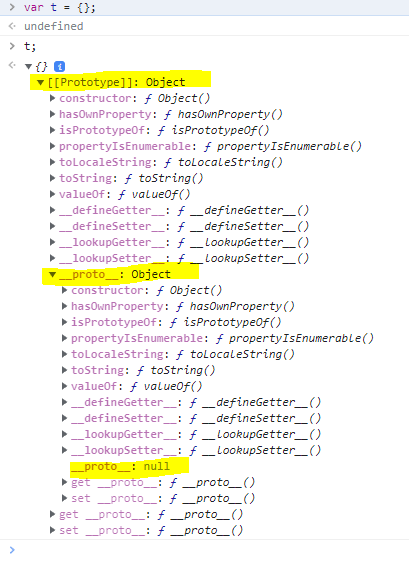
When we create an object and look at the [[prototype]] of it, there is a __proto__ property and even further we expand there is the same set of properties with another __proto__ but with the null value.
What is the reason for these two levels of __proto__ and why it is null in the second occurrence?





2
Answers
Let’s take an example to illustrate what happens internally:
Define an ordinary object a
const a = {}which is Sugar syntax forconst a = new Object()new operator points a[[prototype]] to
Object.prototype.a[[prototype]] = Object.prototypeObject.prototype has a
[[prototype]]which value isnullSo
a[[prototype][[prototype]]=>Object.prototype[[prototype]]=>nullWow, that’s really confusing.
__proto__is a (deprecated) getter/setter, and expanding it in the console will run the getter on the start of the prototype chain. It then returnsObject.protype, and expanding__proto__on that result object will now result innull.But my advice is to completely ignore
__proto__. It is deprecated and should not be used anywhere, in the console only look at the [[prototype]] which displays the prototype chain links.