I’m having trouble finding a regular expression based solution to a problem involving searching for values in a HTML table.
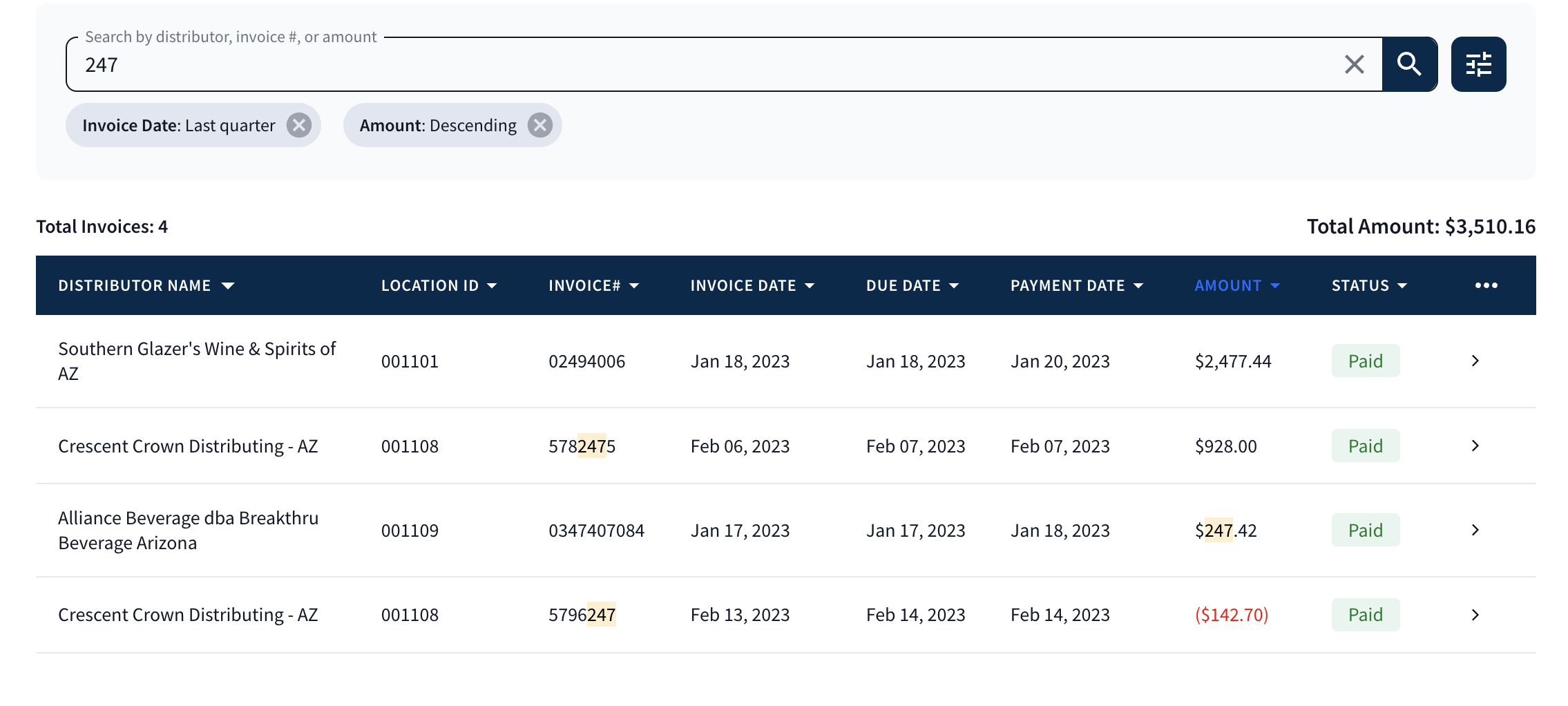
In the screenshot further down below, the column named "Amount" may contain "," between the digits. It’s our client’s requirement that when they search for "247" (using the search field) values like "2,47…" or those like "247" in the column, should be highlighted.
I tried to solve it using regular expressions but it did not work as expected:
const regex = new RegExp(
searchTerm
?.toString()
.replace(/[.*+?^${}()|[]]/g, "$&")
.replace(/s+/g, "|") + ",?",
"gi"
);
How do I highlight "2,47" in the preceding example?
const regex = new RegExp(
247
?.toString()
.replace(/[.*+?^${}()|[]]/g, "$&")
.replace(/s+/g, "|") + ",?",
"gi"
);
console.log('247','247'.match(regex))
console.log('2,47','2,47'.match(regex))
console.log('2.47','2.47'.match(regex))




2
Answers
From your clarifications, I see no other choice than splitting your string and dynamically inserting an optional
,?between all your characters. Seems overkill but I don’t see any other way to ignore the comas.FINAL EDIT thanks to markalex:
Much cleaner version, the
,?are now added only between digits. This way it can be done at the end after escaping the special characters and doesn’t need hackish tricks that could affect the robustness.You also don’t need to insert the last
,?, il will have no effectThe answer, seems to be covering the main usecases, but consider if you have amount that is not only in $ dollars but can be in pounds. That is exactly where the logic can fail.
A different approach can be to store the amount in the format of a number as in 12345 or string "12345" in the DB. This would make it very easy and efficient to make a find/search query on this data.
Now for the purpose of formatting on UI side like a amount $XX,XXX. You can easily use a mask function.
This is reducing the complexity of logic and easily can be modified for furthur client requirements.