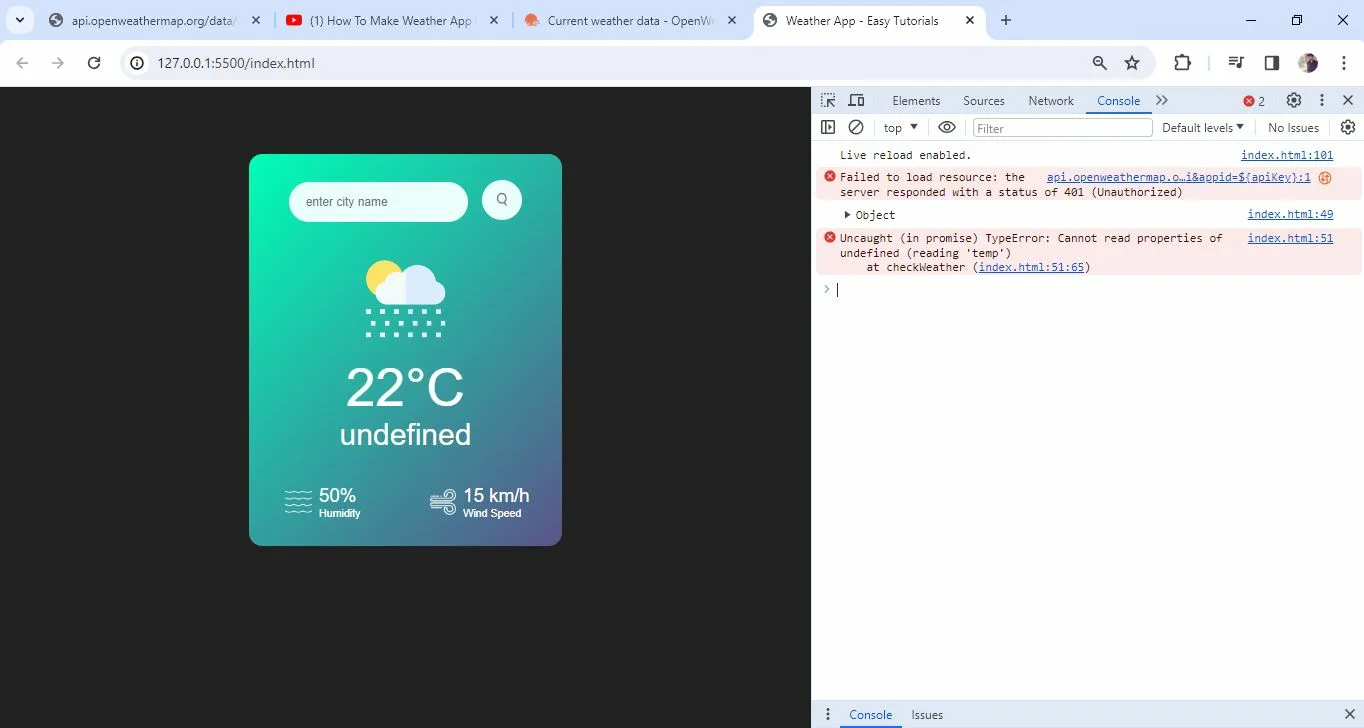
Code 401
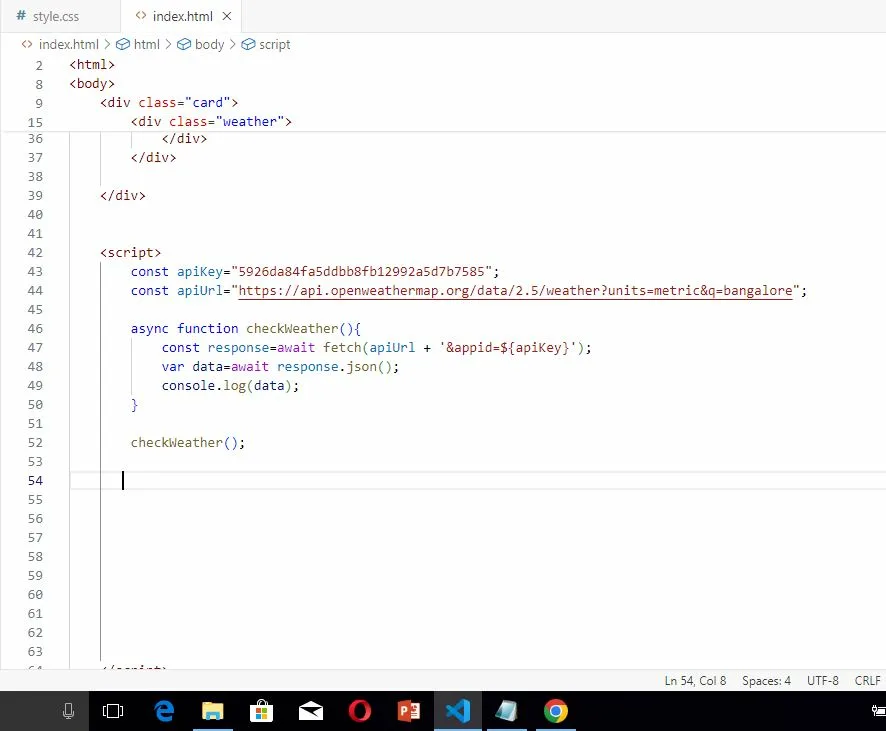
JS Code
My API key is working properly in the browser. But I can’t get it in the Live server. It shows 401 error as unauthorized. I turned off my firewall too and also I can’t get my results. My console says that same error only.
const apiKey = "5926da84fa5ddbb8fb12992a5d7b7585";
const apiUrl = "https://api.openweathermap.org/data/2.5/weather?units=metric&q=chennai";
async function checkWeather() {
const response = await fetch(apiUrl + '&appid=${apiKey}');
var data = await response.json();
console.log(data);
}
checkWeather();
 Question posted in
Question posted in 



2
Answers
const response=await fetch(apiUrl+'&appid=${apiKey}');Use backticks instead of single or double quotes,
you have a single quote but you are using a template literal so you can’t use a single quote
so it should be