I am trying to filter the data and i pass the search value to the router, but the search Value is in Arabic and this is what i get.
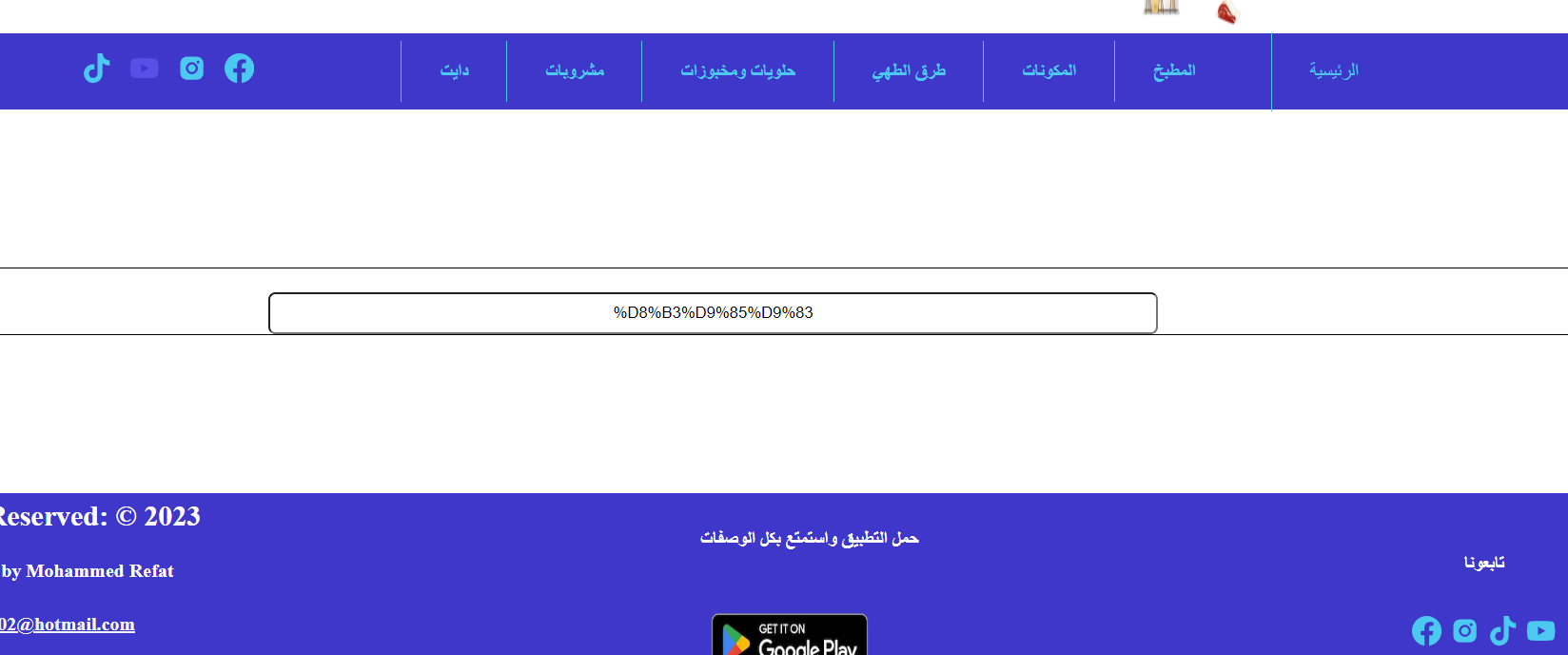
however, when i try the same thing in English i get the required result.
what do i need to do to get the filtered data in Arabic?
Here is my search box
"use client";
import React, { useState } from "react";
import { useRouter } from "next/navigation";
const SearchBar = () => {
const [search, setSearch] = useState("");
const router = useRouter();
const handleSubmit = (e) => {
e.preventDefault();
if (!search) return;
router.push(`./SearchMeal/${search}`);
};
return (
<div className="xl:flex hidden justify-between w-[90%] my-5 pt-6 px-2 pb-2 ">
<div className="flex-1 ">
<form onSubmit={handleSubmit} className="">
<input
value={search}
onChange={(e) => setSearch(e.target.value)}
type="text"
placeholder="بحث عن وصفة"
className="p-2 border-accent outline-none rounded-md text-center placeholder-gray-500 bg-slate-100 "
/>
<div className="flex justify-center mt-2">
<button
disabled={!search}
type="submit"
className="p-2 w-[80%] border-none outline-none rounded-md bg-accent text-primary font-bold text-base cursor-pointer disabled:cursor-none disabled:text-gray-100 disabled:bg-gray-400"
>
بحث
</button>
</div>
</form>
</div>
</div>
);
};
export default SearchBar;
and here is my search result page
"use client";
import { useState, useEffect } from "react";
const SearchMeal = ({ params }) => {
const [searchTerm, setSearchTerm] = useState(params.searchTerm);
return (
<div className="flex flex-col w-full self-center justify-center border border-solid">
<input
value={searchTerm}
className="w-1/2 flex self-center mt-5 rounded-md p-2 text-center"
type="text"
placeholder="بحث عن وصفة"
autoFocus
onChange={(event) => setSearchTerm(event.target.value)}
/>
<div>
{MEALS.filter((val) => {
if (params.searchTerm == "") {
return val;
} else if (
val.title.toLowerCase().includes(searchTerm.toLowerCase())
) {
return val;
}
}).map((item) => {
return (
<div className="flex justify-center">
<MealsListCard mealsList={item} />
</div>
);
})}
</div>
</div>
);
};
export default SearchMeal;
when i filter the data without passing the search value to the router, it works fine and i get the filtered data, but itis not working when pushing it with the router.
