
I have been trying to solve this issue for 3 days, and jquery Ajax is new to me.
I want to bind live data with the calendar in asp.net core 6.0 using jquery Ajax.
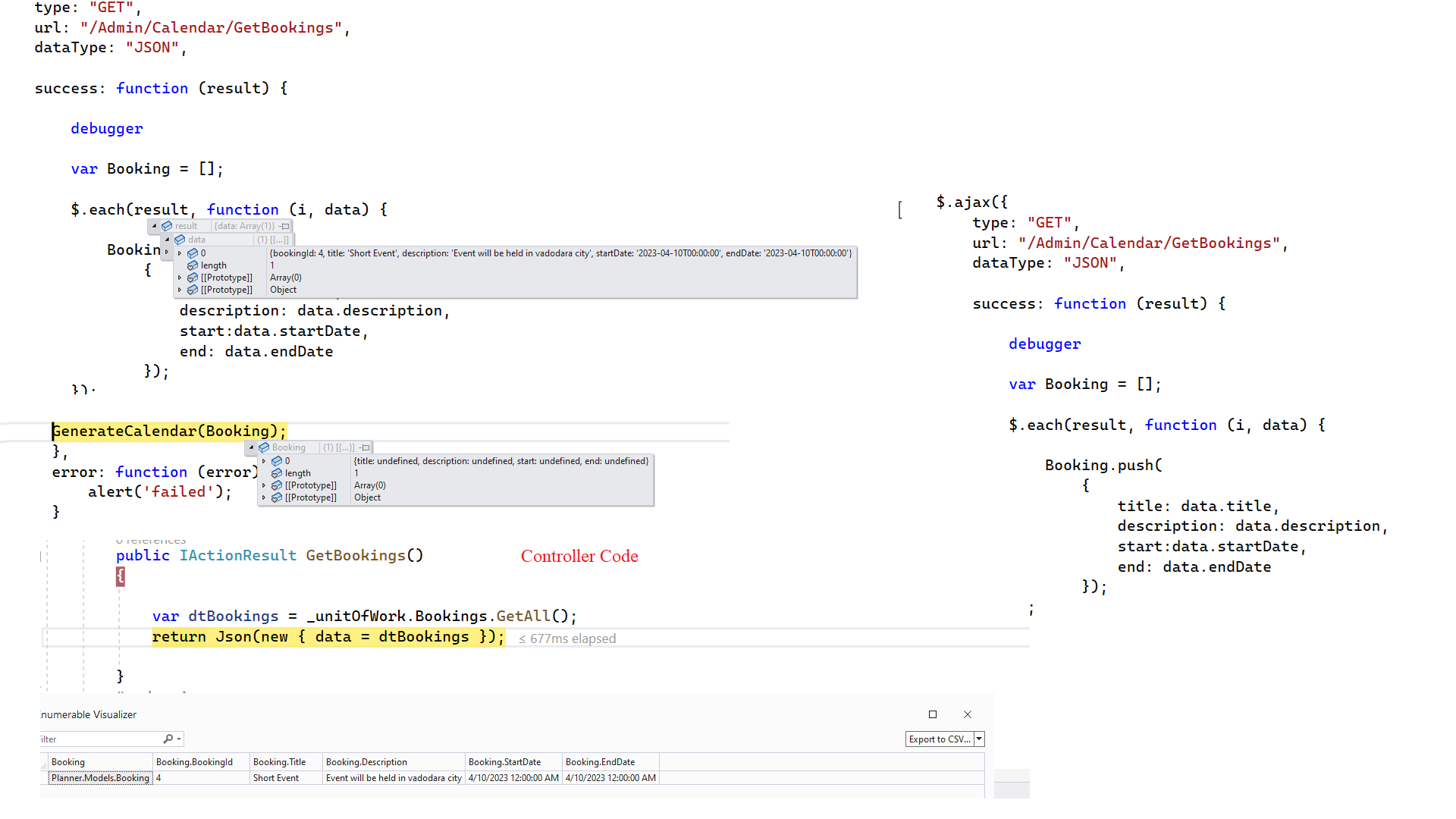
I got the data from the database in success result of jquery Ajax.
I got an error when I try to push data inside the array, which comes from the database.
When I am trying to push data in an array I got undefined inside the array.
I don’t know where I did the mistake.
$(document).ready(function() {
debugger
$.ajax({
type: "GET",
url: "/Admin/Calendar/GetBookings",
dataType: "JSON",
success: function(result) {
debugger
var Booking = [];
$.each(result, function(i, data) {
Booking.push({
title: data.title,
description: data.description,
start: data.startDate,
end: data.endDate
});
});
GenerateCalendar(Booking);
},
error: function(error) {
alert('failed');
}
});
function GenerateCalendar(Booking) {
debugger
$('#calendar').fullCalendar({
header: {
left: 'prev,next,today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
}
})
}
});




2
Answers
The result is not an array but an object containing an array.
Instead of:
$.each(result, function(i, data)you should use:
$.each(result.data, function(i, data)Assuming you have result.data as an array, you can do