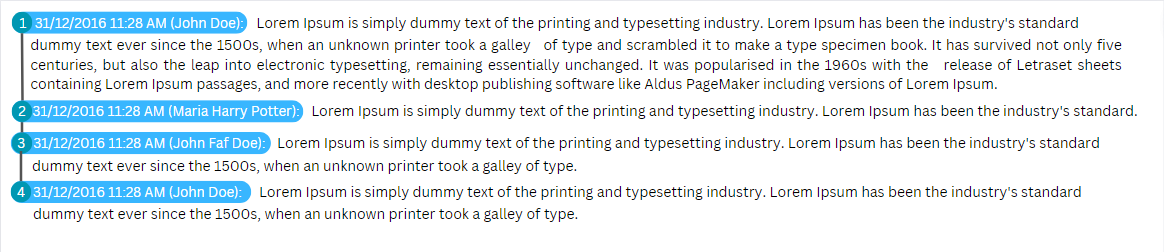
I want to create a list using HTML & CSS shown as below:
Expected Output:
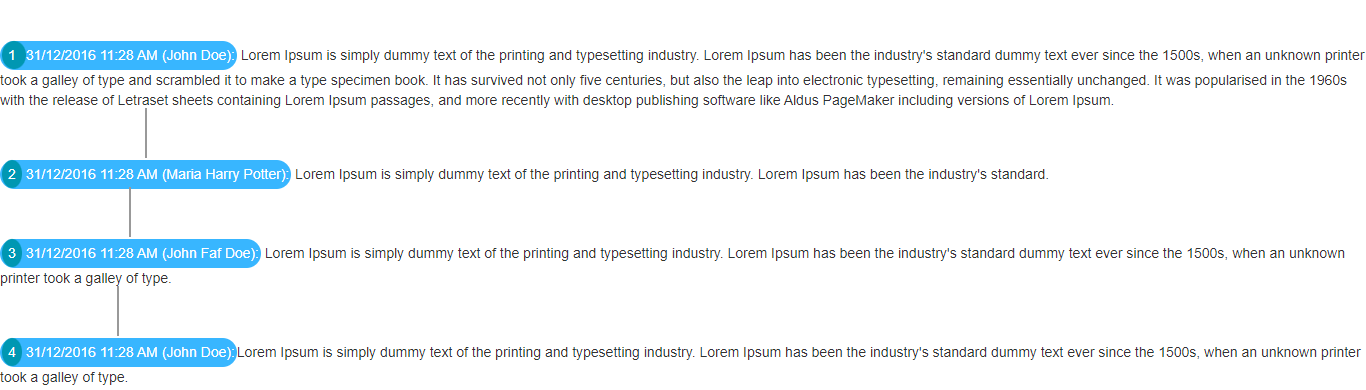
But getting below output.
Actual Output:
As you see, the line is collapsing on text and numbers. I want text besides of vertical line. And line should be on backward of number element.
Also, the output is not responsive.
Please help me to create responsive code for the expected output shown in above image with html & css.
.info-timeline ul {
list-style: none;
margin: 0;
padding: 0;
}
.number{
background-color: #0097b2;
line-height: 25px;
padding:6px;
border-radius: 100%;
}
.info-timeline ul li span.timeline-circle {
position: relative;
border: 2px solid #38b6ff;
border-radius: 25px;
width: auto;
line-height: 25px;
text-align: center;
margin-top: 50px;
background-color: #38b6ff;
z-index: 2;
color: white;
display: inline-block;
}
.info-timeline ul li:not(:first-of-type) span.timeline-circle::before {
position: absolute;
border: 1px solid #999;
width: 0;
height: 50px;
display: block;
content: '';
left: 50%;
z-index: 1;
top: -54px;
margin-left: -1px;
}
.info-timeline ul li a {
color: #000;
}<div class="info-timeline">
<ul>
<li>
<span class="timeline-circle">
<span class="number">
1
</span>
31/12/2016 11:28 AM (John Doe):
</span>
<span>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</span>
</li>
<li>
<span class="timeline-circle">
<span class="number">
2
</span> 31/12/2016 11:28 AM (Maria Harry Potter):
</span>
<span> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard.
</span>
</li>
<li>
<span class="timeline-circle">
<span class="number">
3
</span> 31/12/2016 11:28 AM (John Faf Doe):
</span>
<span> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type. </span>
</li>
<li>
<span class="timeline-circle">
<span class="number">
4
</span> 31/12/2016 11:28 AM (John Doe):
</span>
<span>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type.
</span>
</li>
</ul>
</div>





2
Answers
remunits instead ofpxas often as you canborder-lefton the LI to trace the line, and remove border from the last LI elementHere’s a slight remake of your example:
Try this:
The result should be like this: