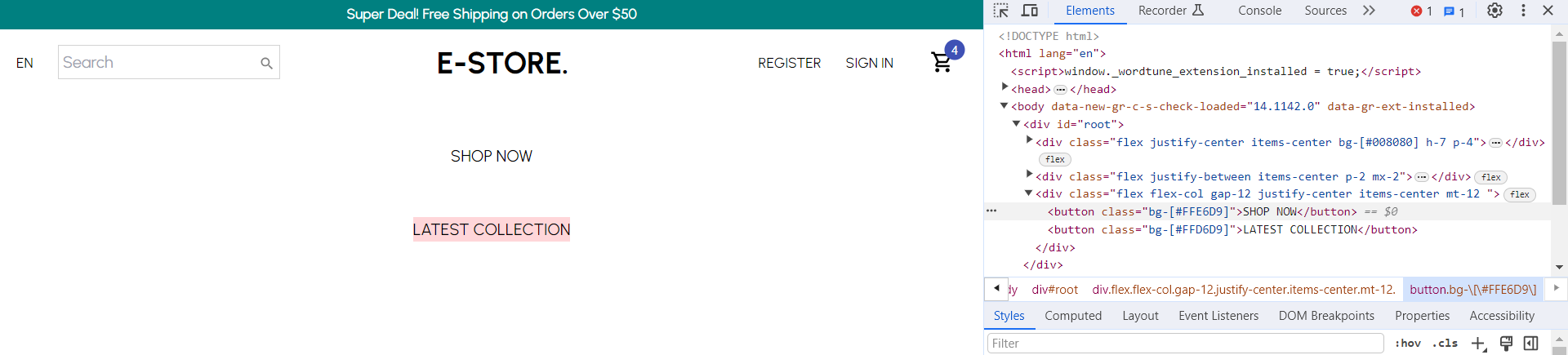
Focus on these two buttons "SHOP NOW" and "LATEST COLLECTION", I added a background color to the first button with a javascript variable on the other hand second button’s background color was added as usual we do in taiwlind. As we can see in inspect section, both buttons have background colors but the background color of the first button has not been applied yet.
Here is the source code
const Category = () => {
const bgColor = "#FFE6D9";
return (
<div className="flex flex-col gap-12 justify-center items-center mt-12 ">
<button className={`bg-[${bgColor}]`}>SHOP NOW</button>
<button className={`bg-[#FFD6D9]`}>LATEST COLLECTION</button>
</div>
);
}
export default Category





2
Answers
try removing the square brackets, it should works.
Styling with the
bgColorvariable doesn’t work because Tailwind needs to be aware of all its classes before compiling. However, your other class,bg-[#FFD6D9], is what Tailwind calls an arbitrary class and works as expected.You can accomplish what you’re trying to achieve with CSS custom properties: