I’m working on a js code where circular progress bar shows based on ratings. But there’s an issue. Now total value is 10 set for progress bar. So I can enter max 10 in here. If I enter 9%, it not works as because max-value is 10. But I want something like that, if I enter any number with percent, like that 70% 85% 35%, the the value / max value will work as 100. How can I do it ?
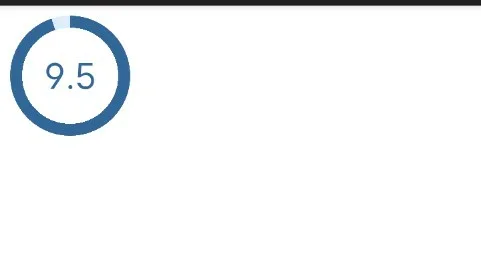
When I enter any number below 10 and without percentage, it looks like that:
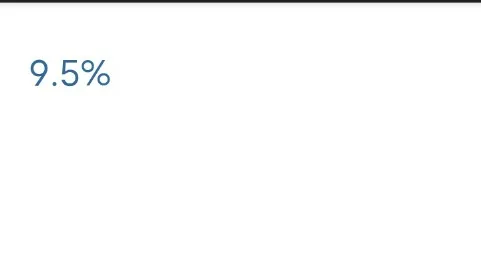
I want that, if the number is with any percentage, the circle or progress bar will consider as 100 max value. And if Don’t have any percent after Number, it will work as 10 max value.
Here’s my code:
$(document).ready(function() {
let val = $(".ratings").html();
const progressBar = $('[role="progressbar"]');
progressBar.attr('aria-valuenow', val); // Set the value to aria-valuenow attribute
progressBar.css('--value', val); // Set the value to --value CSS custom property
progressBar.text(val);
});div[role="progressbar"] {
--size: 3rem;
--fg: #369;
--bg: #def;
--pgValue: var(--value);
--pgPercentage: calc(var(--pgValue) * 10);
width: var(--size);
height: var(--size);
border-radius: 50%;
display: grid;
place-items: center;
background:
radial-gradient(closest-side, white 80%, transparent 0 99.9%, white 0),
conic-gradient(var(--fg) calc(var(--pgPercentage) * 1%), var(--bg) 0);
font-size: calc(var(--size) / 3.5);
color: var(--fg);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="ratings" style="display: none;">9.5</div>
<div role="progressbar" aria-valuenow="" aria-valuemin="0" aria-valuemax="10" style="--value:"></div>





2
Answers
So instead of
9.5, you want that div element to contain95%?Then you first need to convert your percentage to the 0 to 10 "range" – which in this case is of course terribly easy, you divide the 95 by 10 – after you used
parseIntfirst, to get only the 95 as a numeric value out of the95%.And then the second thing that is important here, is the type of your CSS variable. It needs to be a string value – and as long as you just read the value from the input field, it was one. But now that we did a bit of math, it is a float value, that needs to be made into a string value again – which we can f.e. do using the old
"" + ...trick.(I introduced a second variable
displayValthat will keep the original95%text from the div, because that’s what you want to show inside the circle.)I have just modify the code and use 2 progress bar – 1 for percentage value and other without percentage. Code for progressbar could be same as I want to show how to handle both value