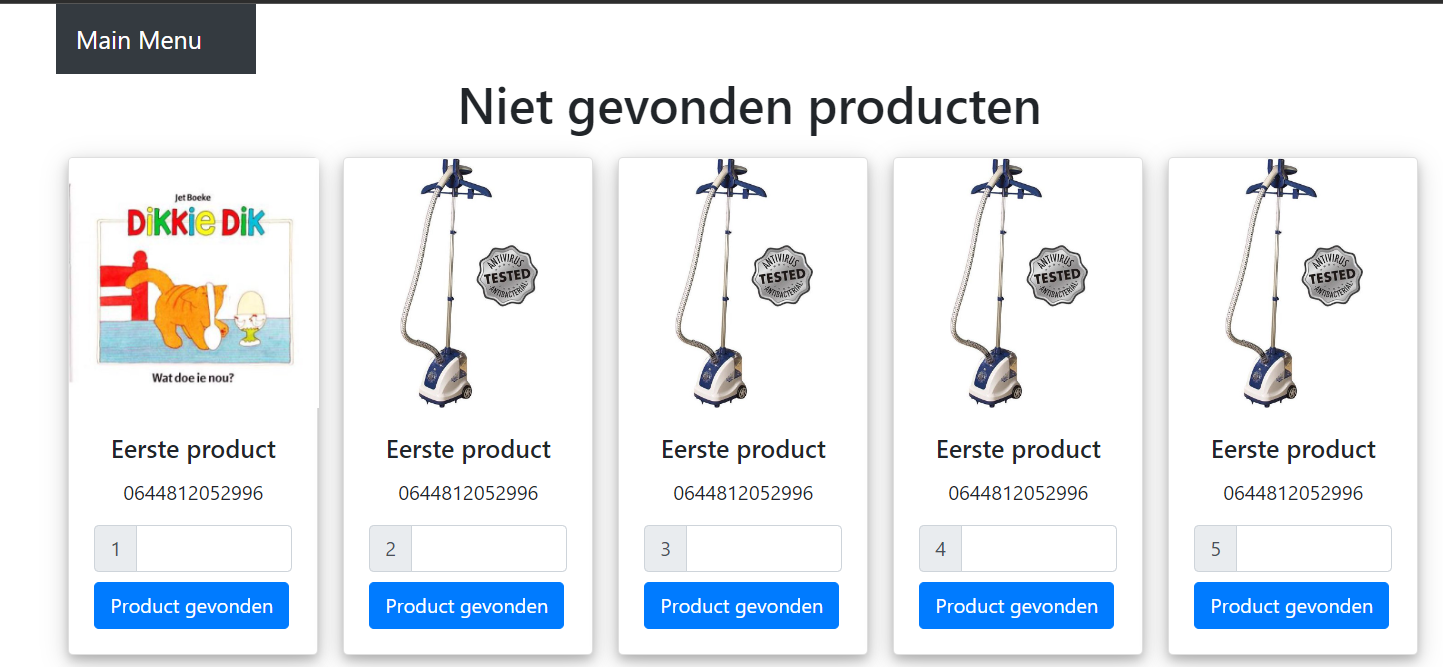
So i have many input fields that have different max="values". But when someone puts a like a number above that value it doesn’t do anything until you click on the button. These div’s are being made in Jquery because I need to put some data into them. How could I automatically round it down to the max value of the input field, for example if the max value is 4 and someone puts 5 or 6 in the input field, it should automatically go to 4 without clicking on any button
this is my code:
// console.log(missedProductSlip[0].productList)
$(missedProductSlip[0].productList).each(function(i, e) {
$("#card-deck").append(
'<div id="card' + i + '" class="card" style="width:200px; float:left; margin:10px" ><div id="productID' + i + '" hidden>' + missedProductSlip[0].productList[i].productID + '</div><img style="width:200px;height:200px; object-fit: contain;" class="card-img-top" src="' + missedProductSlip[0].productList[i].image + '" alt="Card image cap"><div class="card-body"><h5 class="card-title text-center" >' + missedProductSlip[0].productList[i].product + '</h5><p class="card-text text-center">' + missedProductSlip[0].productList[i].eanCode + '</p><div class="input-group mb-2"><div class="input-group-prepend"><div class="input-group-text">' + missedProductSlip[0].productList[i].number + '</div></div><input type="number" class="form-control" id="amountInput' + i + '" min="0" max="' + missedProductSlip[0].productList[i].number + '" step="1"></div><button id="' + i + '" class="btn btn-primary">Product gevonden</button></div></div>'
)
})
$("button").click(function() {
var input = $("#amountInput" + this.id).val()
var productID = $("#productID" + this.id).text()
// console.log("card" + this.id); // or alert($(this).attr('id'));
});
})
The most import from this code is the input with id amountInput





2
Answers
You could add an onchange event to the input field and trigger a function which rounds down (or up for minimal input).
Then in your js you could do something like this:
In this function we take the input element and get the value from it. We then check to see if the value is above our max allowed value. And if it is, we set the value to you max allowed value.
I Hope this helps!
EDITED with the approach of @Vincent Meijering used on your code snippet
So you might want to change your code like the following: