We are developing an AngularJS application and I’m getting an error in the console. I don’t know what it means.
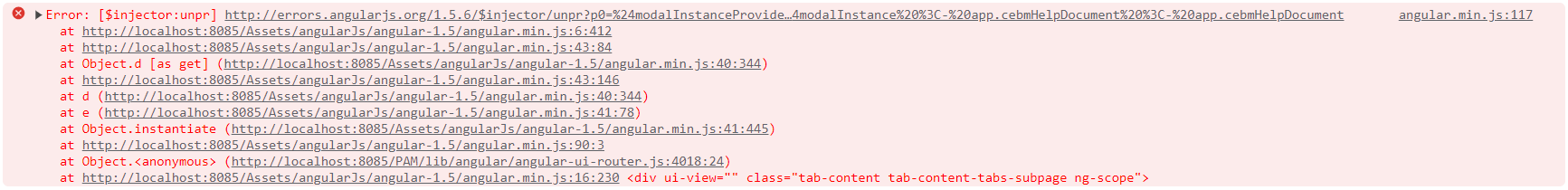
I’m implementing a new page that the user gets to by clicking on a link. It’s got it’s own template and controller files. I added a entry for it in the routes.js file. When I click on the link, I get this error in the console:
It renders the page but none of the Angular features are working–i.e. interpolation is not working, collapsible panels won’t expand, etc. I put a breakpoint at the beginning of the controller and it doesn’t get hit. I put a console.log at the beginning of the controller and it doesn’t print. So I’m pretty sure the error is preventing the controller from being run.
Here is the entry in the router:
$stateProvider.state('application.cebmHelpDocument', {
url: "/helpDocument",
parent: 'application',
templateUrl: "template/components/createEditBaselineTemplates/helpDocument.html",
controller: "app.cebmHelpDocument",
onEnter: stopLoading
})
Here is the controller (omitting the content):
(function (define, angular, $, _) {
'use strict';
define(
["appControllers"]
,function (controllers) {
controllers.controller('app.cebmHelpDocument', [
'$scope',
'$modalInstance',
'$timeout',
'$filter',
'PDFFileService',
function (
$scope,
$modalInstance,
$timeout,
$filter,
PDFFileService
) {
...
}
]);
return controllers;
}
);
}(define, angular, jQuery, _));
And the link to get to the page:
<a href="http://localhost:8085/PAM/Interval.aspx#/helpDocument">
<i id="help-icon" class="fa fa-question-circle"></i>
</a>
One thing to note is that when I click on the link, the url changes to the correct path but nothing else happens, except that I get the error in the console. Then I refresh the page and the target page loads (but without the Angular features working).
Also note that the console error mentions <div ui-view="" class="tab-content tab-content-tabs-subpage ng-scope"> and when I inspect the page, I see this tag wrapping the main div of the page template.
One last thing to note: the template and controller were working fine when I had them in a modal. That is, the link would open a modal and render the template just fine and all the functionality of the controller worked. I didn’t need a route for this. But we decided we wanted to move it to a new page, and that’s when the issues started.
Any help with this issue would be greatly appreciated. Thanks!





2
Answers
Esse erro acontece quando a injeção de dependência que tu ta tentando injetar no seu componente, uma diretiva, controlador ou filtro.
As mensagens ao lado indicam as dependências que estao faltando ou para onde o problema esta.
Exemplo:
No exemplo, as strings ‘MeuServico’ e ‘MeuController’ devem corresponder as dependencias registradas, mesmo que seja depois da minificação.
This error results from the $injector being unable to resolve a required dependency (app.cebmHelpDocument). To fix this, make sure the dependency is defined and spelled correctly.
Source: https://docs.angularjs.org/error/$injector/unpr