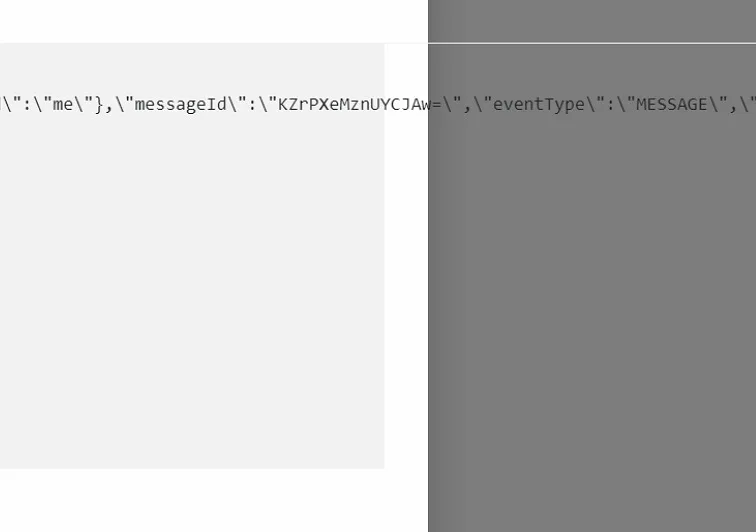
Here is my code i wanna break the text once it beyond the <Grid item xs={12} sm={9} zeroMinWidth style={{ wordWrap: ‘break-word’ }}> and the wordWrap: ‘break-word’ does not work.
<Table striped style={{ tableLayout: 'fixed',wordWrap: 'break-word',overflowX:"auto"}}>
<thead style={{height:"45px"}}>
<tr>
<Grid container >
<Grid item xs={12} sm={3}>
<th style={{ width: '23%' }}>name</th>
</Grid>
<Grid item xs={12} sm={9} >
<th>information</th>
</Grid>
</Grid>
</tr>
</thead>
<tbody >
{Items.map((item, index) => (
<tr>
<Grid container >
<Grid item xs={12} sm={3}>
<td >
<p style={{fontWeight: 'bold'}}>abc</p>
</td>
</Grid>
<Grid item xs={12} sm={9} zeroMinWidth style={{ wordWrap: 'break-word' }}>
<div style={{ wordWrap: 'break-word' }}>
<td style={{ wordWrap: 'break-word' }}>
<JSONPretty id="json-pretty" data={item.body}></JSONPretty>
</td>
</div>
</Grid>
</Grid>
</tr>
))}
</tbody>
</Table>
I expect if the text goes beyond the the grid or <div style={{ wordWrap: ‘break-word’ }}> then the text will be broken and wrapped to next line so the paragraph will be extended vertically.





2
Answers
If I understand correctly, you are trying to break lines when it exceeds the td width.
So, what you should be looking for is whitespace property.
To wrap paragraph you can just use
Thanks.
Try using this: