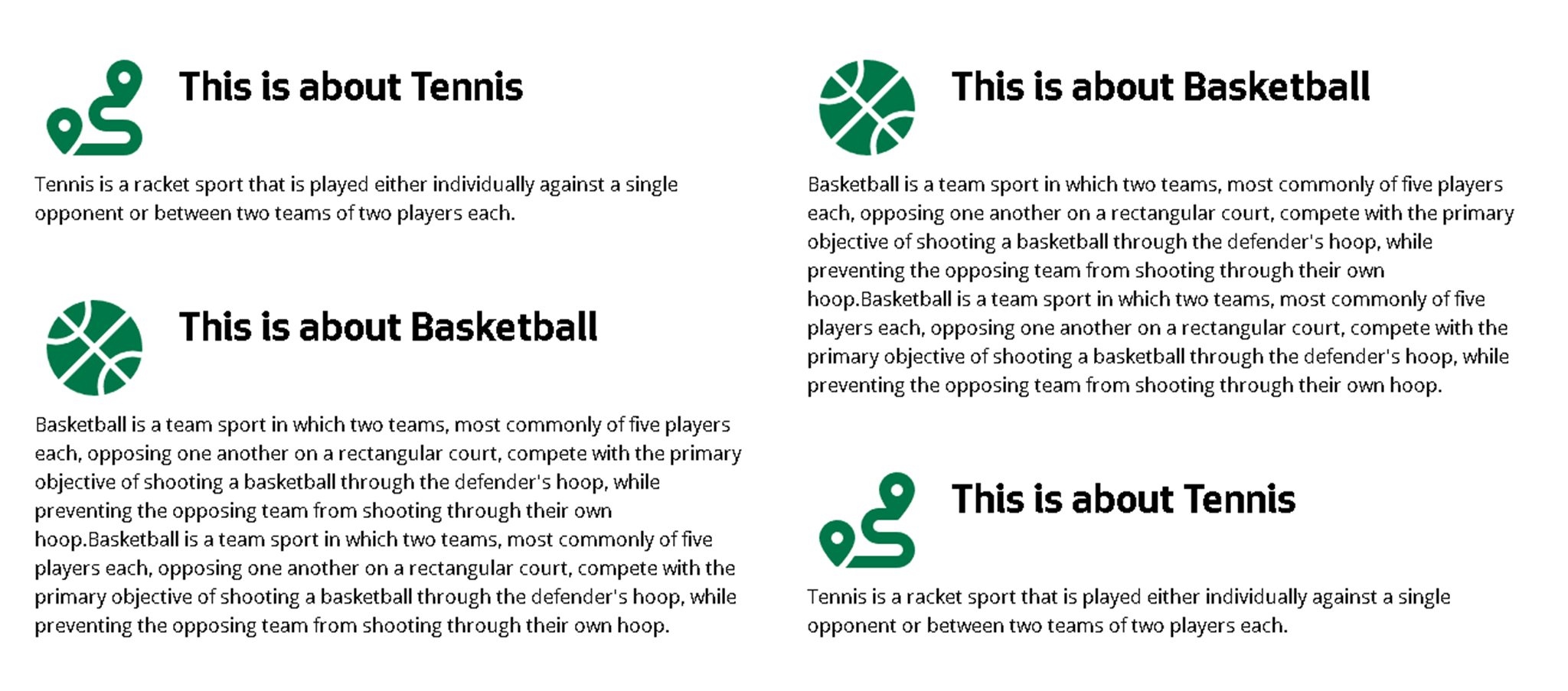
I am having some issue with aligning Divs side by side. For example, here is an image of the issue I am seeing: 
As you can see, the first "This is about Tennis" is aligned with "This is about Basketball" but the second "This is about Basketball" is NOT aligned with "This is about Tennis".
I think the issue is because the description for "This is about Tennis" is lesser than the description about "This is about Basketball".
Using JavaScript how can I calculate the longest newsLetterDiv height and set that height as the height of all the newsLetterDiv?
To address this issue, I have tried the following JS, but the divs are still not aligned properly.How can I fix this issue without modifying the current HTML structure?
$('.TwoColumnUnit').each(function() {
var pairs = [$(this).find('.TwoColumnUnit_Left'), $(this).find('.TwoColumnUnit_Right')];
pairs.forEach(function(pair) {
if (pair.length > 0) {
var boxes = pair.find('.newsLetterDiv > div');
var maxHeight = 0;
boxes.each(function() {
$(this).css('height', '');
maxHeight = Math.max(maxHeight, $(this).height());
});
boxes.css('height', maxHeight + 'px');
}
});
});
HTML:
<div class="TwoColumnUnit">
<div class="col-md-6 col-xs-12 TwoColumnUnit_Left">
<div class="newsLetterDiv">
<div class="col-sm-12 col-md-12">
<div class="left_Side">
<i class="fas fas fa-route"></i>
<h3>This is about Tennis</h3>
</div>
<div class="right_Side">
<p><span>Tennis is a racket sport that is played either individually against a single opponent or between two teams of two players each. </span></p>
</div>
</div>
</div>
<div class="newsLetterDiv">
<div class="col-sm-12 col-md-12">
<div class="left_Side">
<i class="fas fas fa-basketball"></i>
<h3>This is about Basketball</h3>
</div>
<div class="right_Side">
<p><span>Basketball is a team sport in which two teams, most commonly of five players each, opposing one another on a rectangular court, compete with the primary objective of shooting a basketball through the defender's hoop, while preventing the opposing team from shooting through their own hoop.Basketball is a team sport in which two teams, most commonly of five players each, opposing one another on a rectangular court, compete with the primary objective of shooting a basketball through the defender's hoop, while preventing the opposing team from shooting through their own hoop.</span></p>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-xs-12 TwoColumnUnit_Right">
<div class="newsLetterDiv">
<div class="col-sm-12 col-md-12">
<div class="left_Side">
<i class="fas fas fa-basketball"></i>
<h3>This is about Basketball</h3>
</div>
<div class="right_Side">
<p><span>Basketball is a team sport in which two teams, most commonly of five players each, opposing one another on a rectangular court, compete with the primary objective of shooting a basketball through the defender's hoop, while preventing the opposing team from shooting through their own hoop.Basketball is a team sport in which two teams, most commonly of five players each, opposing one another on a rectangular court, compete with the primary objective of shooting a basketball through the defender's hoop, while preventing the opposing team from shooting through their own hoop.</span></p>
</div>
</div>
</div>
<div class="newsLetterDiv">
<div class="col-sm-12 col-md-12">
<div class="left_Side">
<i class="fas fas fa-route"></i>
<h3>This is about Tennis</h3>
</div>
<div class="right_Side">
<p><span>Tennis is a racket sport that is played either individually against a single opponent or between two teams of two players each. </span></p>
</div>
</div>
</div>
</div>
</div>




2
Answers
Is this what you want?
Here is my suggestion assuming there are only two columns and each column has the same amount of row /
.newsLetterDiv, also based on the code that you provided: