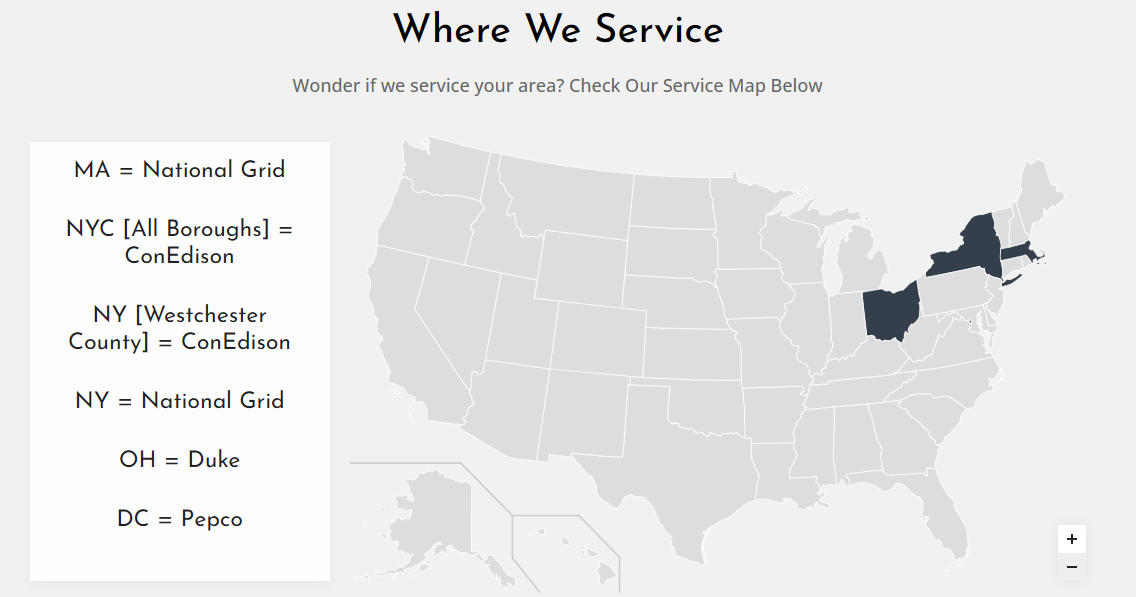
I have a problem, we are using a MAP wordpress plugin, and It looks like this on frontend
What my client wants is to make the bracket (and the word inside it) smaller.
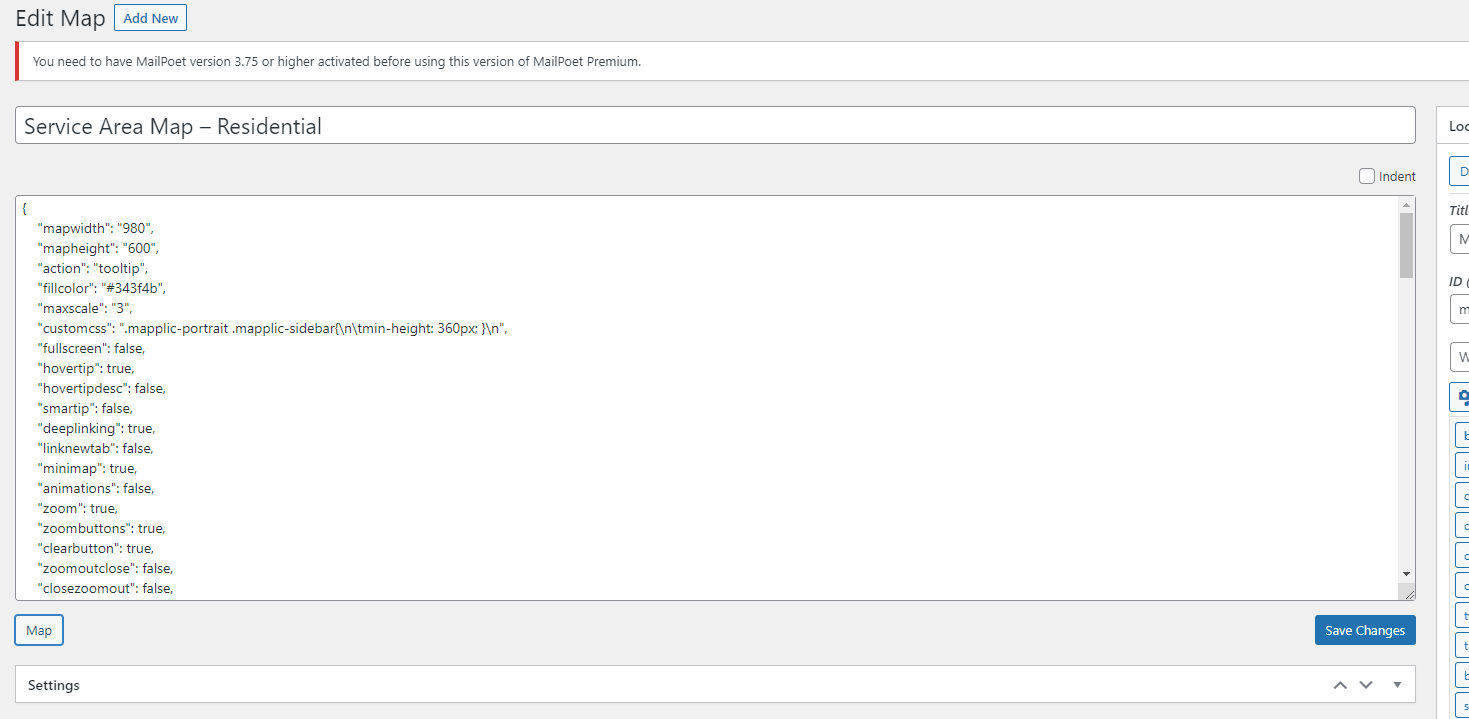
Here’s the map code in the back end
{
"mapwidth": "980",
"mapheight": "600",
"action": "tooltip",
"fillcolor": "#343f4b",
"maxscale": "3",
"customcss": ".mapplic-portrait .mapplic-sidebar{ntmin-height: 360px; }n",
"fullscreen": false,
"hovertip": true,
"hovertipdesc": false,
"smartip": false,
"deeplinking": true,
"linknewtab": false,
"minimap": true,
"animations": false,
"zoom": true,
"zoombuttons": true,
"clearbutton": true,
"zoomoutclose": false,
"closezoomout": false,
"mousewheel": true,
"mapfill": false,
"sidebar": true,
"search": false,
"searchdescription": false,
"alphabetic": true,
