import React from "react";
function ProjectItem({ name, about, technologies }) {
console.log("before .map", technologies)
const tech = technologies.map ((techItem) => {
console.log("this is tech after .map: ",techItem)
return <span>{techItem}</span>
})
return (
<div className="project-item">
<h3>{name}</h3>
<p>{about}</p>
<div className="technologies">
{tech}
{/* render a <span> for each technology in the technologies array */}
</div>
</div>
);
}
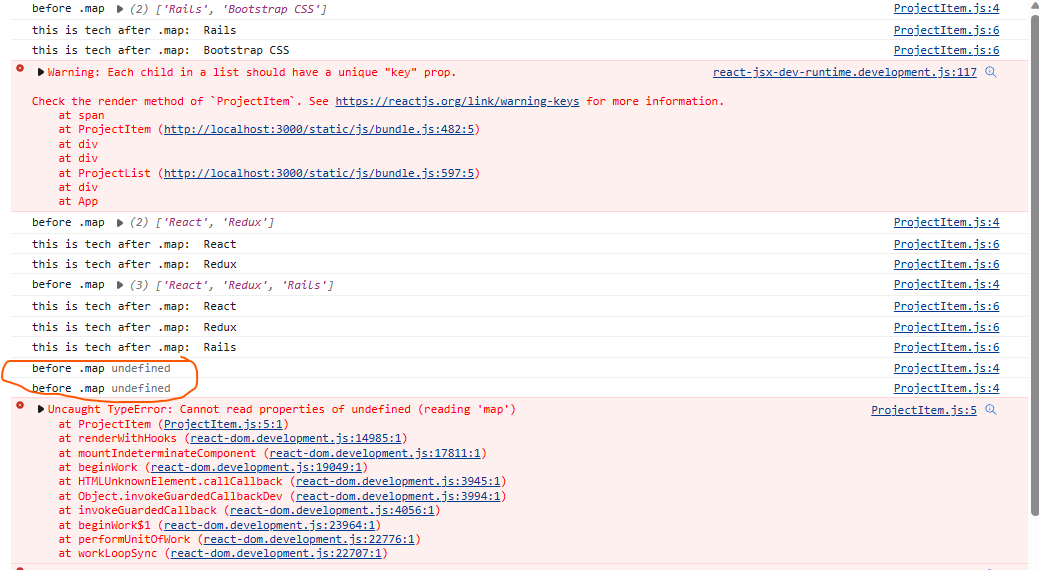
You can see that the elements of the array are being logged to the console but once the last element prints I start getting undefined.
import React from "react";
import NavBar from "./NavBar";
import Home from "./Home";
import About from "./About";
import ProjectList from "./ProjectList";
import user from "../data/user";
function App() {
return (
<div>
<NavBar />
<Home username={user.name} city={user.city} color={user.color} />
<About bio={user.bio} links={user.links} />
<ProjectList projects={user.projects} />
</div>
);
}
export default App;
import React from "react";
import ProjectItem from "./ProjectItem";
function ProjectList({ projects }) {
const projList = projects.map((listObj) => {
return <ProjectItem key={listObj.id} name={listObj.name} about={listObj.about} technologies={listObj.technologies} />
})
return (
<div id="projects">
<h2>My Projects</h2>
<div id="project-list">
{projList}
<ProjectItem technologies={projects.technologies}/>
</div>
</div>
);
}
export default ProjectList;
import React from "react";
function ProjectItem({ name, about, technologies }) {
console.log("before .map", technologies)
const tech = technologies.map ((techItem) => {
console.log("this is tech after .map: ",techItem)
return <span>{techItem}</span>
})
return (
<div className="project-item">
<h3>{name}</h3>
<p>{about}</p>
<div className="technologies">
{tech}
{/* render a <span> for each technology in the technologies array */}
</div>
</div>
);
}
export default ProjectItem;
Data:
const user = {
name: "Liza",
city: "New York",
bio: "I made this!",
color: "firebrick",
links: {
github: "https://github.com/liza",
linkedin: "https://www.linkedin.com/in/liza/",
},
projects: [
{
id: 1,
name: "Reciplease",
about: "A recipe tracking app",
technologies: ["Rails", "Bootstrap CSS"],
},
{
id: 2,
name: "Kibbles N Bitz",
about: "Tinder for dogs",
technologies: ["React", "Redux"],
},
{
id: 3,
name: "Alienwares",
about: "Etsy for aliens",
technologies: ["React", "Redux", "Rails"],
},
],
};
export default user;





2
Answers
In this case, you need to check whether
ProjectItemis being used. Please check if all the props are passed well, check the names of the props, and make sure the names match with component parameters. If you are passing technologies please also check that, that variable is defined and it has value.It should be something like this
<ProjectItem name="students" about="learn about students" technologies={['Java', 'React', 'Android']} />Your error originates here:
projectsis an array of objects, soprojects.technologiesis undefined.