I am working on a JavaScript objects exercise for a course I’m following, but when I run the code I don’t get the expected result. I’ve cut the code down to the essentials for clarity.
const myObject = {
_array: [
{item: 'a', item2: 'b', item3: 'c'},
{item: 'd', item2: 'e', item3: 'f'},
{item: 'g', item2: 'h', item3: 'i'}
],
get items () {
return this._array;
},
addThing (newItem1, newItem2, newItem3) {
let thing = {
item1: newItem1,
item2: newItem2,
item3: newItem3
};
/* `this.players.push(player);` is adding a new player object to the `_players` array of the `team` object. It uses the `push()` method to add the `player` object to the array. */
this._array.push(thing);
}
}
console.log('hello before');
myObject.addThing('j', 'k', 'l');
console.log(myObject._array);
console.log('hello after');
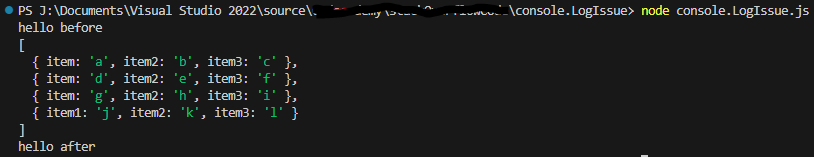
Running this from a terminal window gives me the expected result where the array is dumped however the screen capture below is what I expect to acheive with F5/’Run and Debug’ …
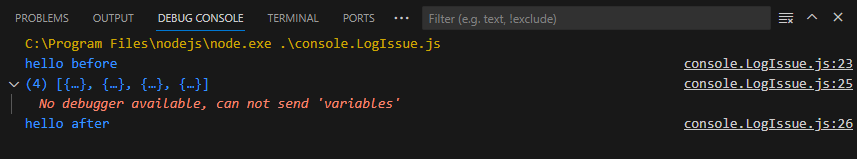
… running it with F5 or Run and Debug gives me what’s below though, where there is only placeholder …s for the array output.
I’d like to understand why there is no output of _array when run this way.






2
Answers
I have just discovered that replacing
with
solved this issue. Apparently "the console displays "{…}" as a placeholder rather than expanding and displaying each object's complete contents to avoid cluttering the console output with extensive data."
The output now looks like this: -
Console methods (like
console.log) accept different values as parameters.A typical usage is with strings. In such a case, the console displays the exact message:
In case of more complex values, the exact display depends on the console.
In your case, you are trying to display an array of objects.
One console displays it in full, while the other console displays a short version (with ellipsis in place of objects’ content).
Chrome, for example behaves like so:
(note the display of the array prefixed with the number of entries, which is not valid json, and also that the strings are now surrounded with quotes)
Keep also in mind that in javascript, console methods are not the same as STDOUT/STDERR. It is just a coincidence or convenience that sometimes console.log also shows up in the STDOUT/STDERR, as you saw in the 1st screenshot.
In other words, if you want more control on the output, you’d need to do two distinct things:
process.stdout, in nodejs)JSON.stringify().TL:DR; if you use
console.log(JSON.stringify(myObject._array)), the value will probably show up in-full in both cases (but it will lack fancy highlighting etc).