"thumbholder": false,
"sidebartoggle": false,
"filtersopened": false,
"highlight": false,
"levels": [
{
"id": "usa",
"title": "USA",
"map": "//website.com/wp-content/plugins/mapplic/maps/usa.svg",
"minimap": "http://website.com/wp-content/plugins/mapplic/maps/usa-mini.jpg"
}
],
"styles": [],
"categories": [],
"locations": [
{
... other details removed
},
{
"title": "NY [Westchester County] = ConEdison",
"id": "nyc2",
"pin": "hidden",
"link": "/residential/nyc/",
"action": "open-link",
"x": "0.8833",
"y": "0.3156",
"level": "usa",
"color": "#343f4b"
}
]
}
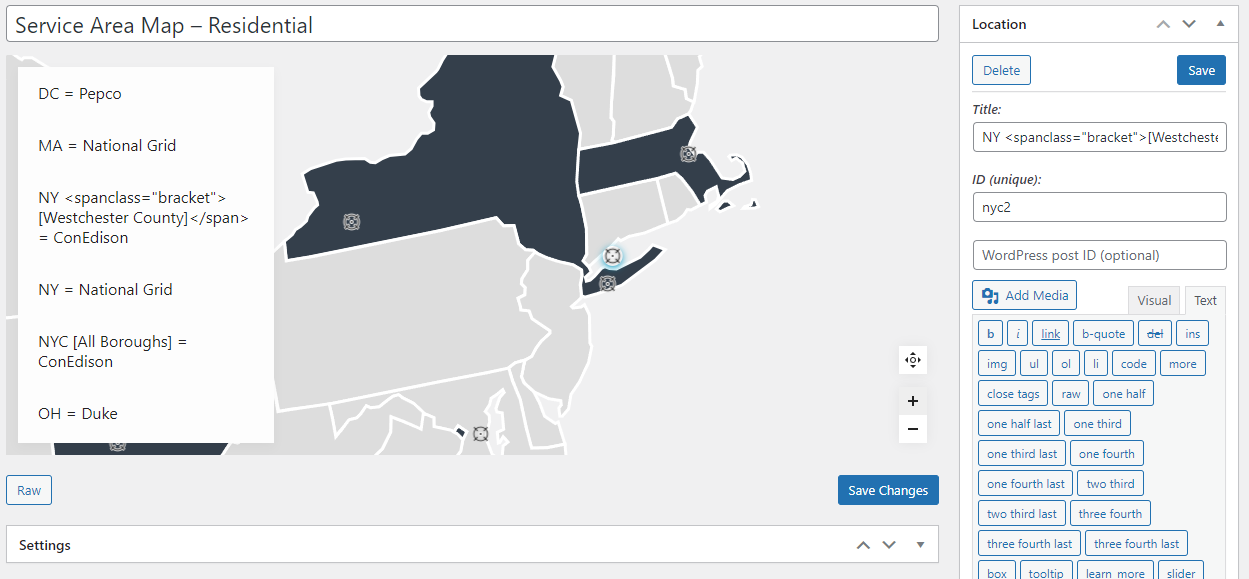
What I want to achieve is something like this;
{
"title": "NY <span class="bracket">[Westchester County]</span> = ConEdison",
"id": "nyc2",
"level": "usa",
"color": "#343f4b"
}
I want to add a class to a bracket so that I can manipulate its style.
