I have a page, which displays customer names with attendance details. I have displayed the attendance details inside a modal-pop up. The data are displayed inside a modal pop up using jquery datatables with filtering options(search,pagination..).
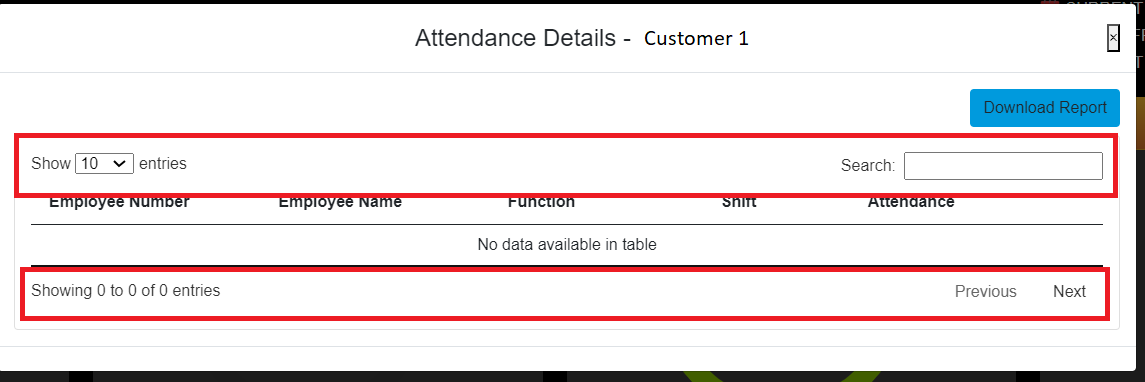
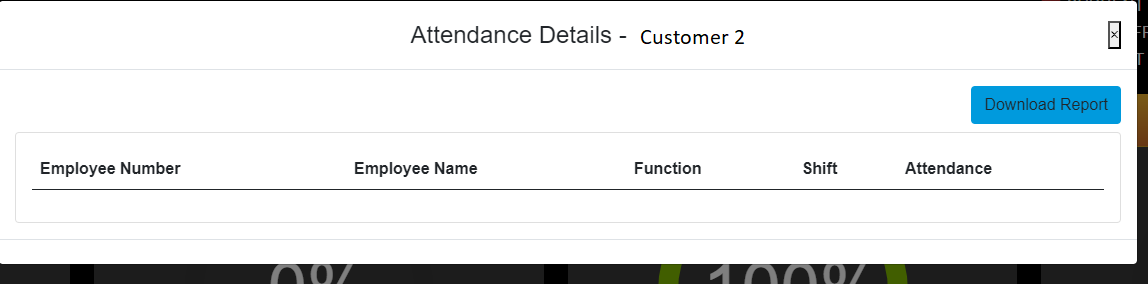
The issues i am facing here is the filtering options are only for the first customers when it comes for the second customer,it is not showing. I tried to pass the customer id for the datatable. But it is not showing the filtering option for second/third customer.
Please find my code and screenshot below. Appreciate your help on this.
<!---Customer Div Starts Here---->
@for (int i = 0; i < groups.Count(); i += 4)
{
<div class="row mt-2">
@{
int j = 0;
for (; j <= 3 && i + j < groups.Count(); j++)
{
//if(Model.GetCusAttOverview[i+j].AttendancePercentage != 0){
<div class="col-md-3">
<div class="card border-0" style="height:440px;">
<div class="card-header" style="background-image: linear-gradient(#f1b52c, #ce6d28)">
<a class="text-decoration-none" target="_blank" asp-page="/AttReport" asp-route-customerId="@Model.GetCusAttOverview[i+j].CustomerID"><h4 class="text-center text-white"> @groups[i+j].ToUpper()</h4></a>
</div>
<div class="card-body pb-0" style="background: rgba(57,57,57)">
<div class="row">
<div class="col-md-12">
@{
int n = @Model.GetCusAttOverview[i + j].AttendancePercentage;
var BarColor = @Model.OnGetBarColor(n);
BarColor.ToString();
}
<div class="overallchart" data-percent="@Model.GetCusAttOverview[i+j].AttendancePercentage" data-barcolor="@BarColor.Content">@Model.GetCusAttOverview[i+j].AttendancePercentage%</div>
</div>
</div>
</div>
<div class="card-footer" style="background: rgb(57,57,57); ">
<div class="row">
<div class="col-md-6">
<h6 class="text-center text-white p-3">TOTAL EMPLOYEES</h6>
</div>
<div class="col-md-6">
@{
string CustName = groups[i+j].Replace(",", "").Replace("&", "").Replace("(", "").Replace(")", "").Replace("'", "").Replace(" ", "");
}
<h6 class="text-center text-white p-3"> ATTENDANCE <a href="#" class="text-decoration-none" data-bs-toggle="modal" data-bs-target="#modalCustAttendance_@CustName"><i class="fa-solid fa-circle-info fa-2" style="color: #009add;"></i></a></h6>
</div>
</div>
<div class="row">
<div class="col-md-6" style="background-image:linear-gradient(to right,#009add,#005486)">
<h3 class="text-center text-white">@Model.GetCusAttOverview[i+j].TotalEmployees</h3>
</div>
<div class="col-md-6" style="background-image:linear-gradient(to right,#82bc00,#006432)">
<h3 class="text-center text-white">@Model.GetCusAttOverview[i+j].Attendance</h3>
</div>
</div>
</div>
</div>
<div class="modal" id="modalCustAttendance_@CustName" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title w-100 font-weight-bold">Attendance Details - @Model.GetCusAttOverview[i + j].CustomerName</h4>
<button type="button" class="close" data-bs-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="row mb-2">
<div class="col-md-12">
<form method="post" enctype="multipart/form-data">
<input asp-for="@Model.CustomerId" type="hidden" value='@Model.GetCusAttOverview[i + j].CustomerID' id="hdnCustomerId"/>
<button asp-page-handler="Download" class="btn float-end" style="background-color:#009add">Download Report</button>
</form>
</div>
</div>
<div class="card">
<div class="card-body">
<div class="table-responsive">
<table class="table table-hover" id="data" style="width:100%">
<thead>
<tr>
<th>
Employee Number
</th>
<th>
Employee Name
</th>
<th>
Function
</th>
<th>
Shift
</th>
<th>
Attendance
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.GetCusOverviewAttendance.Where(c => c.CustomerID == Model.GetCusAttOverview[i + j].CustomerID))
{
string FontColor = "";
@if (item.Attendance == "Absent")
{
FontColor = "Red";
}
<tr>
<td style='color: @(FontColor);'>
@Html.DisplayFor(modelItem => item.EmployeeNumber)
</td>
<td style='color: @(FontColor);'>
@Html.DisplayFor(modelItem => item.EmployeeName)
</td>
<td style='color: @(FontColor);'>
@Html.DisplayFor(modelItem => item.FunctionName)
</td>
<td style='color: @(FontColor);'>
@Html.DisplayFor(modelItem => item.ShiftName)
</td>
<td style='color: @(FontColor);'>
@Html.DisplayFor(modelItem => item.Attendance)
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="modal-footer d-flex justify-content-center">
</div>
</div>
</div>
</div>
</div>
//}
}
}
</div>
}
<script>
$(document).ready(function () {
$('#data').DataTable()({
'searching': true
})
});
</script>






2
Answers
Is this line correct?
It Should be.
That is because all of the table own the same id(
datain your case), you need give a unique id for each table.For your current code, you may change your table id like below:
Then change your js code like below: