I am trying to fetch data and then pass the coaching data as props to another component so that i should render on FE i want to pass the props to the coachingCard Compoenet so that i can use the coaching values to show on frontend
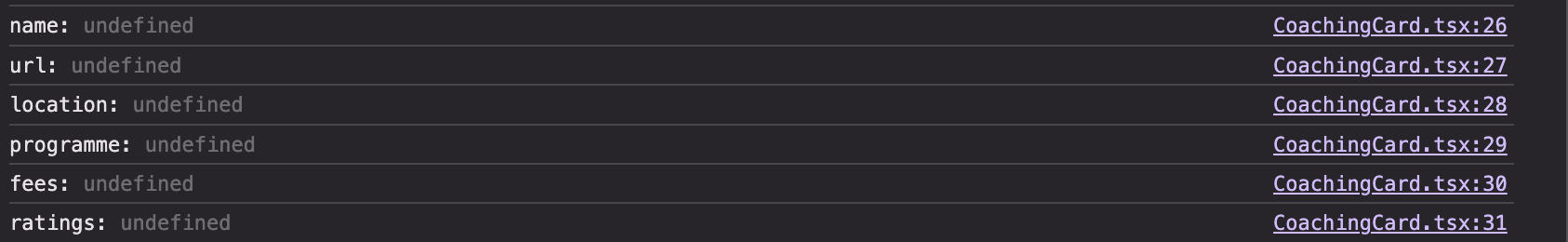
But then props comes undefined
const [coaching, setCoaching] = useState([]);
const fetchData = async () => {
try {
const response = await Service.getCoaching();
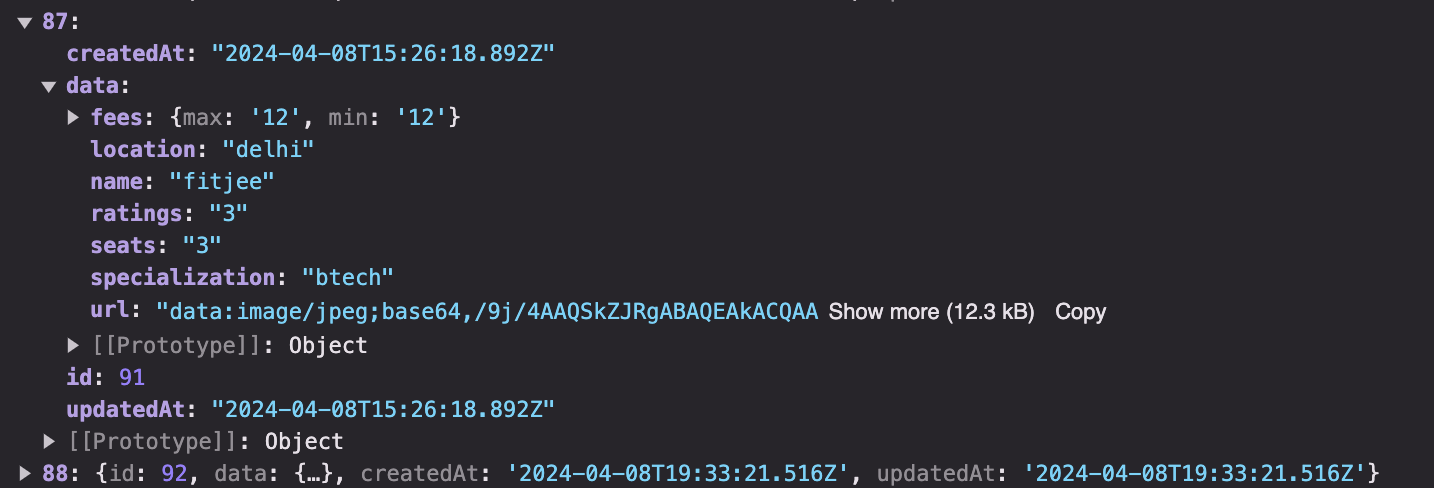
console.log(response.data.coachings);
setCoaching(response.data.coachings);
} catch (error) {
console.error("Error fetching Coaching:", error);
}
};
useEffect(() => {
fetchData();
}, []);
<div className="flex space-y-6 flex-col">
{coaching?.map((coachingItem) => (
<CoachingCard
// key={coachingItem.name}
fees={coachingItem.fees}
url={coachingItem.url}
name={coachingItem.name}
programme={coachingItem.programme}
location={coachingItem.city}
ratings={coachingItem.ratings} // Pass the ratings value
fetchAndUpdateData={fetchAndUpdateData}
/>
))}
</div>
import { Rating } from "@mui/material";
import Image from "next/image";
import React from "react";
import { FaRegEdit } from "react-icons/fa";
import { RiDeleteBinFill } from "react-icons/ri";
type CoachingCardProps = {
name: string;
url: string;
location: string;
programme: string;
fees: string;
ratings: string; // Add ratings prop
fetchAndUpdateData: () => void;
};
const CoachingCard: React.FC<CoachingCardProps> = ({
name,
url,
location,
programme,
fees,
ratings, // Receive ratings prop
fetchAndUpdateData,
}: CoachingCardProps) => {
console.log("name:", name);
console.log("url:", url);
console.log("location:", location);
console.log("programme:", programme);
console.log("fees:", fees);
console.log("ratings:", ratings);
return (
<div className="flex md:flex-row flex-col space-y-4 md:space-y-0 px-5 py-2 justify-between bg-white">
<div className="flex space-x-3 w-full ">
<div className="">
<Image src={url} alt="coaching image" width={100} height={100} />
</div>
<div className="flex space-y-2 flex-col">
<h1 className="text-lg font-bold">{name}</h1>
<p className="flex font-medium text-xs text-[#7B7B7B]">
<p>{location}</p>
<span className="mx-1">•</span>
<p>{programme}</p>
</p>
<p className="font-medium text-xs text-[#7B7B7B]">
Fees : {fees} INR
</p>
</div>
</div>
<div className="flex space-y-3 flex-col">
<Rating name="fullRating" value={parseFloat(ratings)} precision={0.5} readOnly /> {/* Render the Rating component with ratings value */}
<div className="flex justify-evenly ">
<div
className="flex w-8 h-8 rounded-full bg-[#F8FAFB] justify-center items-center cursor-pointer"
onClick={fetchAndUpdateData}
>
<FaRegEdit size={18} className="text-[#828282]" />
</div>
<div className="flex w-8 h-8 rounded-full bg-[#F8FAFB] justify-center items-center cursor-pointer">
<RiDeleteBinFill size={18} className="text-[#828282]" />
</div>
</div>
</div>
</div>
);
};
export default CoachingCard;
I Want My Data Should properly passed on to another component so that i successfully visible on the FE






2
Answers
Please check the component from where you are fetching the data. It seems that the
response.data.coachingthat you are setting tocoachingshould beresponse.dataand it is an object, so you need to wrap it in square brackets[]. Additionally, it appears that you are not returning the JSX in the component. I believe making these changes would fix the bug.Take a look at this:
response.data.coachingsSeems to return an array of:So when mapping through the array you must do: