I have created table and in that table I am doing Inline editing.
So in the FuelZone Column I have to show dropdown list, with the selected value which is showing in the table before click on edit.
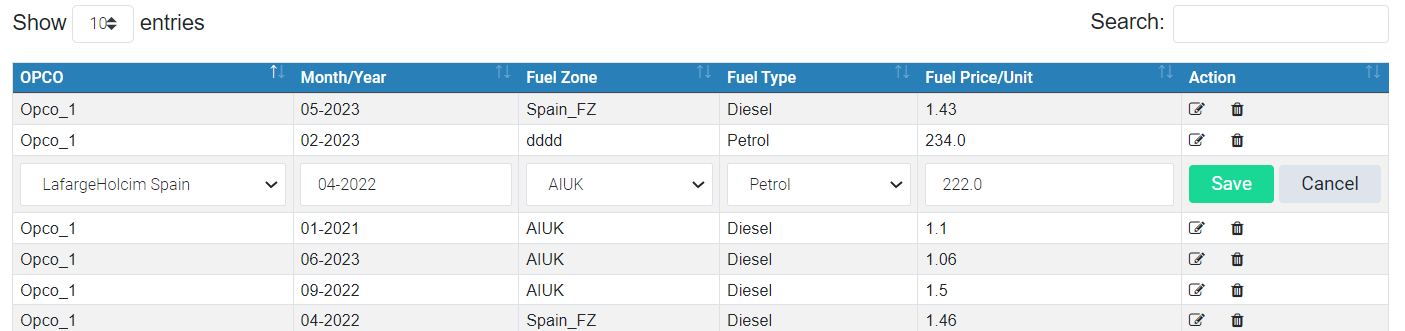
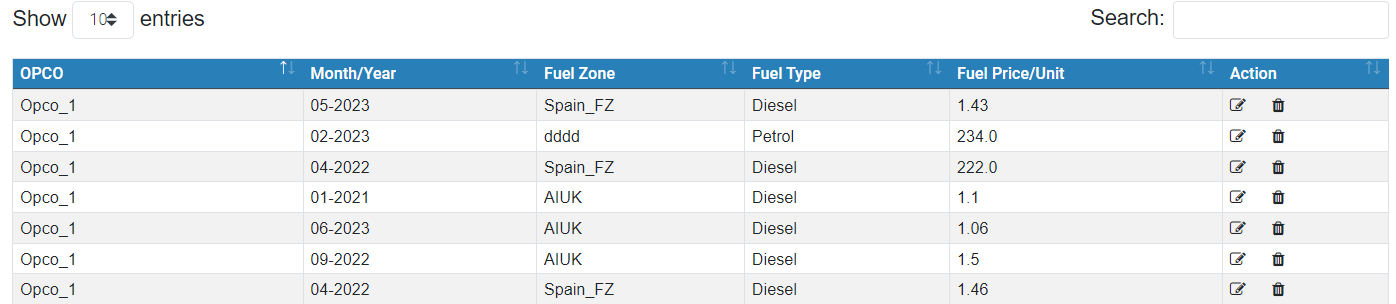
You can see in below image in the table on third row In FuelZone and FuelType column the data is showing Spain_FZ and Diesel.
But when I click on edit option it shows the different value in dropdown option. I want to set the option selected.
Code:
<td>
<span class="editSpan fuel_zone">{{f.fuel_zone}}</span>
<select class="form-control editInput fuel_zone" id="FuelZoneSelect" name="fuel_zone" style="display: none;">
{% for c in FuelZone %}
<option value="{{c}}" {% if f.fuel_zone == c %}selected="selected"{% endif %}>{{c}}</option>
{% endfor %}
<option value="1" data-bs-toggle="modal" data-bs-target="#valueModal" data-id="1">Add New Zone</option>
</select>
<small class="text-danger" id="err-fuel_zone"></small>
</td>
How can I set option selected when I click on edi?






2
Answers
I was Passing Queryset, So it wasn't getting selected.
Pass List in the forloop from views to django template. After Passing List the value is selected.
I can only imagine, what happened.
But try this:
what i did: i take
idfrom fuelzone for optionvalueandtitlefrom fuelzone forvisible textin option