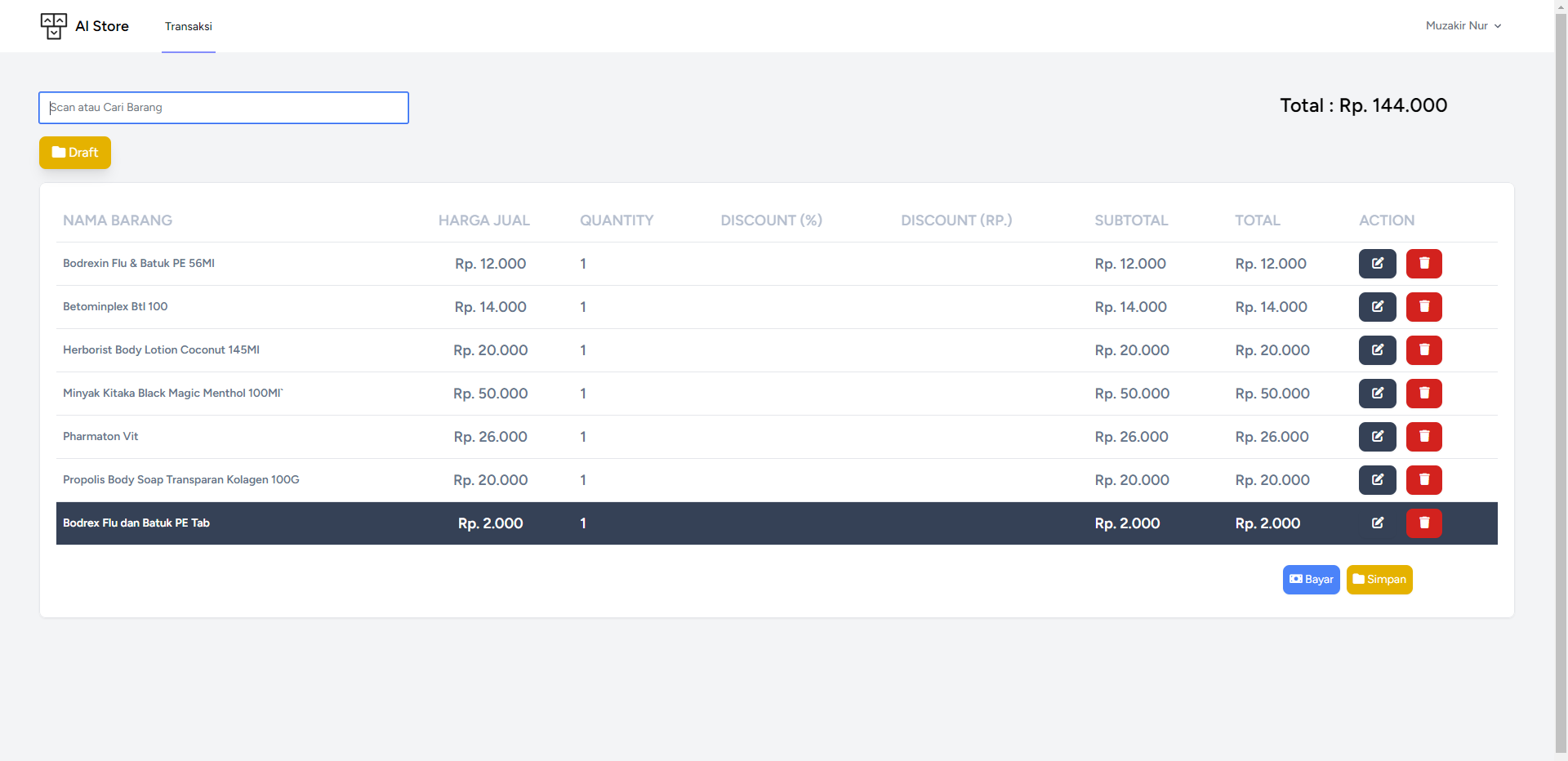
i have table like this
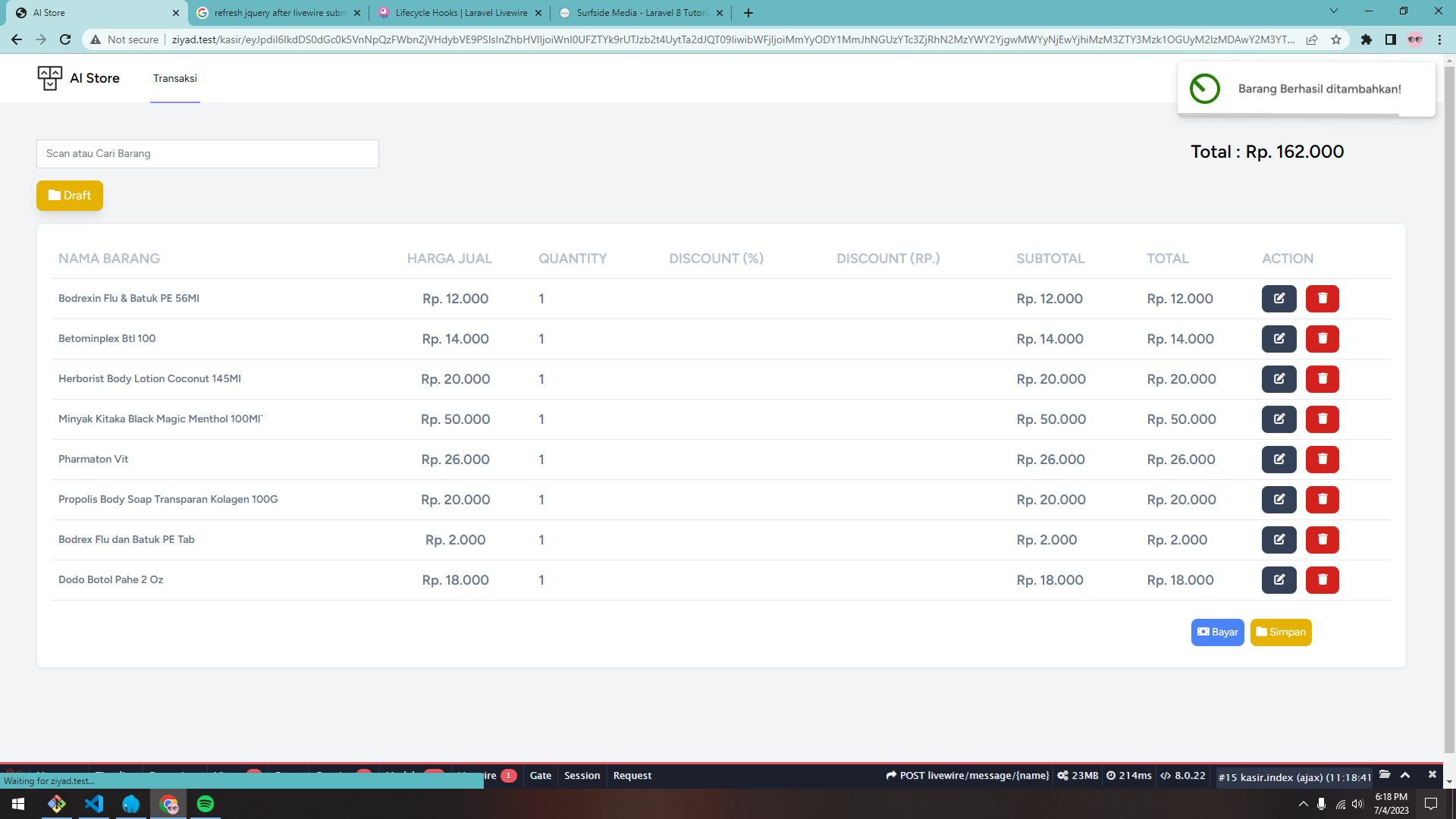
but, after the submit, the highlighted row disappear and i cannot use the functionality of the highlighted row (jquery)
here is the jquery code
$(document).ready(function() {
// Your initial highlighting the last row
var table = $('#transaksiKasir tr:last');
table.addClass('bg-slate-700 text-white active');
$('body').on('keydown', function (e){
// Take this values for every arrow key press
if(e.keyCode == 40 || e.keyCode == 38){
var table = $('#transaksiKasir tbody tr');
var table_row = $('#transaksiKasir tr.text-white');
}
// Down
if(e.keyCode == 40){
// Stop at the last row
if(table_row.index() == table.length - 1) {
return false;
}
table_row.removeClass('bg-slate-700 text-white active');
table_row.next().addClass('bg-slate-700 text-white active')
}
// Up
else if(e.keyCode == 38){
// Stop at the first row
if(table_row.index() == 0) {
return false;
}
table_row.removeClass('bg-slate-700 text-white active');
table_row.prev().addClass('bg-slate-700 text-white active');
}
});
how to make the jquery reload after submit ?






2
Answers
Below is the HTML code snippet that utilizes jQuery to highlight rows in a table based on arrow key presses:
Explanation:
The code uses the jQuery library to implement row highlighting functionality based on arrow key presses in a table.
On document ready, the last row of the table with ID "transaksiKasir" is initially highlighted.
An event handler is attached to the keydown event on the body element.
When the down arrow key is pressed, the code checks if the currently highlighted row is the last row. If not, it removes the highlighting from the current row and highlights the next row.
Similarly, when the up arrow key is pressed, the code checks if the currently highlighted row is the first row. If not, it removes the highlighting from the current row and highlights the previous row.
Feel free to modify the code according to your specific requirements or provide additional context in your Stack Overflow question for more accurate assistance.
You can add an event to a browser using
dispatchBrowserEvent(), as in the following example:and in your js:
For more information, please see: https://laravel-livewire.com/docs/2.x/events
Additionally, you can use the Livewire hook, like this:
For more information, please see: https://laravel-livewire.com/docs/2.x/lifecycle-hooks