Why does my InputField close when I click the Livestream and then click other checkbox.
What I did here is create a state wherein when the users click the livestream, It will open the AppointmentForm, AppointmentForm is just an input so i didn’t include it. I’m using Shadcn
Appointment.tsx
const [openWebinar, setOpenWebinar] = useState(false);
<CheckboxAppointmentFormService
control={form.control}
name="meetingWebinar"
data={webinarFeatures}
label="Zoom Webinar"
inputDataService={openWebinar}
setInputDataService={setOpenWebinar}
inputName="meetingWebinarLivestream"
inputPlaceholder="Link"
inputType="text"
inputAssitance="Link"
/>;
CheckboxAppointmentFormService.tsx
export default function CheckboxAppointmentFormService({
control,
name,
label,
data,
inputDataService,
setInputDataService,
inputName,
inputPlaceholder,
inputType,
inputAssitance
} : CheckboxAppointmentFormProps) {
return (
<FormField
control={control}
name={name}
render={() => (
<FormItem>
<div className="mb-4">
<FormLabel className="text-base">
{label}
</FormLabel>
</div>
{data.map((item) => (
<FormField
key={item.id}
control={control}
name="items"
render={({ field }) => {
return (
<FormItem
key={item.id}
className="flex flex-row items-start space-x-3 space-y-0"
>
<FormControl>
<Checkbox
checked={field.value?.includes(item.id)}
onCheckedChange={(checked) => {
if (Array.isArray(field.value)) {
field.onChange(
checked
? [...field.value, item.id]
: field.value.filter(
(value) => value !== item.id
)
);
} else {
field.onChange(
checked ? [item.id] : []
);
}
setInputDataService(
checked && item.id === "6"
);
}}
/>
</FormControl>
<FormLabel className="text-sm font-normal">
{item.label}
</FormLabel>
</FormItem>
);
}}
/>
))}
{inputDataService && (
<AppointmentForm
name={inputName}
placeholder={inputPlaceholder}
type={inputType}
label={inputAssitance}
control={control}
/>
)}
<FormMessage />
</FormItem>
)}
/>
)
}
This is my data
export const webinarFeatures = [
{id: '1', label: "Practice Sessions"},
{id: '2', label: "Reminder Email"},
{id: '3', label: "Recording"},
{id: '4', label: "Poll"},
{id: '5', label: "Q&A Box"},
{id: '7', label: "Panelist"},
{id: '6', label: 'Livestreaming'}
]
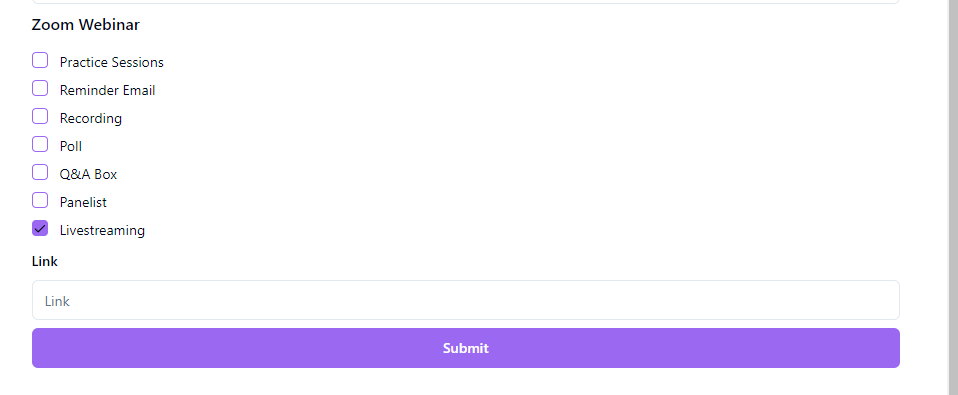
For example. Click the Livestreaming
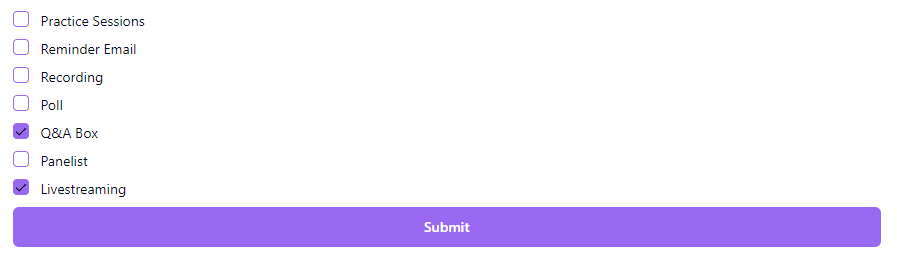
The inputfield open, but when I click other checkbox, the inputfield closes.






2
Answers
Issue lies on
onCheckedChangecallback where you are callingsetInputDataService(checked && item.id === "6");and you have this callback in a loop (data.map((item) => {})) which means this callback is mapped for each checkbox that is rendered..So, first time you enable
Livestreamingit enables your Appointment form because it reaches youronCheckedChangeofLivestreamingcheckbox.Next time, when you enable other checkbox, it executes the
onCheckedChangeof that checkbox whose id is not 6. So, it executessetInputDataService(false)thereby removing your Appointment form from the DOM.To fix this, instead of
item.id === "6"find a way to check if6(Livestreaming id) is present in the checkbox field array of selected values.I’m all over @James Ashok’s statement and you can fix it by checking whether the item id is "6" before updating the state as follows