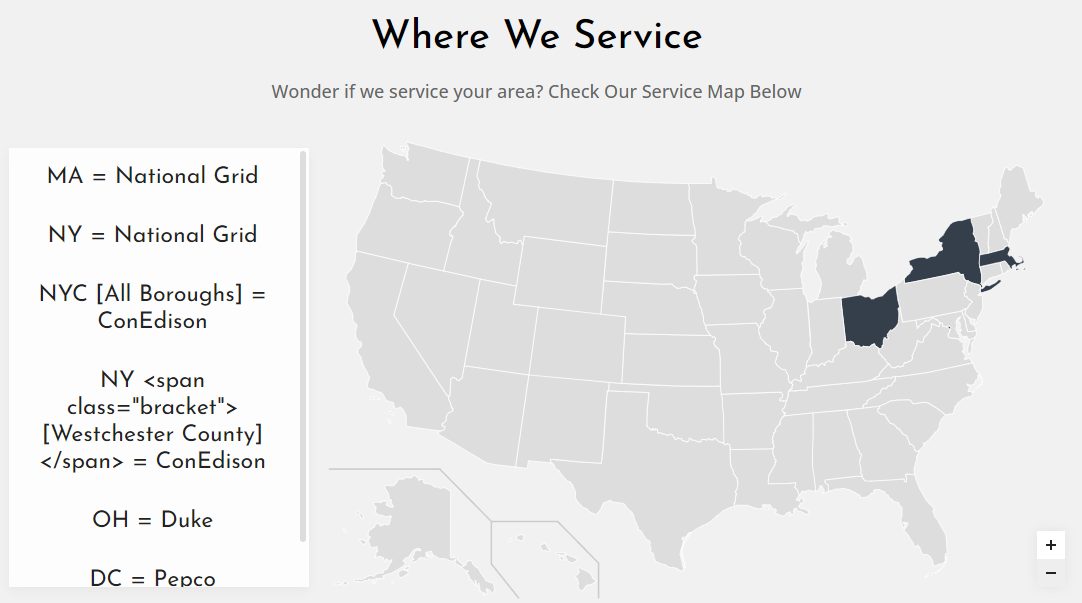
[update] Here’s what happens if I add the span inside the title:
[Update 2] Yes it is treated as text. and there’s no other option in plugin to change or add style to any of the wordings inside that line.
What is the best approach to this? How can I make that possible? I have limited knowledge of JavaScript or jQuery. I would appreciate your responses.
Thank you so much in advance.








2
Answers
It seems that the Map library is rendering the content as text. You can force it to be rendered as html after the map is generated. As I checked, those elements are in tag so I convert h4 texts into HTML. You may make it more specific if h4 is not enough:
First of all you need to provide a very specific class or id to these map pages so that you can use that class/id to run the js code to achieve what you want.
Now put this code in footer.php of your theme right now and check it’s working or not
A sample output: https://prnt.sc/zqF0zPxrbUlo
Note: In case your map pages are created by theme builder tool, something like divi theme builder then you can put this code directly on the page itself by choosing
javascript codeoption of theme bulder tool.