Overview
So I can use Applescript to get the Title of a page using:
tell application "Google Chrome" to return title of active tab of front window
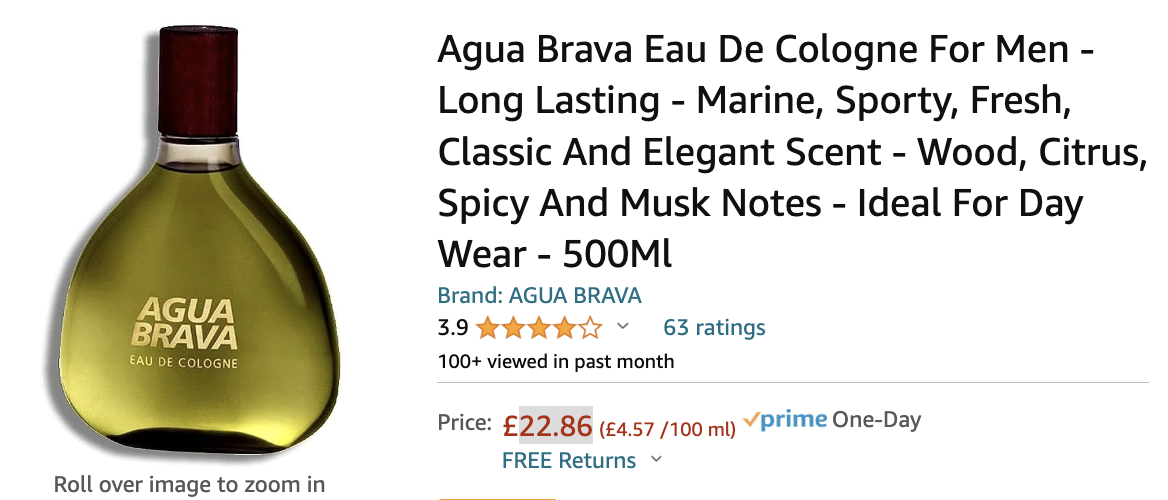
If I have, for example, the page https://www.amazon.co.uk/Agua-Brava-Men-EDC-Splash/dp/B000E7YK0U/ open, I can see the current price is £22.86.
Can I use Applescript (or Javascript) to somehow fetch this value? (It can be the approximate price, it doesn’t need to be exact. So, £22 or 22 would be acceptable)
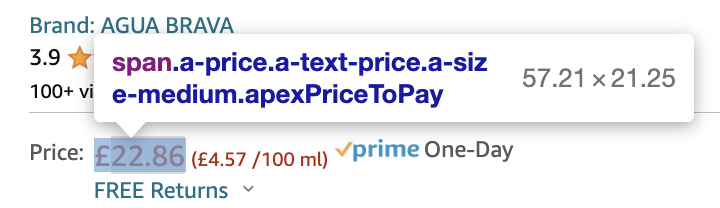
View Source on the Amazon.co.uk page
When I view source for that page I find:
<span class="a-price a-text-price a-size-medium apexPriceToPay" data-a-size="b" data-a-color="price"><span class="a-offscreen">£22.86</span><span aria-hidden="true">£22.86</span></span>
How could I use AppleScript or Javascript to get £22.86 for me?






2
Answers
I tried to use
But it doesn't work. Is this on the right track please?
(Note that in this example, I’m using a different product, because Agua Brava is apparently no longer available as I write this.)
Your example is on the right track. However, JavaScript uses zero-based indexing, not one-based indexing.
I verified that this produces a “missing value”:
I then replaced the
1index with a0:And it returned the HTML code surrounded by that
span:To get the actual price, you would need, then, to get the
innerHTMLof one of the child elements of that span. Something like:This produces
£19.35, which satisfies as a possible desired result in your question. If you want to do math on it, however, you would want to remove the£. This is most easily done by removing the first character.Note that while this is setting
productPriceas a string—which is necessary for gluing the characters back together becausecharacters x thru y of stringproduces a list of individual characters—AppleScript is not strongly typed. You can do math on strings if they are easily convertible to numbers, as the string19.35(in this case) is. For example, if you need it to be rounded, you could use:This produces the result
19, successfully rounding the string19.35.There are other ways you might get at the text
£19.35. Thespanthat actually contains the text has the apparently unique classa-offscreen, making possible the shorter command:Or, it might (or might not…) be more reliable to get the nearest tag that has an id, which in this case appears to be
corePrice_feature_divand then drill down from that:You might even eschew getting text via searching for tags, and just run a regular expression over the entire body of the page:
This, also, returns
£19.35, because “£19.35” is the first text that begins with a “£” immediately followed by a number from 1-9 that is immediately followed by 0-9, that is immediately followed by a period, that is immediately followed by exactly two numbers 0-9. Because this is a regular expression, you have a lot of flexibility in how you choose what to search for and what to avoid.The regex
matchuses index 1 rather than index 0 because index 0 is the full match including whatever non-numeric character follows the price; index 1 is the first (and, in this case, only) parenthetical match.All of these methods have the problem that they will fail when Amazon changes class names, or changes the layout of the page such that index zero is no longer the correct result, or starts adding more prices in arbitrary locations. Whether that’s a problem will depend on how often that happens, which you’ll find out once you start using your script regularly.
It probably isn’t worth worrying about ahead of time unless this is a critical app. Once you see how the page tends to change over time, you may find that one of the above solutions is better than the others, or that yet another solution will be more appropriate.