I’m not sure how much of this is Zendesk specific, but I am trying to show/hide customer form fields based on the options chosen in a multi-select field. There isn’t a native way of doing it, so I think I have to do it via JavaScript/jQuery.
Here’s an obviously not working example of what I’m trying to do:
if( $('.request_custom_fields_19829743171597' contains 'incorrect_party_invite')
$('.request_custom_fields_87493112478139').hide();
}
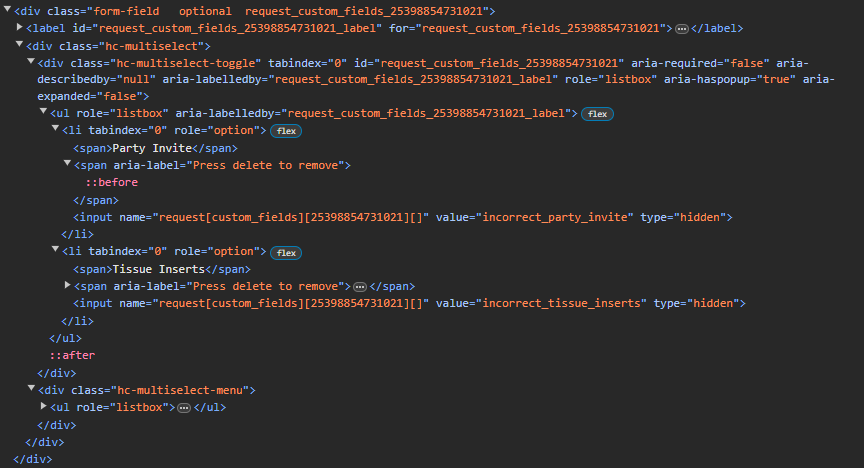
And here’s a screenshot of what I believe is the block of code I need to affect in some way.

 Question posted in
Question posted in 


2
Answers
You can use value attribute equals selector to do this.
https://api.jquery.com/attribute-equals-selector/
There might be several problems with your code:
1.You want to run the code to get the selected value not as soon as the page loads but in response to a change event in the multiselect field (i.e. when the user selects a value).
Does your code look something like this?
2.Looking at your screenshot, your multiselect doesn’t seem to be a standard
<select multiple>element but something custom. You might be able to get the selected values using.val()but at the very least you’ll get an array of values (documentation here) and you’ll have to check if the array contains the string you are looking for.If getting the selected values with
.val()doesn’t work, my advice is to check how the html code changes when manually selecting a value. A data attribute or a class might be added, which you can use as a "target" to get the selected value with your code.3.The custom field ids in your example code and in the screenshot don’t correspond. Make sure you’re using the right field id/looking at the right field(s). Custom fields ids in Zendesk don’t change (except if you delete the field and create a new one of course).