I am trying to plot a chart via highchart in yii2. I have already installed it and set it. Below is my code in my index.php view
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
function loadChartData() {
$.ajax({
url: '$url_chart',
method: 'GET',
dataType: 'json',
success: function (data) {
// Extract data into arrays
var categories = [];
var totalConnections = [];
var surveysDone = [];
for (var i = 0; i < data.length; i++) {
categories.push(data[i].sub_division);
totalConnections.push(data[i].total_connections);
surveysDone.push(data[i].surveys_done);
}
console.log(categories)
// Initialize Highcharts with retrieved data
Highcharts.chart('chart-container', {
chart: {
type: 'column'
},
title: {
text: 'Sub-Division Wise Survey Count and Connections'
},
xAxis: {
categories: categories,
title: {
text: 'Sub-Division'
}
},
yAxis: {
title: {
text: 'Count'
}
},
tooltip: {
formatter: function () {
return 'Sub-Division: <b>' + this.x + '</b><br>' +
'Total Connections: <b>' + totalConnections[this.point.index] + '</b><br>' +
'Surveys Done: <b>' + surveysDone[this.point.index] + '</b>';
}
},
plotOptions: { // Add plotOptions here
column: {
pointPadding: 0.2,
borderWidth: 0,
dataLabels: {
enabled: true,
inside: true,
color: 'red',
style: {
fontWeight: 'bold'
},
formatter: function () {
return this.y;
}
}
}
},
series: [{
name: 'Total Survey Done',
data: surveysDone
}]
});
},
error: function () {
alert('An error occurred while loading the chart data.');
}
});
}
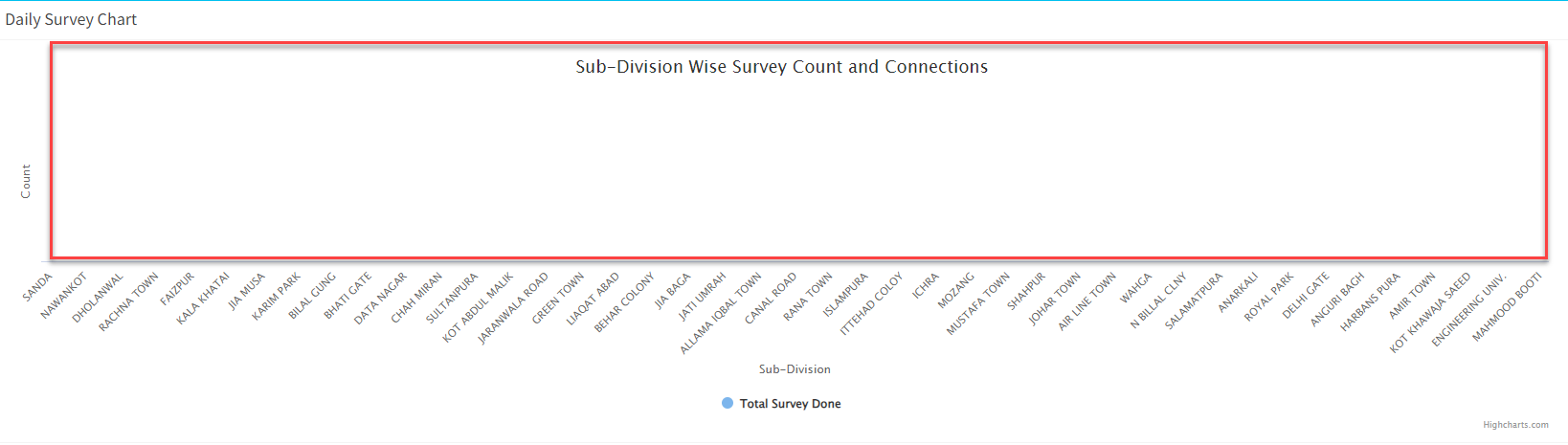
Output
The chart does show the x and y-axis but doesn’t show the data(columns) in it.
Also, I am not getting any errors on the console.
Update 1
I have added the below code inside my highchart
events: {
load: function () {
console.log('Chart loaded successfully');
}
},
But log doesn’t shows me this message
Update 2
Here is my fiddle
Any help would be highly appreciated.





2
Answers
Hi first of all check error log in respective directory.
e.g.
backendruntimelogs
frontendruntimelogs
you need to pass data in those format which allow by chart.
The date should be given as a
number, not astring. Andconsole.log()is not called becauseevents.loadshould be in thechart.Demo: https://jsfiddle.net/BlackLabel/0u8v5b1L/
API: https://api.highcharts.com/highcharts/chart.events.load