I have an array with this format:
[{exerciseName: 'Pec Deck', reps: 0, sets: 0},{exerciseName: 'Push-up', reps: 0, sets: 0}]
This array is stored initially here
const [currentWorkout,setCurrentWorkout] = useState(props.workout.exercises);
I want to change the array state with this inputs
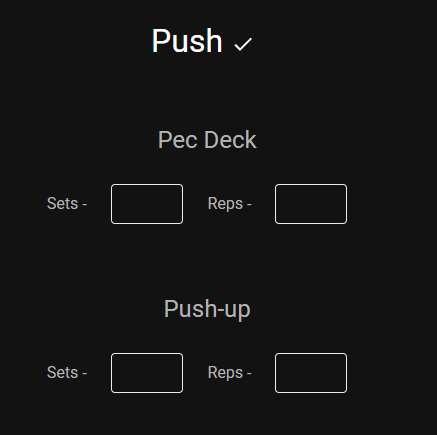
This is the code of the inputs
const editExercises = currentWorkout.map((exercise,i)=>{
return (<li key={i}><div className="exercisesContainer"><div><span className='exerciseName'>{exercise.exerciseName}</span></div><div className="repsSetsContainer"><span className='exerciseSets'> Sets - <input id={`sets${i}`} onChange={handleChange} className="inputNumber" name="sets" type="number"/></span><span className='exerciseReps'> Reps - <input id={`reps${i}`} onChange={handleChange} className="inputNumber" name="reps" type="number"/></span></div></div></li>)
})
function handleChange(event){
const {name, value, id} = event.target
setCurrentWorkout(prevFormData => {
prevFormData.map((exercise,i)=>{
return {
...exercise,
[name]:value
}
})
return exercise;
})
}
How can i update the array state when clicking on the check button?






2
Answers
You can use a map inside
setCurrentWorkoutto identify and update just an item matching your indexiIf you have access to the exercise name, you can also check
item.exerciseName === exerciseNameinstead of the index. Just make sure that exerciseName is uniqueThere are other techniques, such as updating currentWorkout directly, but then you are mutating the original source state directly which is not advised
You could pass the index (or the
exerciseobject itself) tohandleChangeto indicate which object to update.You also need to return the new array to be the next state from the updater function passed to
setCurrentWorkout.