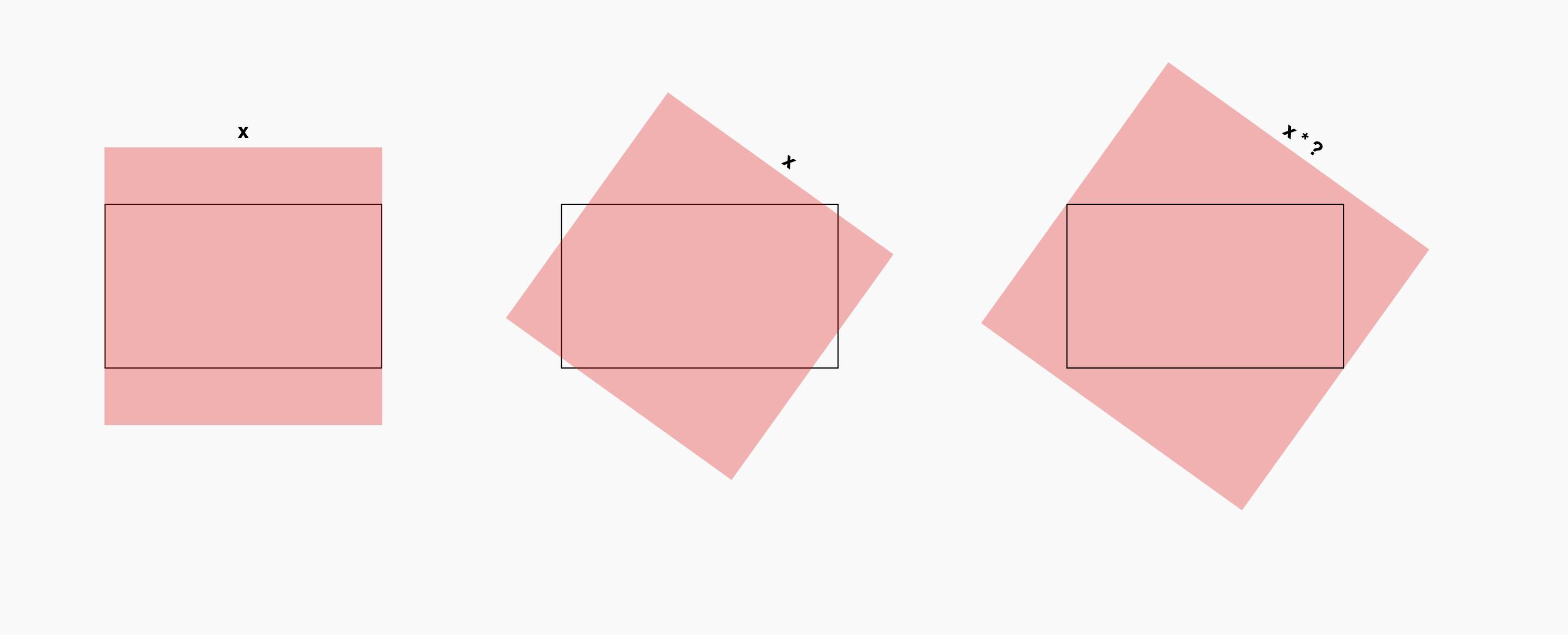
I have a rectangle frame, as well as a second rectangle which can rotate. I would like the determine what minimum scale needs to be applied to the rotating rectangle in order to completely cover the stationary frame.
I have seen solutions to similar problems which solve for the maximum scale to contain the rotating rect within the parent, but I’m not able to decipher how they function in order to figure out what changes would be necessary to modify them for my use case of covering it.
This example shows how to contain the rotating rect, in which the scale to apply is calculated as the current distance from corner to corner over the original distance from corner to corner. Inverting that DOES actually achieve what I’m looking for, but only works if both the child and the parent are the same size. You can see in this codepen how it functions, but if you change the aspect-ratio of #rect1, it no longer works.
This 2nd example works with 2 rectangles of any size (here is a codepen link), however, I can’t decipher how it functions enough to cause the rectangle to cover the frame, rather than be contained to within it.
Would anyone be able to help calculate what is necessary to achieve this?

 Question posted in
Question posted in 


2
Answers
If you think about it, the width of the rotating square should be the hypotenuse of the reference square. Then to get the scale, just divide by the width of the rotating square.
Not sure in if you need this in javascript like the examples? You can handle the majority of this with just css. The only thing you need javascript for is to dynamically update the scale css variable, since css doesn’t support this, yet…
Using the code base from the codepens you linked to, and using simple trigonometry, the diagonal of the inner rectangle that touches the outer rectangle of minimum size, can be used to determine one of that rectangles’s sides and from that its scale to the original version. Better seen in code than in words:
The same in the fiddle from the original message; it allows one to play with the sizes and aspect-ratios of the two rectangles.