I have a multi select field with a bunch of options that i want to display as small blocks rather than having a long list of items. I can do this by setting the "option" to "display: inline-block" however i get a problem where the options dont go into a second line when reaching the container border but get hidden behind the container.
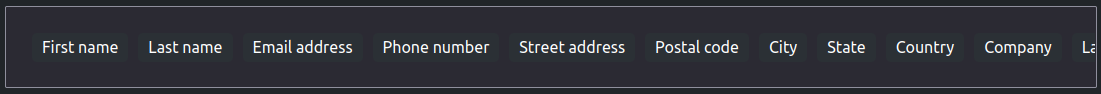
As you can see here the last item us cut off and all following items are not visible.
.column-select {
width: 100%;
}
.column-select option {
display: inline-block;
padding: 5px 10px;
border-radius: 5px;
background: #2b3035;
color: #FFFFFF;
margin: 5px;
outline: none;
}
Is there any way to have the options pass into the second line instead of going behind the container?





2
Answers
It does not seem possible to do this with the select element. I changed the field to structure from "select>options" to "ul>li>checkbox" so i can style the box the way i like and each li as well. After hiding the checkbox with "appearence: none" the result is the same as with the select.
By giving the style
display: flexandflex-wrap: wrap;to the container, the options will automatically wrap to the next line when they reach the containers width limit.Here is the updated CSS code: