How can I group first 2 adjacent headlines in a div? Headlines can be any headline tags(h1 – h6).
If only one headline present, then only that headline will be wrapped.
HTML:
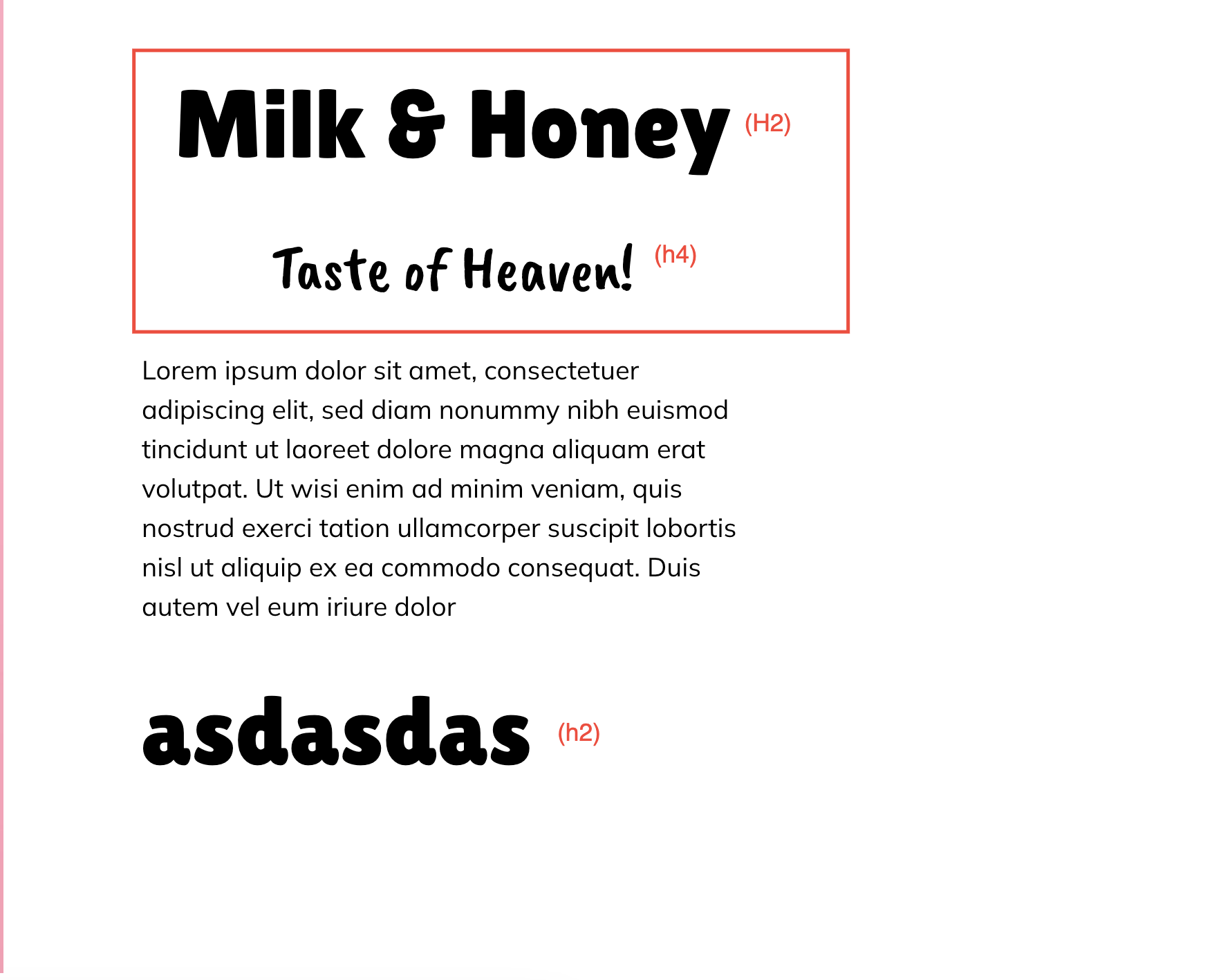
<div class="about-content-wrap content-with-double-headline">
<h2>Milk & Honey</h2>
<h4>Taste of Heaven!</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor</p>
<h3>asdasdas</h3>
</div>
This is what I have been trying:
$('.content-with-double-headline').find('h1,h2,h4,h4,h5,h6').wrapAll('<div></div>');
But it also wrapping the headline is not adjacent.
The result i want is this:
<div class="about-content-wrap content-with-double-headline">
<div class="any-class">
<h2>Milk & Honey</h2>
<h4>Taste of Heaven!</h4>
</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor</p>
<h3>asdasdas</h3>
</div>





2
Answers
You can use
.children()to get all children of the divthen use
slice(0,2)to get first 2.Now use
.wrapAll()to wrap them into divworking snippet:
Try like below. I’ve added
content-with-double-headlineclass to yourdiv. Explanation is there in comment.