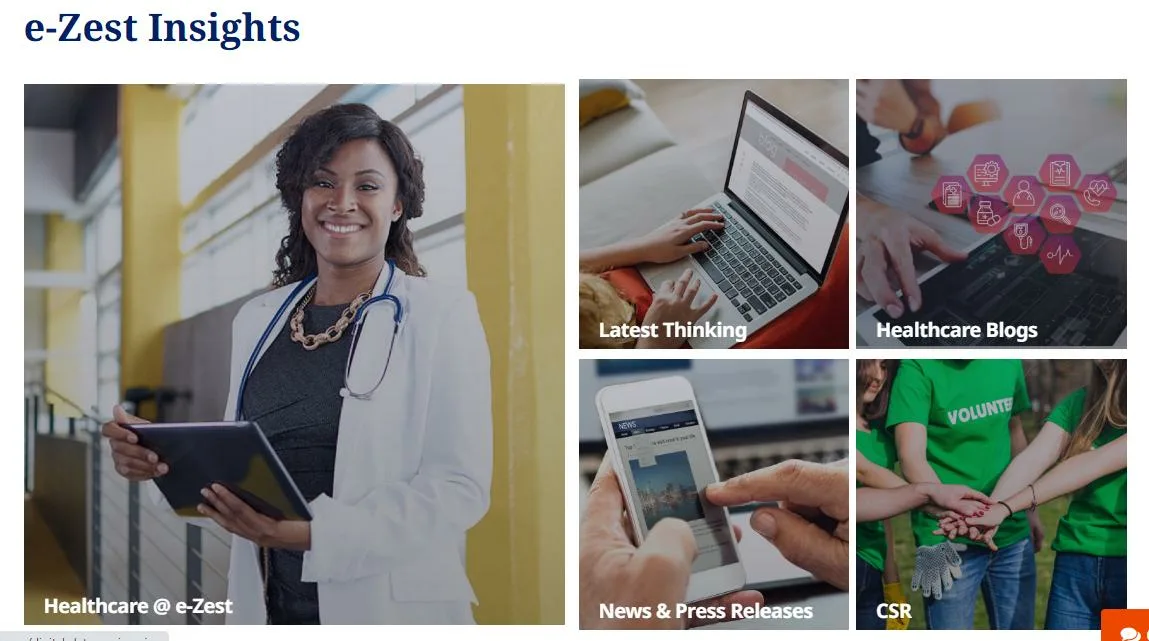
Need to swap image and title div-by-div like below website example e-Zest Insights
.
Here image and title changing div-by-div –
1st image replacing second div image and 2nd div image replacing third div image and vice versa with each div image.
var image1 = document.getElementById("image1");
var images1 = [
"https://cdn.pixabay.com/photo/2015/04/19/08/32/marguerite-729510_640.jpg",
"https://cdn.pixabay.com/photo/2015/04/19/08/32/rose-729509_640.jpg",
"https://cdn.pixabay.com/photo/2015/04/19/08/33/flower-729512_640.jpg"
];
var index = 0;
function updateImage1() {
image1.src = images1[index];
index = (index + 1) % images1.length;
}
setInterval(updateImage1, 1500);body {
padding: 20px;
}
img {
max-height: 100px;
}<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<div class="container">
<div class="row">
<div class="col">
<img id="image1" src="https://cdn.pixabay.com/photo/2015/04/19/08/32/marguerite-729510_640.jpg" alt="">
</div>
<div class="col">
<img id="image2" src="https://cdn.pixabay.com/photo/2015/04/19/08/32/rose-729509_640.jpg" alt="">
</div>
<div class="col">
<img src="https://cdn.pixabay.com/photo/2015/04/19/08/33/flower-729512_640.jpg" alt="">
</div>
</div>
</div>




2
Answers
You only update 1 image, you will need to update all. See example below where I give all images the class
image-slideshowand iterate over them. The url is determined based on the image index and the index of theforEach()iteration over the images.I started with index 1 to avoid a delay on the first iteration. In the first iteration with index 0 the urls end up the same as in the html.
Simply use an js Object and queue.
JS:
HTML:
CSS:
JSFiddle demo:
https://jsfiddle.net/Dananjaya/j15osLbx/113/