this is my template:
<!-- JavaScript -->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script src="https://code.jquery.com/jquery-3.7.1.slim.min.js"
integrity="sha256-kmHvs0B+OpCW5GVHUNjv9rOmY0IvSIRcf7zGUDTDQM8="
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.11.8/umd/popper.min.js"></script>
<script type="text/javascript" >
$( function() {
$( "#hint" ).autocomplete({
source: "https://api.nunyito.com/api/geoDetailsForWeb",
minLength: 3,
select: function( event, ui ) {
alert('hi');
this.value = ui.item.value;
console.log( "Selected: " + ui.item.value + " aka " + ui.item.id );
return false;
}
});
} );
</script>
..
<form th:action="@{/alarmNotification/save}" th:object="${data}" method="post">
<p >
<label for="title">
</label><input id="title" type="text" th:field="*{email}" placeholder="Title"/>
<label for="hint"></label><input type="text" id="hint" name="hint" />
</p>
</form>
..
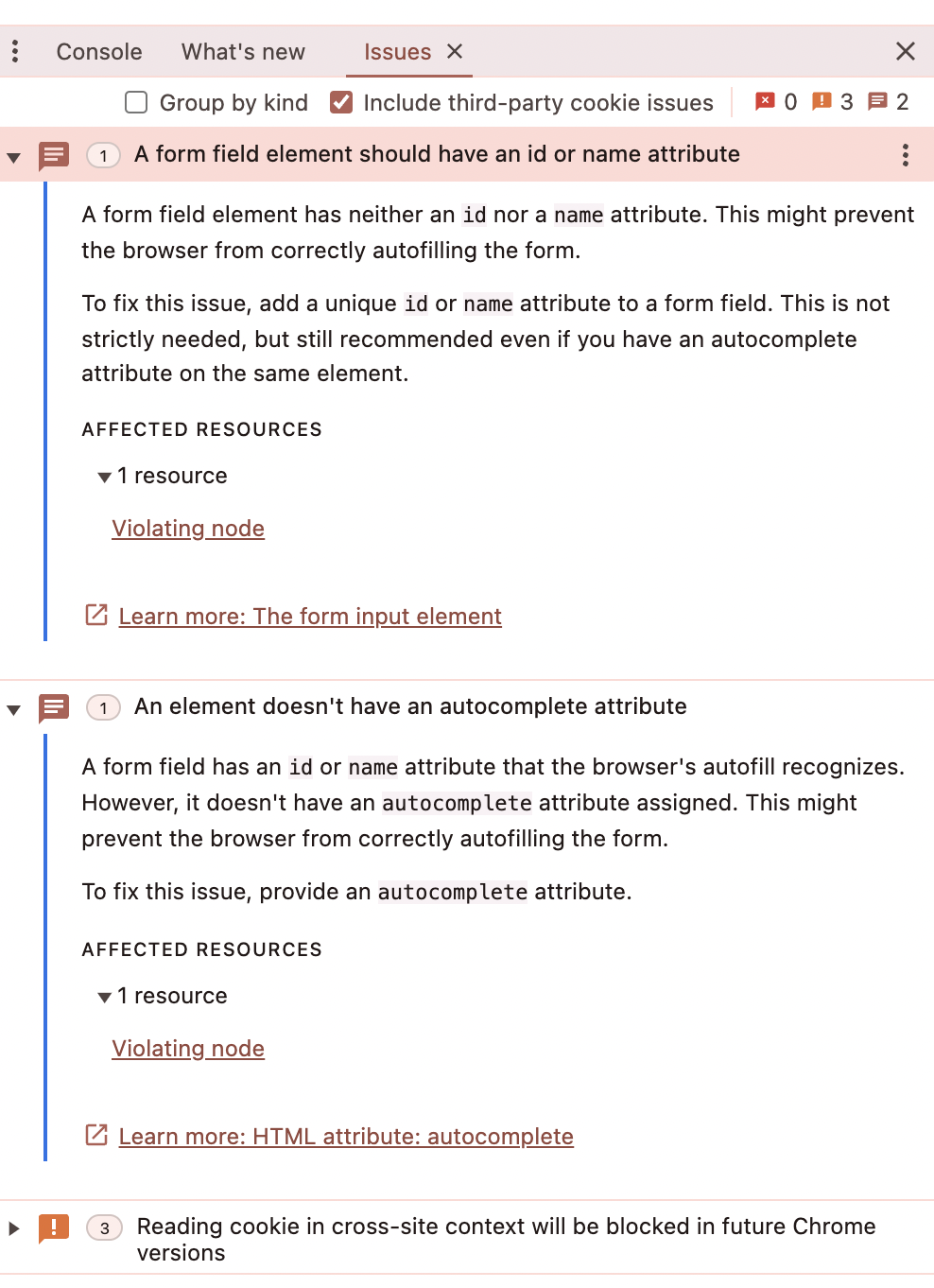
but I have this errors:
I have the same error using:
<form th:action="@{/alarmNotification/save}" th:object="${data}" method="post">
<div>
<label for="title">Title</label>
<input id="title" name="title" th:field="*{email}" placeholder="Title" autocomplete="email" />
<label for="hint">Hint</label>
<input id="hint" name="hint" />
</div>
</form>
and I don’t see the alert(‘hi’) and it does not reach the server, either





2
Answers
Change this:
To this:
If you want autocomplete to not auto-fill, go
autocomplete="off"instead.If you don’t want your form to have labels, delete the labels completely and add an aria-label to each
<input>:The error can be caused by 2 things:
1 – Not adding all the necessary attributes, just like @Rap said
2 – Including the slim version of Jquery (Probable)
The
slimversion ofJquerydoesn’t have theAjax Library, which is required by the".autocomplete()"function ofjQuery UI. I know you’re adding both versions, but this is probably a conflict between them, so just remove theslimversion and try again: