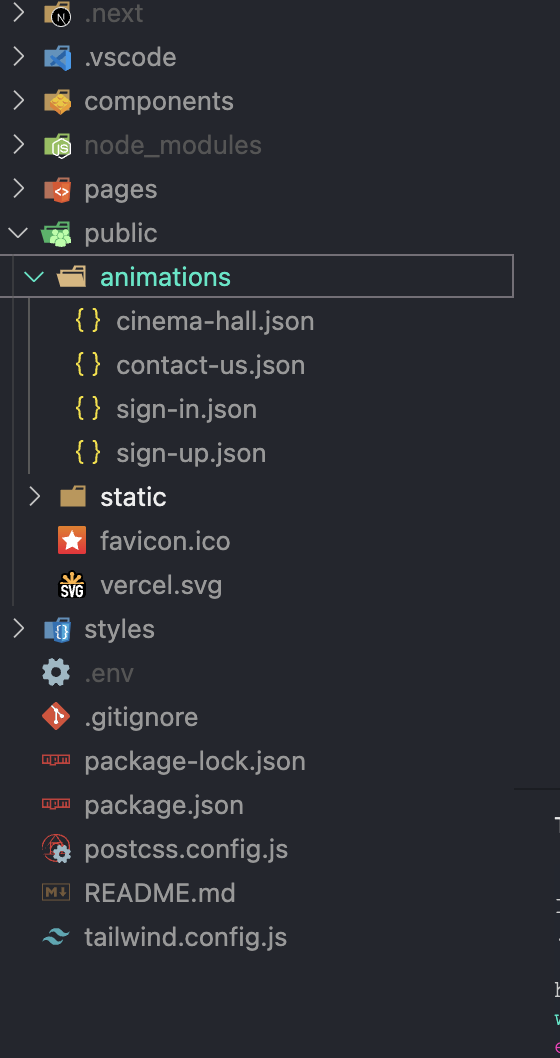
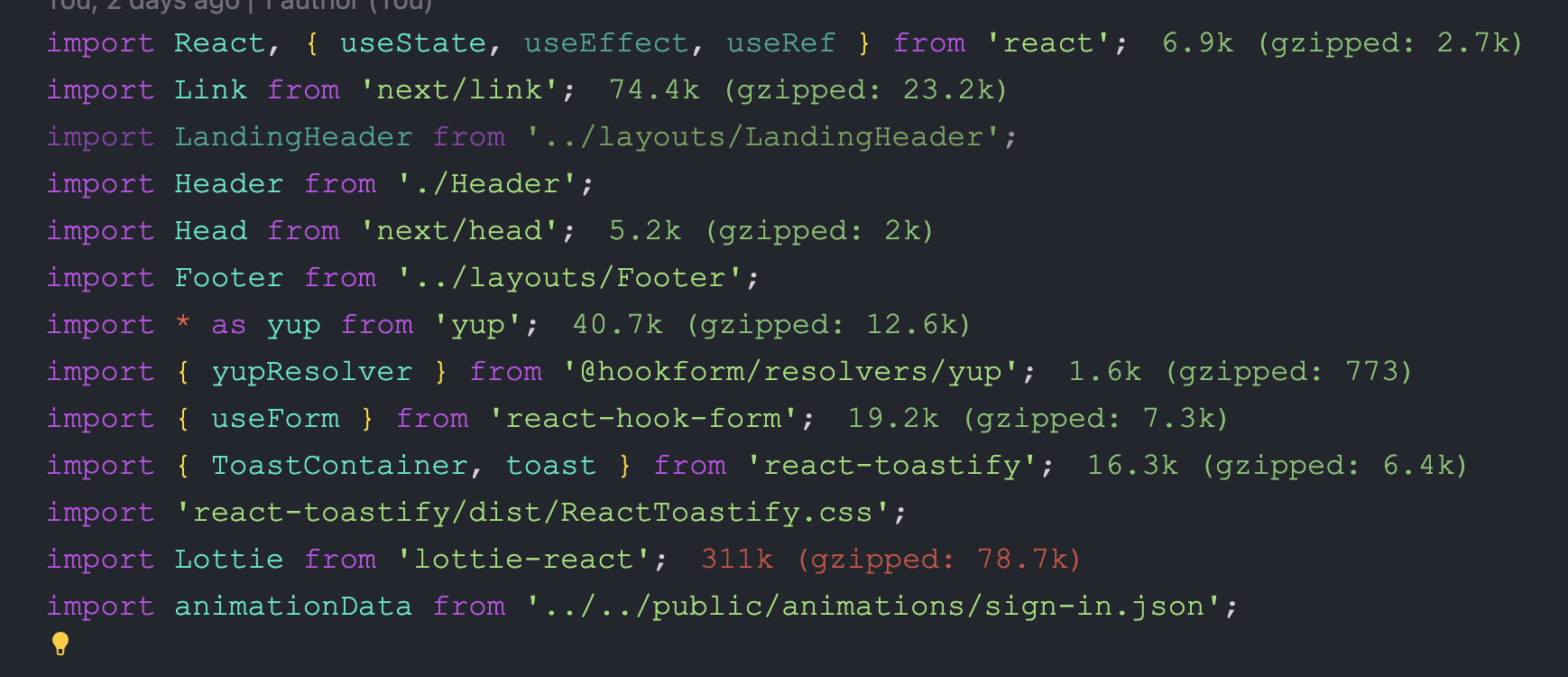
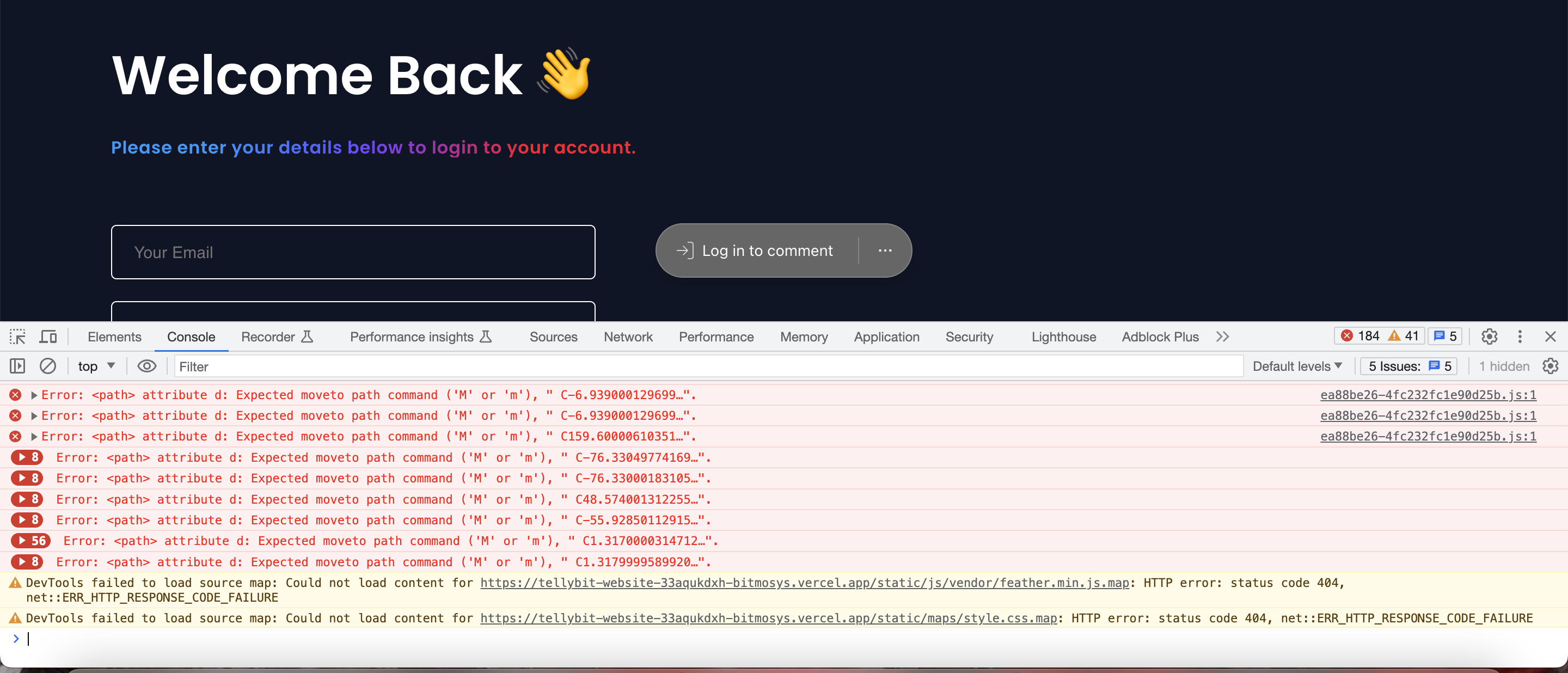
So the problem is all the Lottie animations will load on my local host server, but once the web app is deployed the animation doesnt load and some error comes into the console. The animation files are .json file . My project is next js react project.
Link to lottie: https://lottiefiles.com/
But when i open my deployment server (which is vercel) the animation fails to load and there are some errors in the console. How do i fix this issue?









2
Answers
Wherever you pass your animationData, could you try JSON.stringifying it
You are trying it on vercel there is some issue with that please check this github issue and comment https://github.com/vercel/next.js/issues/42801#issuecomment-1317671110, one solution suggest to disable swcMinify