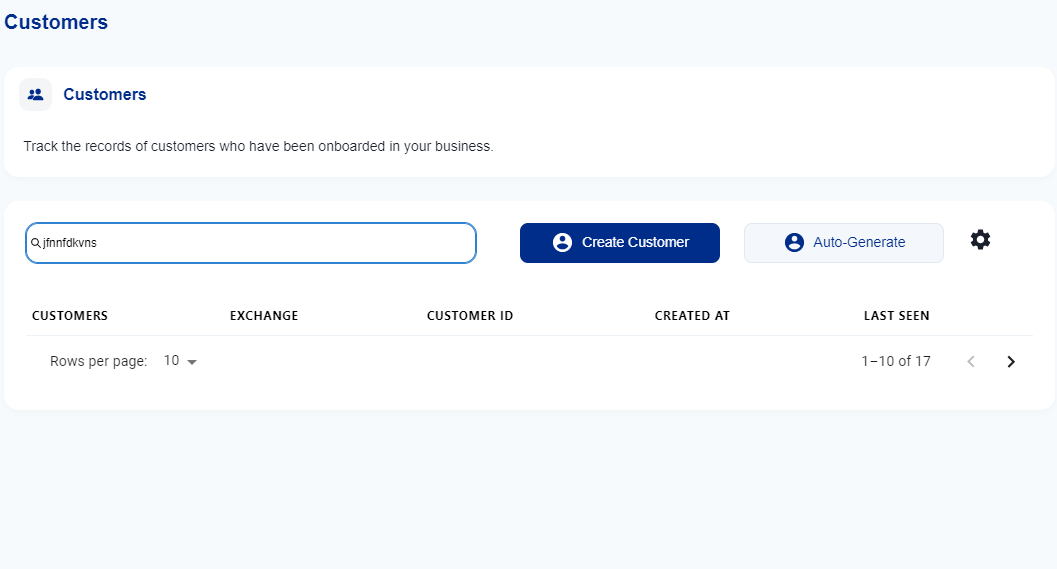
I want to display a "not found" text when I try to search for a customer that doesn’t exist.
Customers.jsx
import { getAllCustomers, reset } from "../../../../features/customers/customerSlice";
import Search from "./Search";
const Customers = ({ title, captions, isLoading }) => {;
const dispatch = useDispatch();
const navigate = useNavigate();
const { customers, isError, message, meta } = useSelector(
(store) => store.customer
);
return (
<Table variant="simple" color={textColor}>
<Tbody>
{customers.slice(page * rowsPerPage, page * rowsPerPage + rowsPerPage).map((customers) => {
return (
<CustomersTable
key={customers.uid}
name={`${customers.first_name} ${customers.last_name}`}
logo={customers.logo}
id={customers.uid}
exchange={customers.exchange}
)




2
Answers
We call this a conditional rendering, it means rendering components depending on if-else statement.
Here in your question you want to show User not found if customers undefined otherwise show the data in the body table, so inside the body of the table component you can do this:
you can use ternary operator if customer not found. but first of all you must check customer length.
this is example usage for ternary operator
so you can implement into your code like this