any help will be appreciated






2
Answers
here is how i fixed it. 1- i changed the button to a link and removed the handle submit function. here is the updated search bar
then created another component search box
and finally the search result page in server side not client side
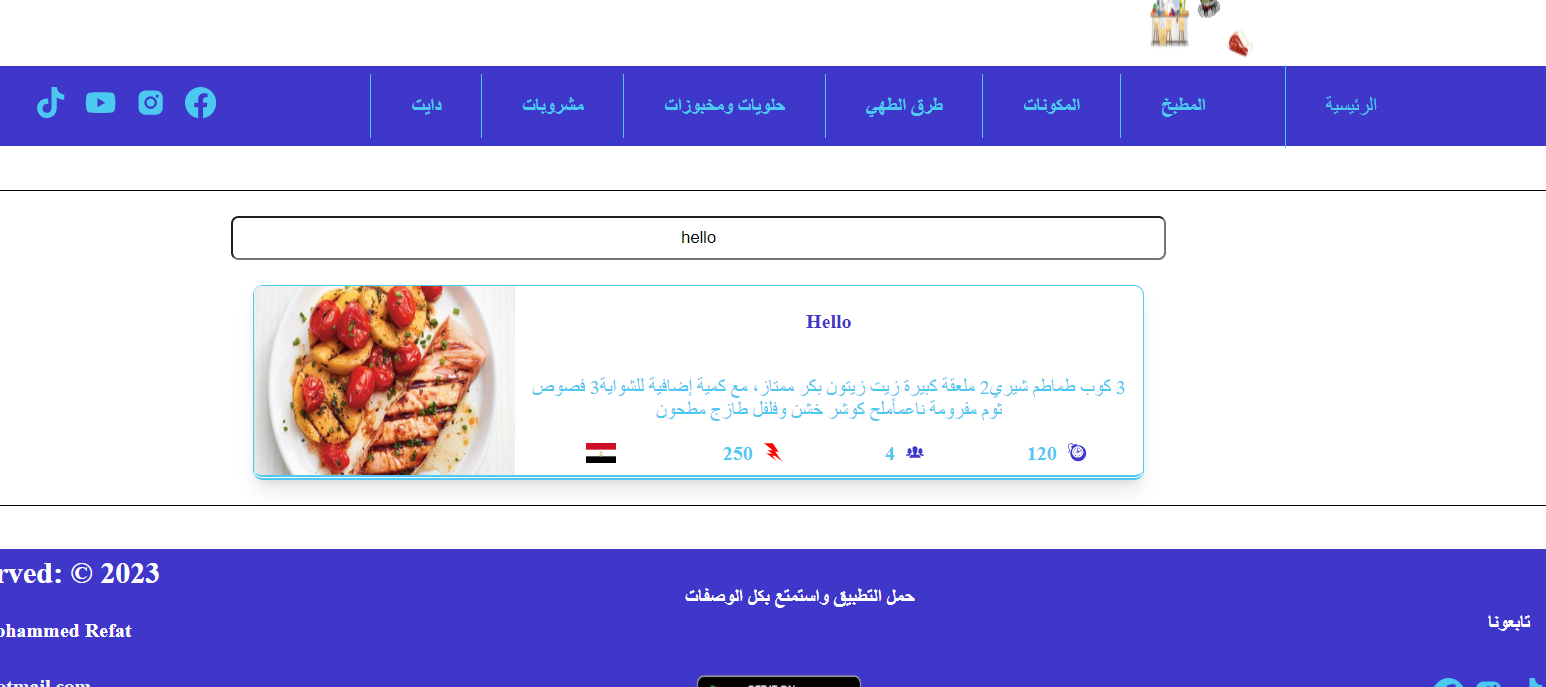
and finally, i got the result as shown in the image below
You need to use query params for that purpose.
and you can read that change using
It will return the data with correct formatting