I am using react bootstrap carousel . And I wanted to use mapping inside it. But it is not working. Can someone help me with that
import React from "react";
import "../../styles/Banner.css";
import Carousel from "react-bootstrap/Carousel";
const data = [
"https://rukminim1.flixcart.com/flap/1680/280/image/1defb861e409319b.jpg?q=50",
" https://rukminim1.flixcart.com/flap/1680/280/image/685712c6cefb3c02.jpg?q=50",
"https://rukminim1.flixcart.com/flap/1680/280/image/8d4150cc4f3f967d.jpg?q=50",
"https://rukminim1.flixcart.com/flap/1680/280/image/685712c6cefb3c02.jpg?q=50",
];
const Banner = () => {
return (
<Carousel className="carasousel">
<Carousel.Item>
{data.map((imag, i) => {
return (
<>
<img src={imag} alt="img" key={i} className="banner_img" />
</>
);
})}
</Carousel.Item>
</Carousel>
);
};
export default Banner;
It supposed to show one item at a time but it is showing all four together.
Another Issue:
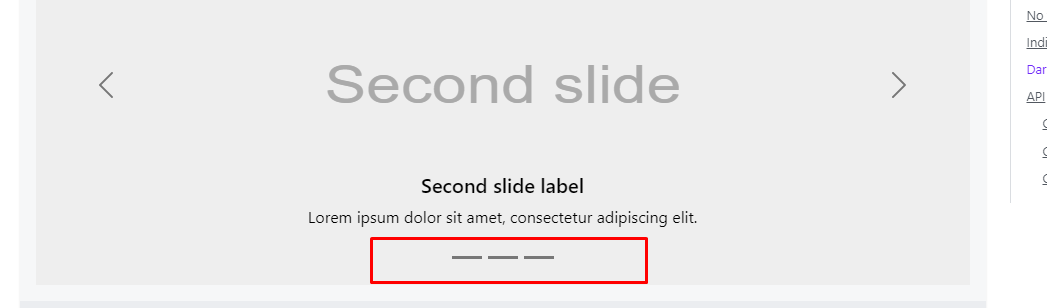
And I also wanted to remove the lower slide indicator from the carousel . Is there any way to remove it.





2
Answers
You may try:
You can move the map function outside of the
Carousel.Itemcomponent and map over the data to create an array ofCarousel.Items. EachCarousel.Itemcomponent will only render one image.To remove the lower slide indicator, you can set the
indicatorsprop tofalse.Try the following: