/api/usuarios/dni`;
try {
const params = { dni, password };
const url = `${path}?${new URLSearchParams(params)}`;
console.log(url)
try {
var rptReq = await investigacionApi.get(url);
console.log(rptReq)
if (!rptReq || !rptReq.data) {
throw new Error('La respuesta recibida es inválida');
}
const { status, data } = rptReq.data;
commit('setUserProvider', { status, data, message: null })
} catch (errores) {
const { status, error } = errores.response.data;
commit('setUserProvider', { status, data: null, message: error })
}
} catch (error) {
console.log(error);
commit('setUserProvider', { status: false, data: null, message: "error.message" })
}
}
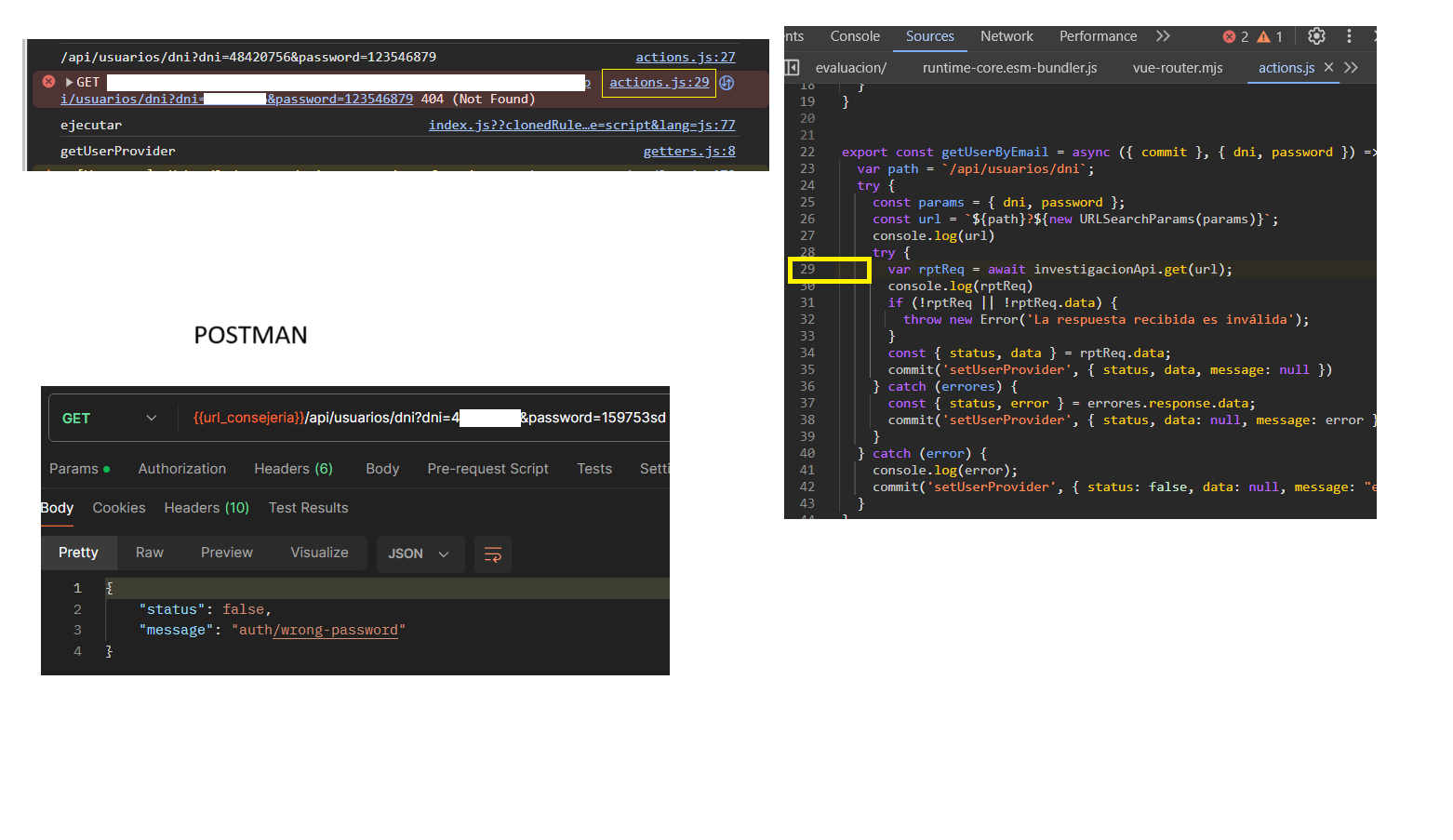
The screenshot displays my console error, indicating that my code broke on line 29, which corresponds to the API GET request. However, when I tested the same scenario in POSTMAN, I received a 404 response with a body.
And this is my investigacionApi.js
import axios from 'axios'
const apiUrl = process.env.VUE_APP_API_URL;
const investigacionApi = axios.create({
baseURL: apiUrl
})
export default investigacionApi

 Question posted in
Question posted in 


2
Answers
I see the issue here, actually
404is noterror or exceptionit’s astatus code. That’s why it will not goes intocatch block.Instead you can try this
By default, axios throws an error when the response status code is not within the 2xx range
Your code looks like this.
You can see only "inner" is printed. Because the error is properly handled by the inner try-catch block and not getting re-thrown. Error happens within the inner try-catch block will never get thrown to the outer try-catch block.