How to show only 1st row from a Bootstrap table and via checkbox to show the rest of the rows? The bootstrap table and checkbox are in different components.
<b-table hover small responsive bordered stacked
:fields="fields"
:items="items">
</b-table>
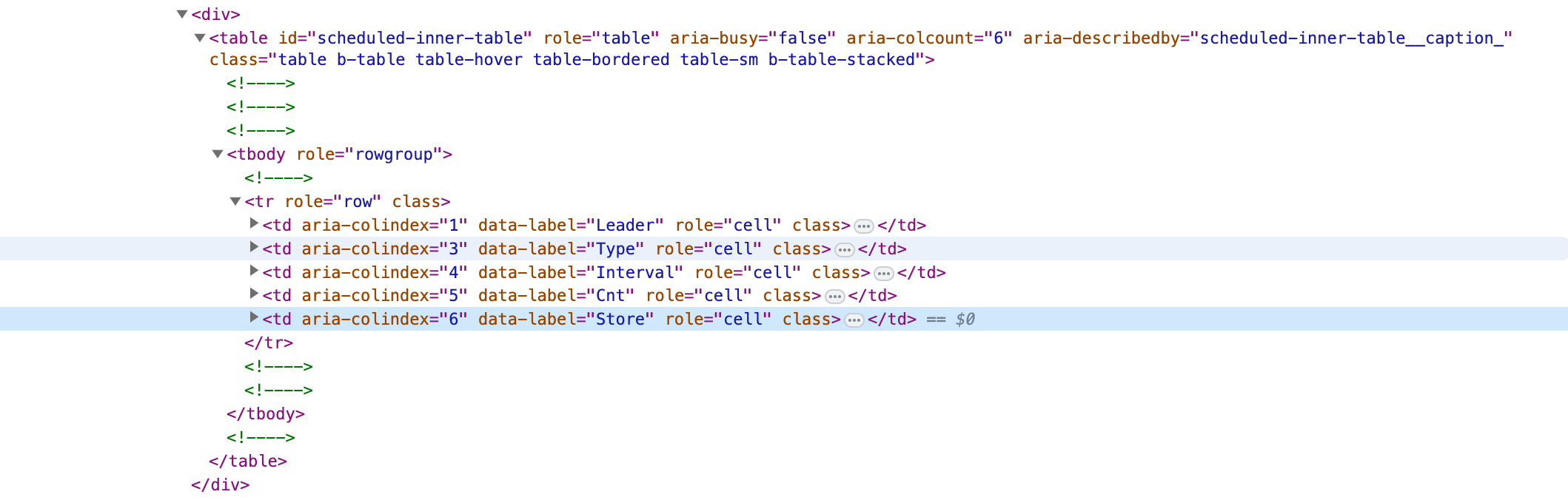
Here is table’s HTML structure:
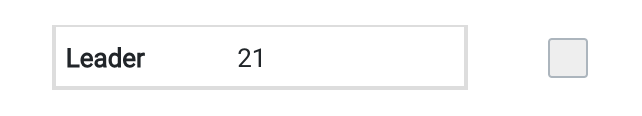
Here is how I would like to be:
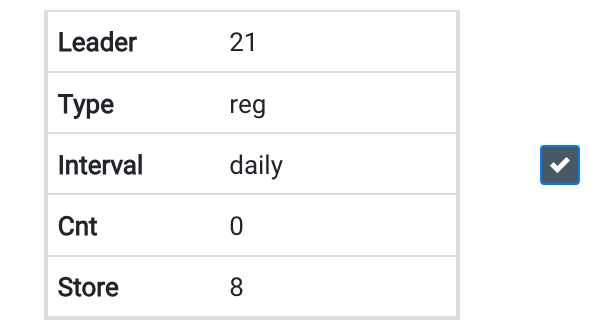
2nd stage, after click event:







2
Answers
Your code will look like this:
I tested for you and is working.