I wanted to create a CSS animation on a page scroll. The arrow will move to a snake path on the page scroll and if possible change the icon as well on every new section.
I have a few examples:
codepen.io/yesvin/pen/XymwvX
codepen.io/gkando/pen/LYEvjOv
But unable to create a path according to design and change icon on every section 1-2 arrow, 2-3 circle, 3-4 another icon, etc.
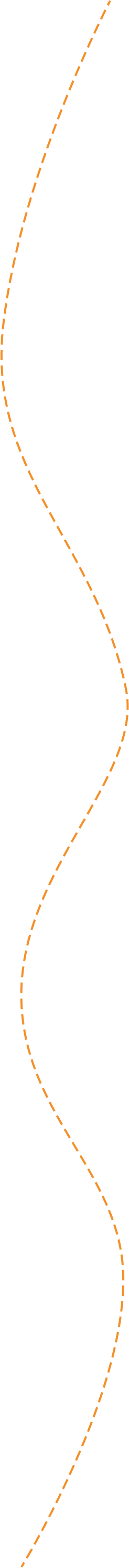
I am attaching the path as well for reference.
my code so far:
window.addEventListener('scroll', function() {
let l = Path_440.getTotalLength();
let dasharray = l;
let dashoffset = l;
e = document.documentElement;
theFill.setAttributeNS(null, "stroke-dasharray", l);
theFill.setAttributeNS(null, "stroke-dashoffset", l);
dashoffset = l - window.scrollY * l / (e.scrollHeight - e.clientHeight);
//console.log('window.scrollY', window.scrollY, 'scrollTop', e.scrollTop, 'scrollHeight', e.scrollHeight, 'clientHeight', e.clientHeight, 'dash-offset', dashoffset);
theFill.setAttributeNS(null, "stroke-dashoffset", dashoffset);
})<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<svg width="246" height="2990" viewBox="0 0 246 2990" fill="none" xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="Path_440" d="M210.001 1.5C210.001 1.5 41.0015 324.5 6.50082 617.5C-27.004 902.042 182.501 1032.5 240.001 1313C275.095 1484.2 29.8527 1661 41.0008 1914.5C50.4751 2129.94 230.431 2237.5 235.001 2431.5C240.42 2661.59 41.0008 2988 41.0008 2988" stroke="#F39029" stroke-width="4" stroke-dasharray="20 10"/>
</defs>
<use xlink:href="#Path_440" stroke="#000" stroke-width="4" stroke-dasharray="1"/>
<use id="theFill" xlink:href="#Path_440" stroke="#000" stroke-width="1"/>
</svg>





2
Answers
This isn’t exactly CSS Animation but produces the similar sort of effect. If you are open to something like this, this could be further polished.
I am just using the HTML Canvas to plot a Sin curve. Now, you do have to know some high school level trigonometry…
And the
canvas.jshas,And this is how it looks,
Since you have a way of calculating
scrollPercent, which iswindow.scrollY / (docElt.scrollHeight - docElt.clientHeight), you can use that to roughly calculate the distance along the path so far withscrollPercent * Path_440.getTotalLength(). Then with that distance, usegetPointAtLength(distance)to get aDOMPointon the path, which can be used to update the position and rotation of the arrow icon as shown below. You can also add logic in the event handler to update the icon based onscrollPercent.