Can someone help me with this one?
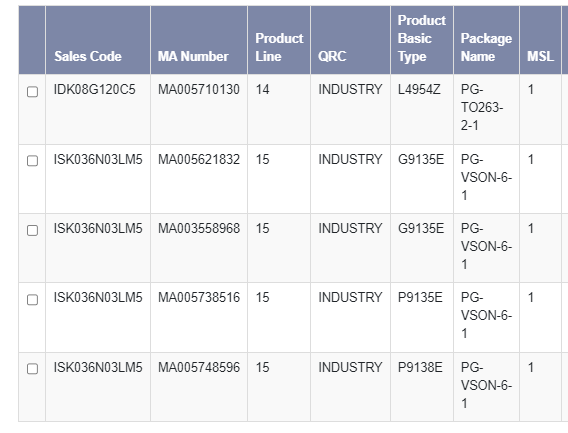
I have this list in my table with checkbox. As you can see there are duplicate sales code.
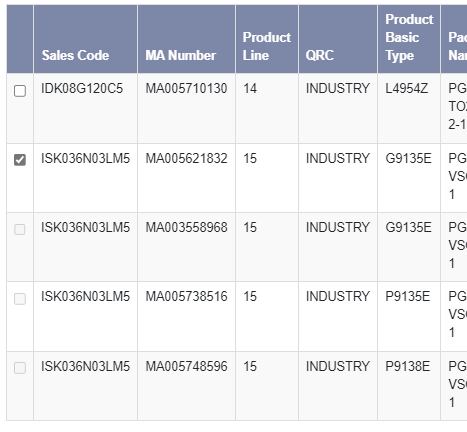
What I’m trying to do is that if I check one row, the other checkbox row with similar sales code should be disabled like this. And then i should also be able to check other rows with different sales code.
Thanks in advance!






2
Answers
Set the
disabledproperty of your otherHTMLInputElements(your checkboxes) to the currentcheckedstate in aninputevent listener. Here’s a code sample withoptionAandoptionBas the checkboxes:Every time a user checks or unchecks a checkbox, it raises the corresponding event. If the checked state is
true, set the disabled property on the other checkbox totrue. If the checked state isfalse, or unchecked, set the disabled property on the other checkbox tofalseto re-enable it.Need more details on how you are rendering your HTML as well.
What you can do is, add an event listener for your checkbox (may be based on class name), but add your custom attribute to the checkbox as well and assign your sales code value to that custom attribute
I’ve added a working code snippet, you can improve it according to your needs