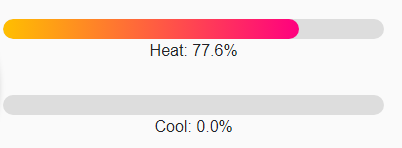
I’ve created a rudimentary progress bar using Javascript. I’ve basically done this:
HTML:
<div class="progress-bar">
<div id="heat_power" class="heat_progress"></div>
</div>
<center>Heat: <label id='heat_text'>0</label>%</center>
<br>
<div class="progress-bar">
<div id="cool_power" class="cool_progress"></div>
</div>
<center>Cool: <label id='cool_text'>0</label>%</center>
CSS:
.progress-bar {
height: 20px;
background-color: #ddd;
border-radius: 10px;
}
.progress {
height: 100%;
border-radius: 10px;
background: linear-gradient(to right, #ffbf00 0%, #ff007f 100%);
width: 0%;
}
I update the ".progress" bar with data that comes over an SSE.
I would like to add the text to the progress bar of the literal value.
Unfortunately, I tried doing this with the ".progress" class, but because it’s actually a dynamically changing width it does not look good.
So, I tried to add it to the ".progress-bar" class and while the text was added I could not see the ".progress" class. (Like it was layered under the text)
I am currently putting the text underneath like so:
But I would much prefer to put the text inside the bar.
Any tips on how to do this?





2
Answers
Just use position:absolute
If you can change the HTML, you can add the "label" within the progress bar div. Then give the progress bar a position of relative. Then absolutely position the label within it.
I also made some random updates. Like I gave the progress bar a generic progress class that you can apply the general CSS to then use a CSS selector to just change the heat specific part. And got rid of center and used CSS text align center.