I have an HTML table and trying to focus the next input field in the same row. But when i press enter it focus to the next input but to the first row.
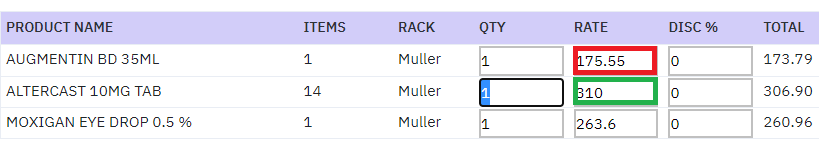
In the screenshot below my cursor is in qty column in the second row, when i press enter it focus to the red highlighted field, rather to focus green highlighted field.
I am using the following code. Appreciated if anyone could help me out.
$('#save-stage').on('keypress', function (event) {
debugger
var keycode = (event.keyCode ? event.which : '');
if (keycode == '13') {
var columnIndex = $(event.target).closest('td').index();
var headerName = $('#save-stage th').eq(columnIndex).text();
if (headerName == "Qty") {
$("#save-stage").find("td:eq(5) input[type='text']").focus();
}
return false;
}
});





2
Answers
I got solution to my problem. I am focusing to the required TD to the specific row index getting dynamically. I would like to express my gratitude to all those who provided their inputs.
In your code, reference to the TR is missing and seems the #save-stage is referenced to the table (not TR) so you always end up to the first row using
eq(). I modified the code by referencing to the current TR (using$(this)) also used class instead of ID to work with multiple rows: