I follow https://www.infragistics.com/products/ignite-ui-react/react/components/general-getting-started
npx create-react-app MyAppName --typescript
npm install --save igniteui-react
npm install --save igniteui-react-charts igniteui-react-core
npm install --save igniteui-react-excel igniteui-react-core
npm install --save igniteui-react-gauges igniteui-react-core
npm install --save igniteui-react-grids igniteui-react-core
npm install --save igniteui-react-maps igniteui-react-core
npm install --save igniteui-react-spreadsheet igniteui-react-core
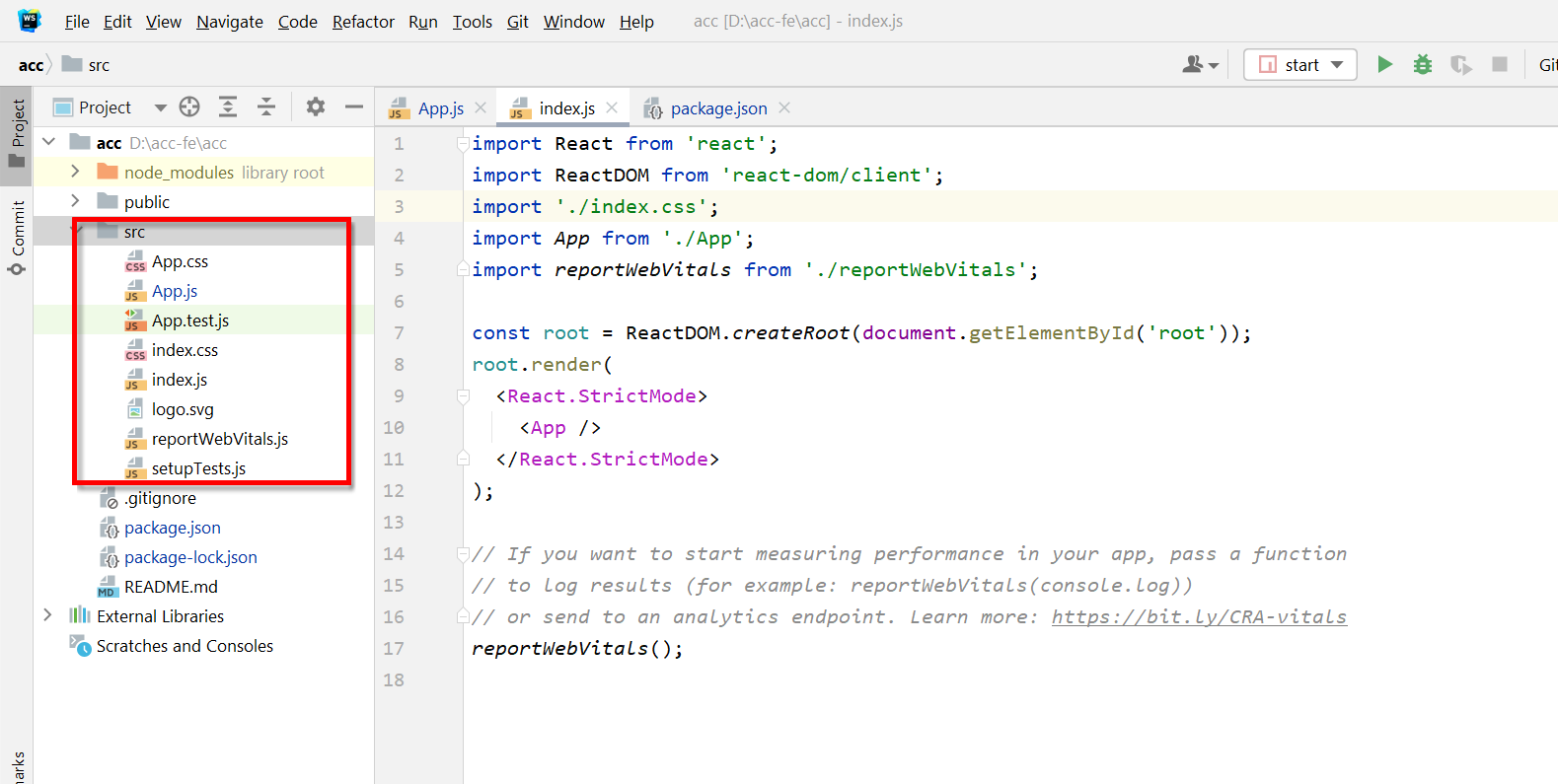
but result
Why I use parameter typescript, but still generate javascript project?





2
Answers
As @SakoBu commented, Create React App doesn’t seem to be actively maintained.
So you can also try Ignite UI CLI that does have an updated TypeScript project template that’s based on vite 🙂
Either in step by step by calling
ig/npx igniteui-cliand picking React > Ignite UI for React TSOr directly calling the new command
ig new newIgniteUIReact --framework=react --type=igr-ts.This is the right way to make react app with create-react-app’s TypeScript template