It is easy to wait for a request if they have unique endpoints.
But how do we wait for a particular request if all the endpoints are same, but the request payload varies, eg GraqhQL middle layer.
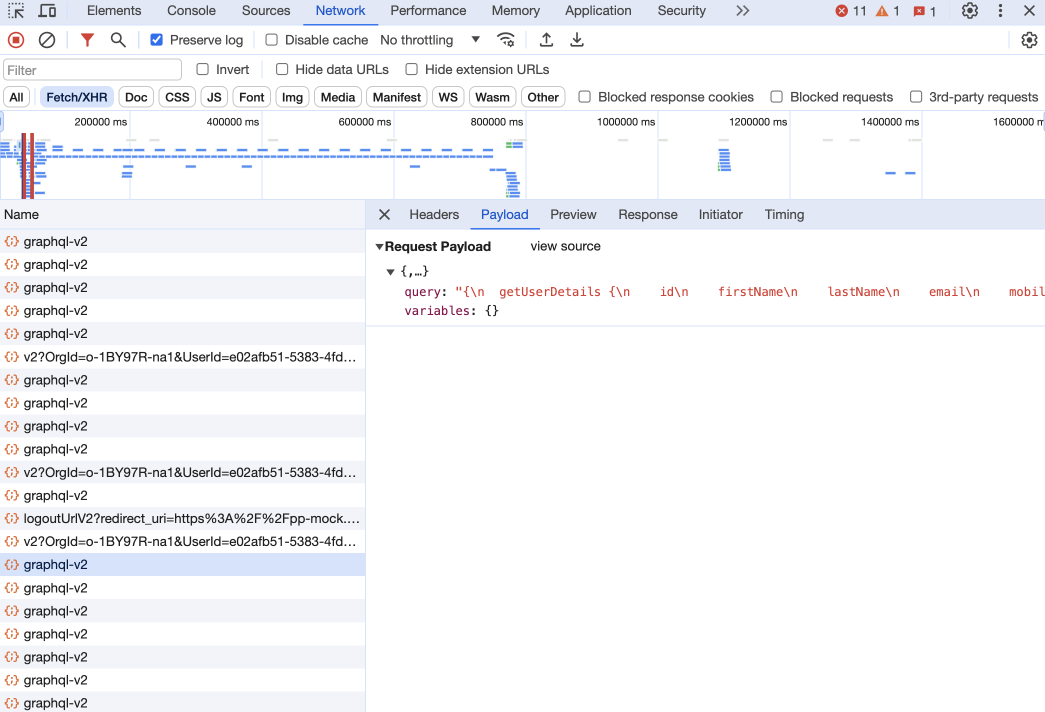
In this case all the backend calls are done using https://myapplication.com/graphql-v2, but the request payload differs.
I want to intercept this request where payload contains the string getUserDetails
something on similar lines, but better :
const response = await page.waitForResponse(
(request) => request.url().includes('/graphql-v2') && request.body().includes('getUserDetails')
)





2
Answers
Your post mentions "request", but you’re using
waitForResponse. If you want to wait for a request, you can use something like this example:To intercept a response based on its body, those involve a promise to parse the body. See the bottom of this answer for an explanation. In short, you can return a promise instead of a boolean from the callback to
waitForResponse, which Puppeteer will await and use its resolved value as a boolean.Here’s a minimal, complete example:
Finally, if you want to intercept a response based on the request body, which I think is your actual use case, you could do something like:
The difference from your attempt is that I’ve renamed the parameter
res(response) to clarify what the object really is, then used.request().postData()to pull the request payload. The regex is added for a bit of precision, but you can useincludesif you want.If this doesn’t work, a reproducible example of the site (or a mock site like I’ve shown) would be useful so I can provide a precise answer.
another way to wait for request payload which I am using it in my test cases as following