
"use client";
import Image from "next/image";
import React from "react";
import Slider from "react-slick";
import mediaPlaceHolder from "@public/assets/icons/mediaplaceholder.png";
export default function NetworkSlider({ data }) {
const settings = {
dots: false,
infinite: false,
speed: 500,
slidesToShow: 7,
slidesToScroll: 7,
initialSlide: 0,
};
return (
<section>
<Slider {...settings}>
{data
.sort((a, b) => {
return a.display_priority - b.display_priority;
})
.slice(0, 21)
.map((network) => (
<div key={network.id} className="flex justify-center">
<Image
src={
network.logo_path !== null
? `http://image.tmdb.org/t/p/original${network.logo_path}`
: mediaPlaceHolder
}
width={"300"}
height={"500"}
className=" rounded-lg h-auto w-auto"
alt={`Logo of ${network.provider_name} `}
priority={true}
/>
</div>
))}
</Slider>
</section>
);
}




2
Answers
Judging by your code it’s hard to determine what’s the issue without an example of a single item from the
data. To me it seems like you’re trying to access.idincorrectyly – either it doesn’t exist, or nested on a different level of the object.Try passing the a different value as a key instead of
network.id.For example you can try:
If that helps, try checking where the
.idvalue really is in thedataobject or whether it’s duplicated.The common error for this will be that you have a duplicate network
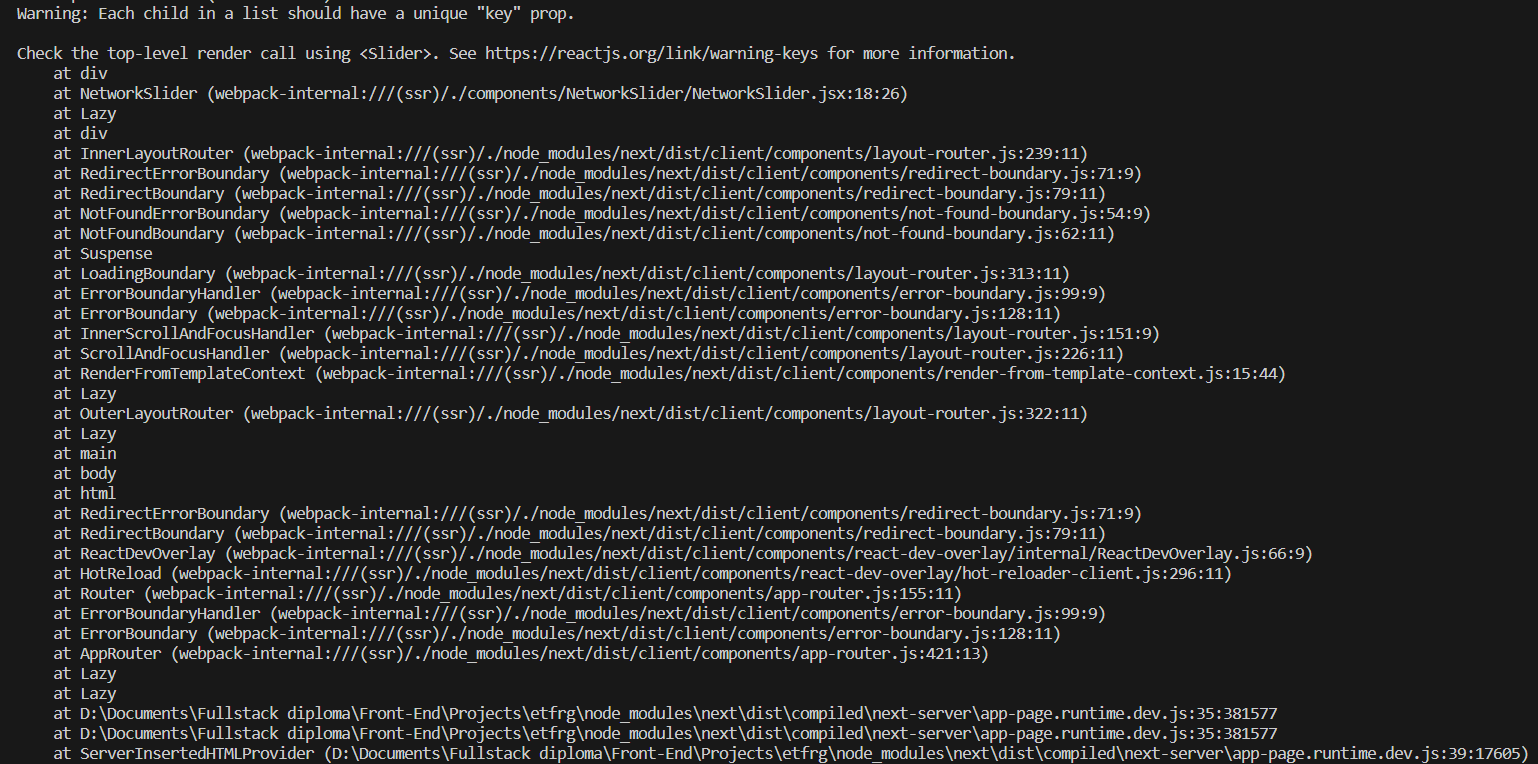
idin your array and the key for each item from the mapped array needs to be unique.Let’s knock off some possible scenarios.
If the
idis present in the array, then there’s another network with an existingidThe
iddoesn’t existThe easiest solution will be to add an array index to the key prop as so:
But this approach is adviced against
Instead, you can contact both the
idand array index to get a unique key