I’m trying to use the jQuery Autocomplete functionality, but I keep getting the Uncaught ReferenceError: $ is not defined. I’ve done research and tried various things but it really doesn’t want to work.
I’ve also gotten the uncaught typeerror: $(…).autocomplete is not a function error too.
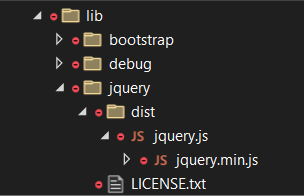
I’m using the JQuery Library I have in my wwwroot folder since I have that already installed. I have tried deleting it and then using the script links online but it doesn’t seem to work at all for me:
My code:
@model Assig1.ViewModel.CitiesViewModel
@{
ViewData["Title"] = "Index";
}
<head>
<script>src= "~/lib/jquery/dist/jquery.min.js"</script>
<script> src="~/lib/jquery/dist/jquery.js"</script>
</head>
<h1 class="alert-secondary p-2 text-center mb-3">Cities</h1>
@if (Model.RegionID != 0)
{
<p>
<a class="btn btn-success" asp-controller="Countries" asp-action="Index" asp-route-id="@Model.RegionID">Return Back to Countries</a>
</p>
}
else
{
<p>
<a class="btn btn-success" asp-controller="Countries" asp-action="Index">Return Back to Countries</a>
</p>
}
<form asp-controller="Cities" asp-action="Index">
<div class="row mb-3">
<div class="col-3">
<input type="text" id="SearchText" asp-for="SearchText" class="form-control" placeholder="City Name Search" title="Search Cities by Name" />
</div>
<div class="col-3">
<button type="submit" class="btn btn-primary">Search</button>
</div>
</div>
</form>
@if(Model.CityList.Count() > 0) {
<table class="table">
<thead>
<tr>
<th>
City Name
</th>
<th>
Country
</th>
<th>
Region
</th>
<th>
Air Quality Data
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.CityList) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.CityName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Country.CountryName)
<br>
<br>
<img src="@Html.DisplayFor(modelItem => item.Country.ImageUrl)" class="card-img-top" alt="@Html.DisplayFor(modelItem => item.Country.CountryName)" width="50" height="200" alt="@item.CityName" />
</td>
<td>
@Html.DisplayFor(modelItem => item.Country.Region.RegionName)
</td>
<td>
Total Records: @Html.DisplayFor(model => model.AirRecordCount)
<br>
<br>
Earliest Year: @Html.DisplayFor(model => model.EarliestYear)
<br>
<br>
Latest Year: @Html.DisplayFor(model => model.LatestYear)
<br>
<br>
<a class="btn btn-success" asp-action="Detail" asp-route-id="@item.CityId" asp-route-countryID="@item.CountryId" asp-route-cityID="@item.CityId">Air Quality Data</a>
</td>
</tr>
}
</tbody>
</table>
}
else {
<div class="alert alert-danger text-dark text-center" >
<h5>Sorry, no Cities found!</h5>
</div>
}
<script type="text/javascript">
var cityNames = [];
@foreach (var city in Model.CityList)
{
<text>
cityNames.push("@city.CityName");
</text>
}
$(function () {
$("#SearchText").autocomplete({
source: cityNames
});
});
</script>
Thank you!






2
Answers
Use src inside of the script tag
Assume jquery downloaded in your system
You can also use cdn for jquery
You can select your jquery library version click here
Firstly, AutoComplete.js also need
jquery-ui.js.Secondly, If you use the Layout, please check your
Layout.cshtml, be sure there is no jquery.js reference, then you can add reference in theIndex.cshtml:If you use the Layout and do not want to remove the default
jquery.jsreference inLayout.cshtml, you need add reference in@section Scripts{}: